自定义组件开发
优质
小牛编辑
205浏览
2023-12-01
需求分析
使用自定义组件进行场景搭建首先需要以下几点:
- 跟客户进行深入的讨论和研究,确定客户的需求。
- 通过手绘或者电脑绘制出大致的样式,继续跟客户确定是否可行。
- 通过美术组对之前绘制的图形进行美化、加工和配色。
- 拿到美术组绘制的图片后,确定下实施的方案。
- 确定数据格式。 ===> (非常重要,如果数据不对极易出现双方返工的现象)
- 通过 JavaScript 脚本来实现。
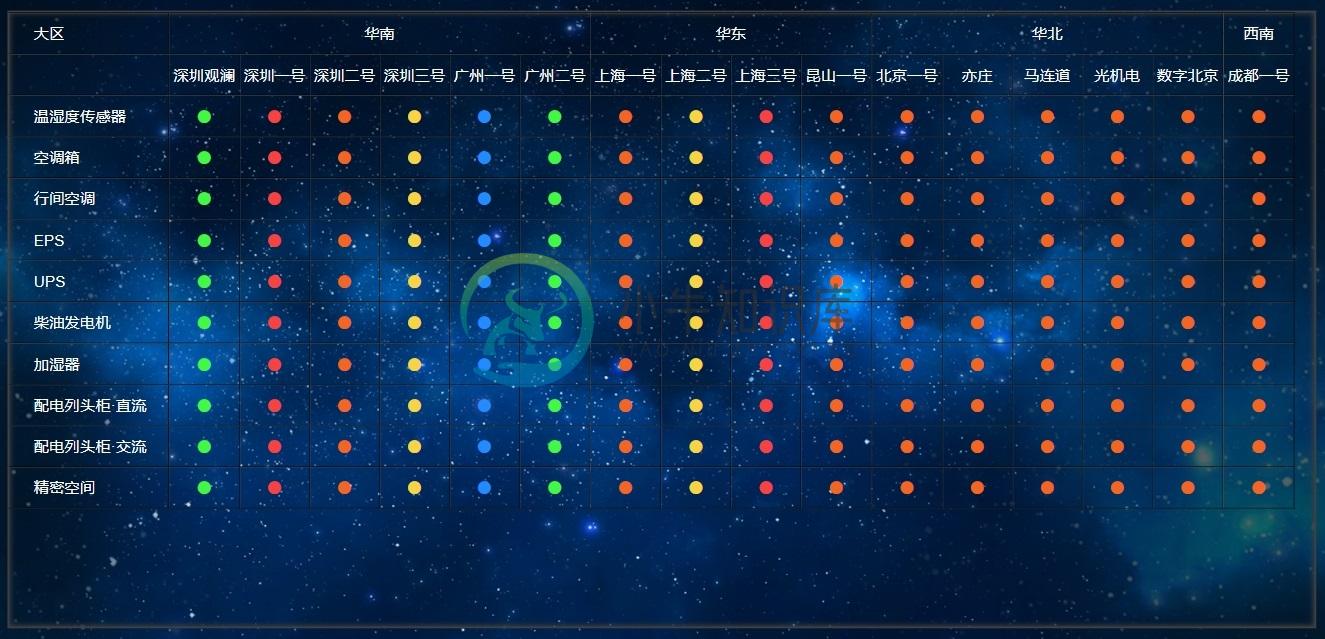
由于已经确定好客户的需求,以及通过美术组的设计,所以直接上需求图。

实施方案
选择组件
首先在编辑模式下从通用里面拖拽出一个空白组件

定义数据格式
定义数据格式分为两步
确定数据格式
将数据 “放” 到组件中
确定数据格式
{
"topTitle": [
{
"topTitleName": "大区",
"topTitleWidth": "10%"
},
{
"topTitleName": "华南",
"topTitleWidth": "35%"
},
{
"topTitleName": "华东",
"topTitleWidth": "25%"
},
{
"topTitleName": "华北",
"topTitleWidth": "25%"
},
{
"topTitleName": "西南",
"topTitleWidth": "5%"
}
],
"title": {
"华南": [
{
"titleName": "深圳观澜",
"titleWidth": "16.6%"
},
{
"titleName": "深圳一号",
"titleWidth": "16.6%"
},
{
"titleName": "深圳二号",
"titleWidth": "16.6%"
},
{
"titleName": "深圳三号",
"titleWidth": "16.6%"
},
{
"titleName": "广州一号",
"titleWidth": "16.6%"
},
{
"titleName": "广州二号",
"titleWidth": "16.7%"
}
],
"华东": [
{
"titleName": "上海一号",
"titleWidth": "25%"
},
{
"titleName": "上海二号",
"titleWidth": "25%"
},
{
"titleName": "上海三号",
"titleWidth": "25%"
},
{
"titleName": "昆山一号",
"titleWidth": "25%"
}
],
"华北": [
{
"titleName": "北京一号",
"titleWidth": "20%"
},
{
"titleName": "亦庄",
"titleWidth": "20%"
},
{
"titleName": "马连道",
"titleWidth": "20%"
},
{
"titleName": "光机电",
"titleWidth": "20%"
},
{
"titleName": "数字北京",
"titleWidth": "20%"
}
],
"西南": [
{
"titleName": "成都一号",
"titleWidth": "100%"
}
]
},
"content": {
"温湿度传感器": {
"深圳观澜":{"status":1},
"深圳一号":{"status":2},
"深圳二号":{"status":1},
"深圳三号":{"status":4},
"广州一号":{"status":1},
"广州二号":{"status":3},
"上海一号":{"status":1},
"上海二号":{"status":2},
"上海三号":{"status":1},
"昆山一号":{"status":4},
"北京一号":{"status":1},
"亦庄":{"status":2},
"马连道":{"status":1},
"光机电":{"status":4},
"数字北京":{"status":2},
"成都一号":{"status":1}
},
"空调箱": {
"深圳观澜":{"status":1},
"深圳一号":{"status":2},
"深圳二号":{"status":1},
"深圳三号":{"status":4},
"广州一号":{"status":1},
"广州二号":{"status":3},
"上海一号":{"status":1},
"上海二号":{"status":2},
"上海三号":{"status":1},
"昆山一号":{"status":4},
"北京一号":{"status":1},
"亦庄":{"status":2},
"马连道":{"status":1},
"光机电":{"status":4},
"数字北京":{"status":2},
"成都一号":{"status":1}
},
"行间空调": {
"深圳观澜":{"status":1},
"深圳一号":{"status":2},
"深圳二号":{"status":1},
"深圳三号":{"status":4},
"广州一号":{"status":1},
"广州二号":{"status":3},
"上海一号":{"status":1},
"上海二号":{"status":2},
"上海三号":{"status":1},
"昆山一号":{"status":4},
"北京一号":{"status":1},
"亦庄":{"status":2},
"马连道":{"status":1},
"光机电":{"status":4},
"数字北京":{"status":2},
"成都一号":{"status":1}
},
"EPS": {
"深圳观澜":{"status":1},
"深圳一号":{"status":2},
"深圳二号":{"status":1},
"深圳三号":{"status":4},
"广州一号":{"status":1},
"广州二号":{"status":3},
"上海一号":{"status":1},
"上海二号":{"status":2},
"上海三号":{"status":1},
"昆山一号":{"status":4},
"北京一号":{"status":1},
"亦庄":{"status":2},
"马连道":{"status":1},
"光机电":{"status":4},
"数字北京":{"status":2},
"成都一号":{"status":1}
},
"UPS": {
"深圳观澜":{"status":1},
"深圳一号":{"status":2},
"深圳二号":{"status":1},
"深圳三号":{"status":4},
"广州一号":{"status":1},
"广州二号":{"status":3},
"上海一号":{"status":1},
"上海二号":{"status":2},
"上海三号":{"status":1},
"昆山一号":{"status":4},
"北京一号":{"status":1},
"亦庄":{"status":2},
"马连道":{"status":1},
"光机电":{"status":4},
"数字北京":{"status":2},
"成都一号":{"status":1}
},
"柴油发电机": {
"深圳观澜":{"status":1},
"深圳一号":{"status":2},
"深圳二号":{"status":1},
"深圳三号":{"status":4},
"广州一号":{"status":1},
"广州二号":{"status":3},
"上海一号":{"status":1},
"上海二号":{"status":2},
"上海三号":{"status":1},
"昆山一号":{"status":4},
"北京一号":{"status":1},
"亦庄":{"status":2},
"马连道":{"status":1},
"光机电":{"status":4},
"数字北京":{"status":2},
"成都一号":{"status":1}
},
"加湿器": {
"深圳观澜":{"status":1},
"深圳一号":{"status":2},
"深圳二号":{"status":1},
"深圳三号":{"status":4},
"广州一号":{"status":1},
"广州二号":{"status":3},
"上海一号":{"status":1},
"上海二号":{"status":2},
"上海三号":{"status":1},
"昆山一号":{"status":4},
"北京一号":{"status":1},
"亦庄":{"status":2},
"马连道":{"status":1},
"光机电":{"status":4},
"数字北京":{"status":2},
"成都一号":{"status":1}
},
"配电列头柜-直流": {
"深圳观澜":{"status":1},
"深圳一号":{"status":2},
"深圳二号":{"status":1},
"深圳三号":{"status":4},
"广州一号":{"status":1},
"广州二号":{"status":3},
"上海一号":{"status":1},
"上海二号":{"status":2},
"上海三号":{"status":1},
"昆山一号":{"status":4},
"北京一号":{"status":1},
"亦庄":{"status":2},
"马连道":{"status":1},
"光机电":{"status":4},
"数字北京":{"status":2},
"成都一号":{"status":1}
},
"配电列头柜-交流": {
"深圳观澜":{"status":1},
"深圳一号":{"status":2},
"深圳二号":{"status":1},
"深圳三号":{"status":4},
"广州一号":{"status":1},
"广州二号":{"status":3},
"上海一号":{"status":1},
"上海二号":{"status":2},
"上海三号":{"status":1},
"昆山一号":{"status":4},
"北京一号":{"status":1},
"亦庄":{"status":2},
"马连道":{"status":1},
"光机电":{"status":4},
"数字北京":{"status":2},
"成都一号":{"status":1}
},
"精密空间": {
"深圳观澜":{"status":1},
"深圳一号":{"status":2},
"深圳二号":{"status":1},
"深圳三号":{"status":4},
"广州一号":{"status":1},
"广州二号":{"status":3},
"上海一号":{"status":1},
"上海二号":{"status":2},
"上海三号":{"status":1},
"昆山一号":{"status":4},
"北京一号":{"status":1},
"亦庄":{"status":2},
"马连道":{"status":1},
"光机电":{"status":4},
"数字北京":{"status":2},
"成都一号":{"status":1}
}
}
}
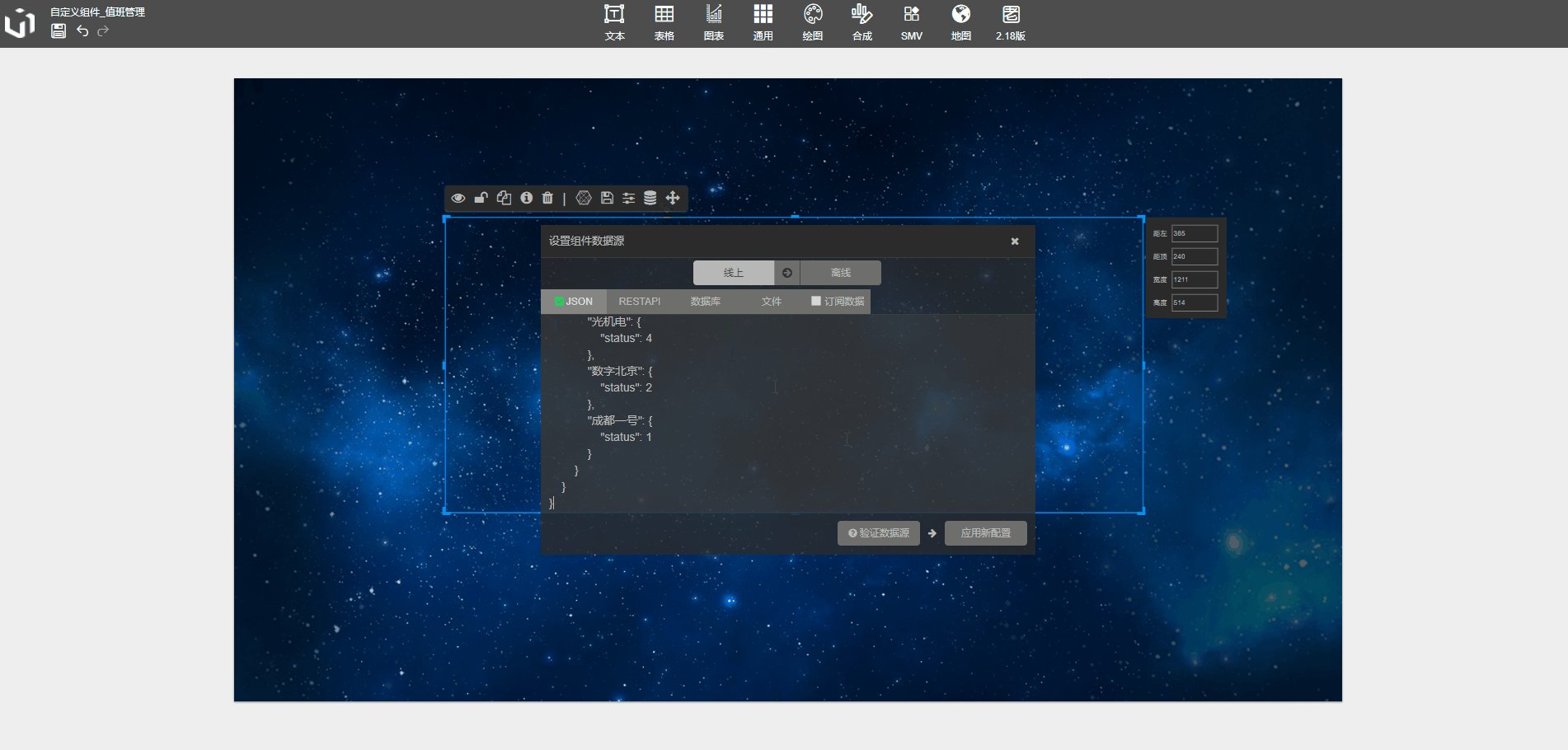
放入数据

代码开发
首先通过双击的形式打开组件控制中心,进行 JavaScript 脚本的编写
PS: 如果宽度不够可以通过拖拽的形式增加宽度

编写代码如下所示
this.clearDom() //在每次进入创建DOM之前必须清除之前的DOM
let dom = this.getDom() //获取DOM节点
let jq = this.getJquery() //获取Jquery
let data = this.getComponentData() //获取组件数据
let topTitle = data.topTitle //标签数据
let title = data.title //标题数据
let content = data.content //内容数据
let backgroundStyle = { //整个面板的样式
borderColor:'skyblue' //面板的边框色
}
let topTitleStyle = { //标签整体样式
width:'100%',
height:'50px',
borderBottom:'1px solid #646464'
}
let titleStyle = { //标题整体样式
width:'100%',
height:'50px'
}
let contentStyle = { //内容整体样式
width:'100%',
height:'calc(100% - 100px)'
}
jq(dom).css(backgroundStyle) //将面板样式给面板
jq(dom).append('<div></div><div></div><div></div>') //创建标签、标题和内容的div
let domChildren = jq(dom).children() //获取到刚才创建的标签
jq(domChildren[0]).css(topTitleStyle) //赋予标签样式
jq(domChildren[1]).css(titleStyle) //赋予标题样式
jq(domChildren[2]).css(contentStyle) //赋予内容样式
let topTitleLength = topTitle.length //通过标签数据进行循环
for(let i = 0 ; i < topTitleLength ; i += 1) {
let divStyle = `width:${topTitle[i].topTitleWidth};height:100%;text-align:center;float:left;line-height:50px;font-size:18px;border-right:1px solid #646464`
if(i === topTitleLength -1) { //当是最后一条时,不添加边框
divStyle =`width:${topTitle[i].topTitleWidth};height:100%;text-align:center;float:left;line-height:50px;font-size:18px;`
}
let topTitleDiv = `<div style="${divStyle}">${topTitle[i].topTitleName}</div>`
let otherDiv = `<div style="${divStyle}"></div>`
jq(domChildren[0]).append(topTitleDiv) //创建标签的div
jq(domChildren[1]).append(otherDiv) //通过标签的宽来规划下面内容的宽
jq(domChildren[2]).append(otherDiv)
}
let topTitleDom = jq(domChildren[0]).children() //获取到标签DOM
let titleDom = jq(domChildren[1]).children() //获取标题DOM
let contentDom = jq(domChildren[2]).children() //获取内容DOM
for(let i = 0 ; i < topTitleLength ; i += 1) {
let titleData = title[jq(topTitleDom[i]).text()] //通过标签内容获取到标题的数据
if(titleData) { //由于标题的第一格是空的所以要进行判断
let titleLength = titleData.length
for(let j = 0 ; j < titleLength ; j += 1) {
let divStyle = `width:${titleData[j].titleWidth};height:100%;text-align:center;float:left;line-height:50px;font-size:18px;border-right:1px solid #646464`
if(j === titleLength-1) {
divStyle = `width:${titleData[j].titleWidth};height:100%;text-align:center;float:left;line-height:50px;font-size:18px`
}
let titleDiv = `<div style="${divStyle}">${titleData[j].titleName}</div>` //创建标题DOM
let contentDiv = `<div style="${divStyle}"></div>` //通过标题的宽来规划下面内容的宽
jq(titleDom[i]).append(titleDiv)
jq(contentDom[i]).append(contentDiv)
}
}
}
let contentArr = Object.keys(content) //获取到内容的key
let contentArrLength = contentArr.length
for(let i = 0 ; i < contentArrLength ; i += 1) { //循环每一条数据
let contentStatusList = content[contentArr[i]]
let titleNameDiv = `<div style="width:100%;height:50px;border-top:1px solid #646464;">${contentArr[i]}</div>`
jq(contentDom[0]).append(titleNameDiv)
let titleLength = topTitle.length
for(let j = 0 ; j < titleLength ; j += 1) {
let contentNameDomArr = jq(titleDom[j]).children()
let contentNameDomList = jq(contentDom[j]).children()
let contentNameDomLength = contentNameDomArr.length
for(let z = 0 ; z < contentNameDomLength ; z += 1) {
let contentName = jq(contentNameDomArr[z]).text()
let status = contentStatusList[contentName].status
let divColor='' //根据状态来判定内容显示的颜色
if(status === 1) {
divColor='color:#42F843;'
}
if(status === 2) {
divColor='color:#228BFE;'
}
if(status === 3) {
divColor='color:#F8D442;'
}
if(status === 4) {
divColor='color:#F57027;'
}
if(status === 5) {
divColor='color:#FA4C4A;'
}
let contentNameDomDiv = `<div style="width:100%;height:50px;border-top:1px solid #646464;font-size:40px;${divColor}">●</div>`
jq(contentNameDomList[z]).append(contentNameDomDiv) //创建内容DOM
}
}
}
成品效果图


