模型库
模型库提供海量模型和贴图,分为多个子模型库,如室外、室内、效果、生物、生活、交通、消安、机房、其他、抽象、遗弃、个人、功能等。将所需模型拖拽至主窗口即可直接使用。DIY 模型库中的贴图和模型,会同步到个人的子模型库中。
顶部设有模型搜索框,可根据关键字搜索模型库中的模型。
注意事项
模型库中的建筑模型,不能编辑楼层和室内。如需搭建建筑内部楼层,应选择自定义建筑,参阅自定义建筑工具栏。
模型库中,特效和遗弃的模型在 ThingJS 里不显示。

模型控件
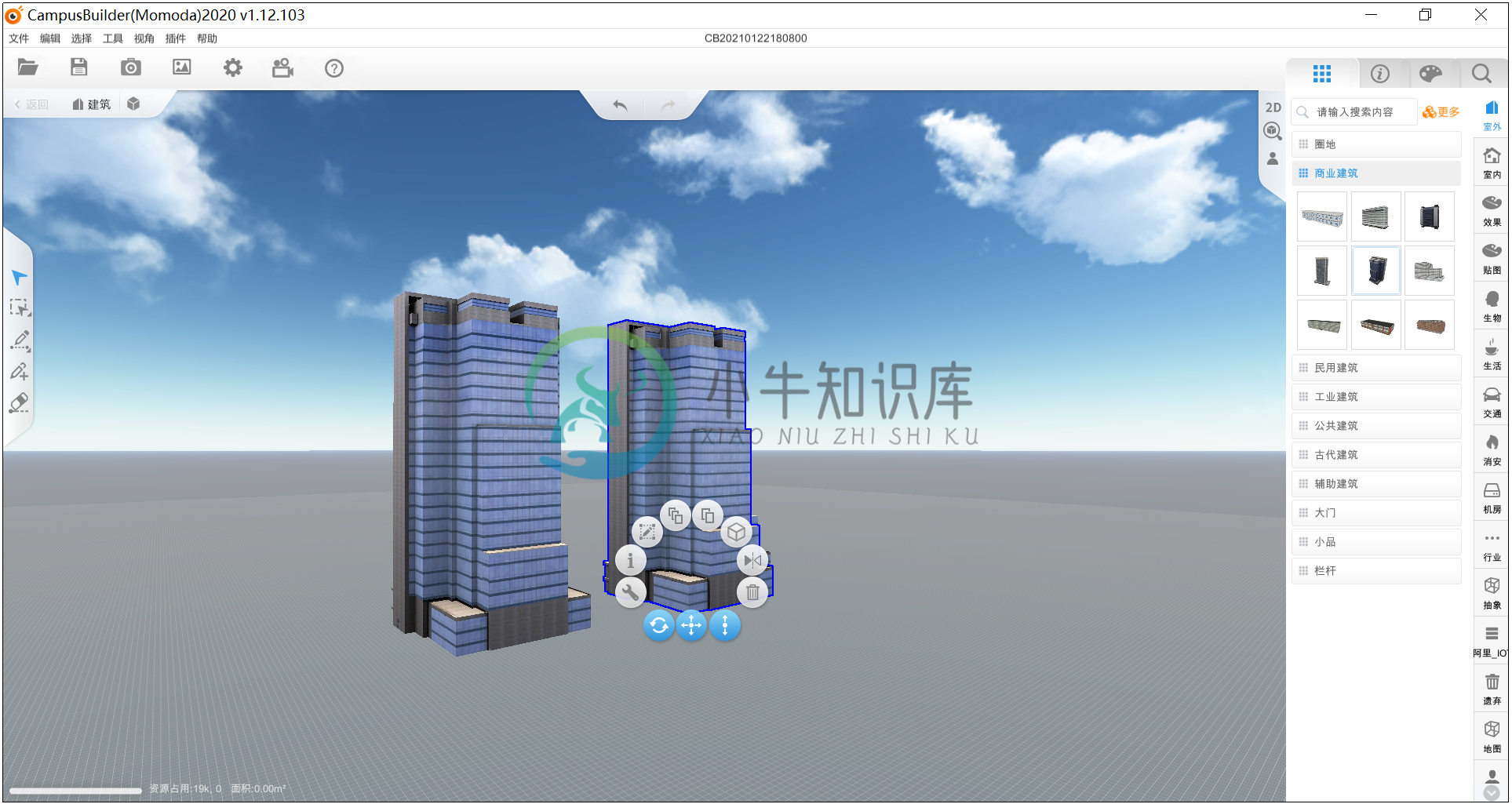
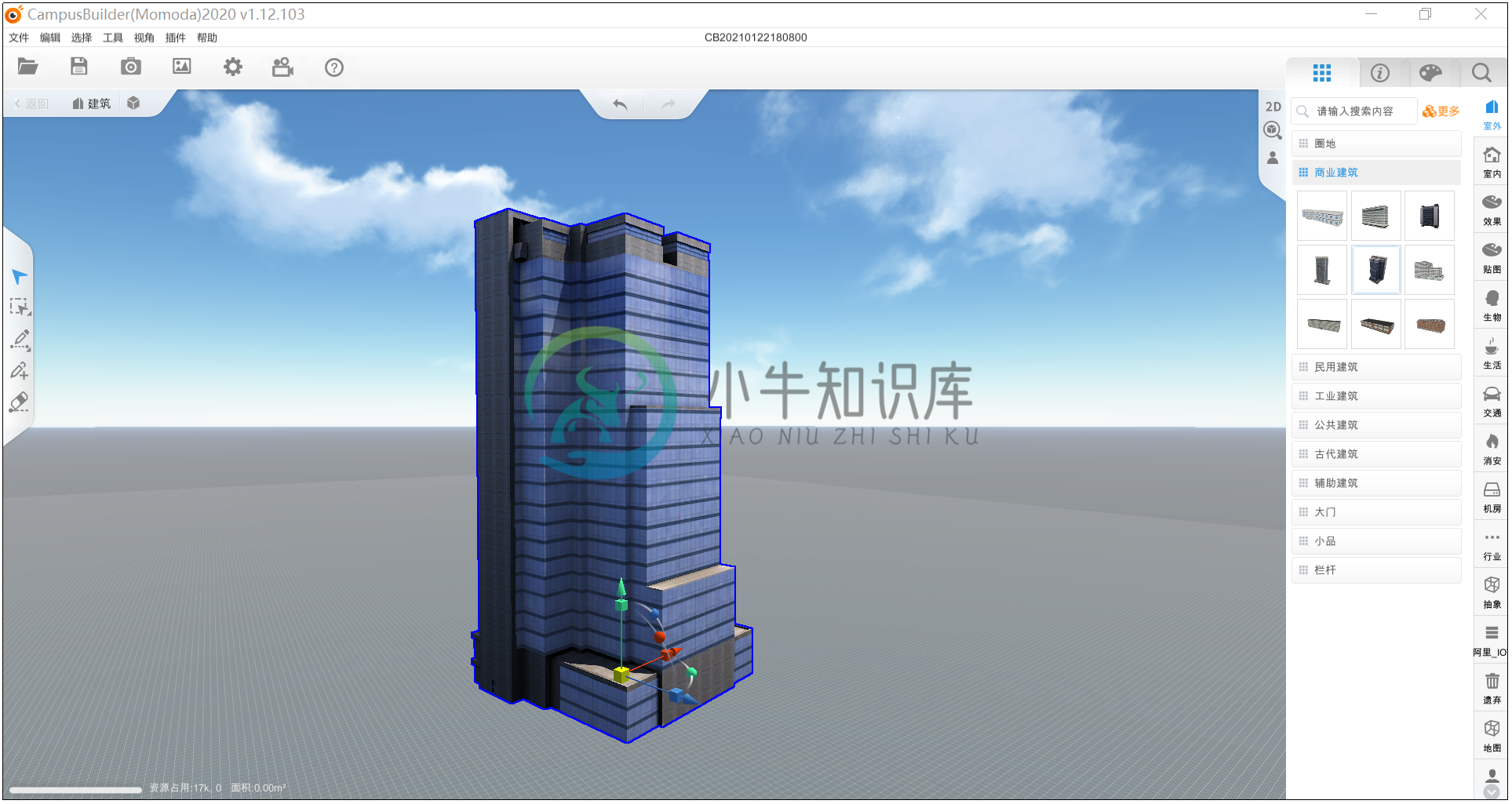
点击模型,即可显示出模型的功能控件,如下图所示。不同模型的功能控件略有不同。

选择自定义建筑时,可以看到左下方设有进入内部的按钮,可以进入建筑内部进行楼层和室内搭建。自定义建筑不能改变离地高度。

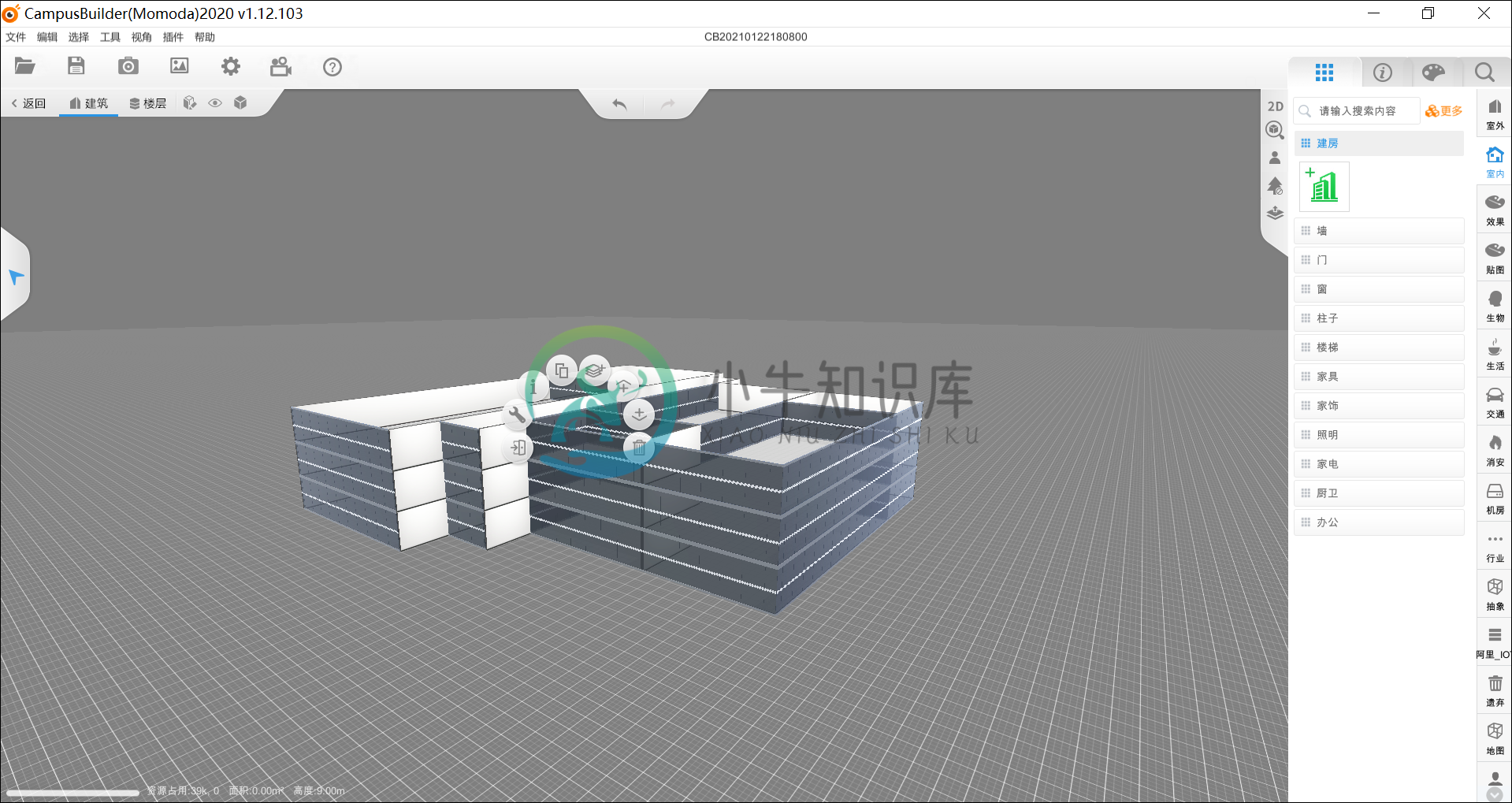
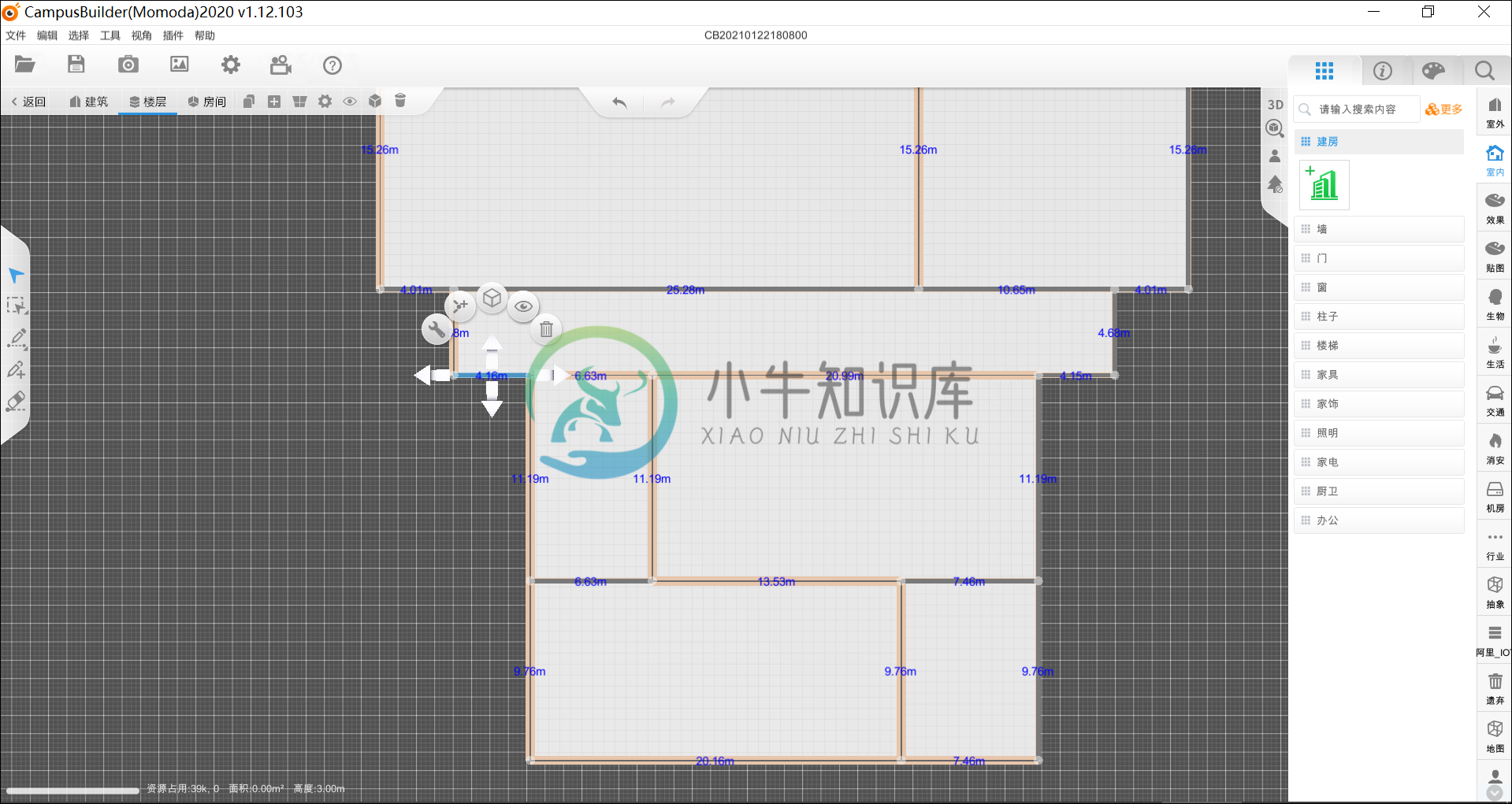
下图所示为建筑内部编辑窗口中楼层的功能控件。

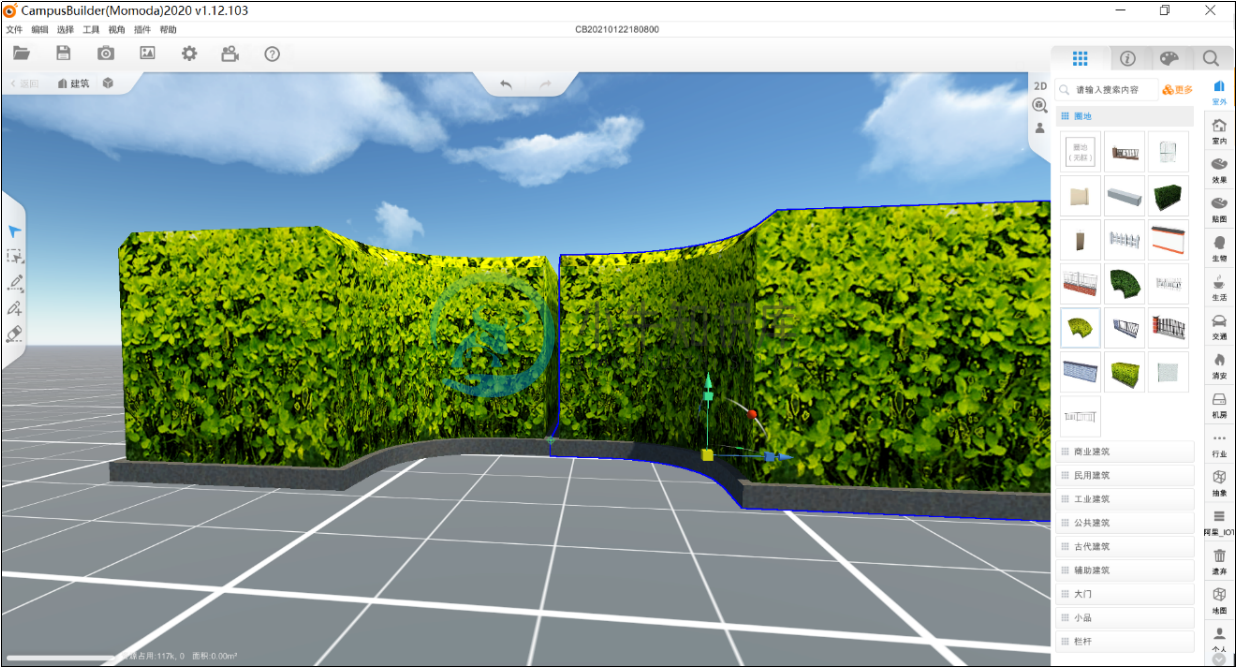
下图所示为墙体的功能控件。

下图所示为摄像机的功能控件。

下表所示为各个功能控件的说明。
| 图标 | 名称 | 说明 |
|---|---|---|
 | 设置 | 可查看或修改模型属性,如名称、尺寸、位置、旋转、预览方式、还可以编辑信息牌、保存视点。 |
 | 自定义设置 | 根据实际需求,添加/删除自定义属性及属性值,比如楼盘信息、建筑产权、车位数等。 |
 | 编辑 | 可编辑模型的尺寸、位置和旋转方向。详见编辑模型。 |
 | 批量复制 | 批量复制模型。按住 Ctrl 并转动鼠标滚轮,可调节复制模型的间距。 |
 | 复制 | 复制单个模型。 |
 | 拾取 | 可对模型设置(勾选)以下拾取方式: - 仅自身可拾取 - 自身不可拾取 例如,用于锁定搭建好的模型,使其不被选取。点击自定义建筑工具栏的拾取控件,即可恢复所有对象的拾取方式。 |
 | 镜像 | 可对模型设置横向/纵向/水平镜像翻转。 |
 | 删除 | 删除模型。 |
 | 进入内部 | 进入自定义建筑内部。 |
 | 组合 | 按住 Ctrl 点击选取多个模型时,可将所选模型进行组合。 |
 | 解组 | 取消组合。 |
 | 新建 | 在建筑内部编辑窗口中,新建楼层。 |
 | 向上移动楼层 | 在建筑内部编辑窗口中,可向上移动楼层,调整楼层位置。 |
 | 向下移动楼层 | 在建筑内部编辑窗口中,可向下移动楼层,调整楼层位置。 |
 | 添加中点 | 选择墙体后,给墙体添加中点。 |
 | 移除 | 选中墙角的点后,点击此按钮,可移除墙角的点及两侧的墙体。 |
 | 显示/隐藏 | 显示/隐藏墙体。 |
 | 生成地板 | 选择完整闭合的墙体后,点击此按钮可生成地板。 |
 | 摄像机设置 | 选择模型库中的摄像机,放置在场景中,点击此按钮可设置摄像机角度、倾角、距离、URL、开启/关闭视锥体。 |
 | 旋转 | 鼠标左键按住旋转按钮并移动鼠标,控制模型以自身中心为轴旋转。 |
 | 移动 | 鼠标左键按住移动按钮并移动鼠标,控制模型水平移动。 |
 | 离地高度 | 鼠标左键按住离地高度按钮并移动鼠标,调节模型的离地高度。 |
编辑模型
选择编辑模型后,沿 x、y、z 轴三个方向对模型可以进行平移、旋转、缩放。
- 拖动 x、y、z 轴箭头,可调整模型位置。
- 拖动 x、y、z 轴方块,可调整模型大小,拖动中间的黄色方块,可对模型进行等比缩放。
- 拖动小球,可旋转模型。按住 Shift 键进行旋转时,则模型每次固定旋转 30° 角。

放置模型
在进行室内搭建时,可以将模型库中的模型拖拽至室内,并适当摆放。为了保证放置位置的准确性,CampusBuilder 场景编辑器中设置了正视图和侧视图的查看功能。下面的例子中为正视图模式,按住移动按钮,调整灯具的位置。

- 按 P 键,然后按住 Ctrl + 鼠标滚轮回滚,可查看侧视图,再次按 P 键返回原视图视角。
- 按 O 键,然后按住 Ctrl + 鼠标滚轮回滚,查看正视图,再次按 O 键返回原视图。
另外,CampusBuilder 场景编辑器中还设置了模型顶点吸附对齐功能。按住 V 键,鼠标移到模型上时,光标将变为十字瞄准心形状,将光标置于模型顶点,鼠标拖动顶点至另一模型顶点,即可将两个模型的顶点吸附对齐,如下图所示。

距离测量
编辑场景时,按下 B 键即可进入测量状态。鼠标连续点击场景、创建测量路径。测量状态中,按住 Shift 键,可竖直向上绘制路径(垂直于平面)。按住 Ctrl 键可在平面内沿水平、垂直或 45° 方向绘制路径。
点击鼠标右键,停止绘制测量路径。
如需删除,点击路径末尾的删除按钮,即可删除测量路径。

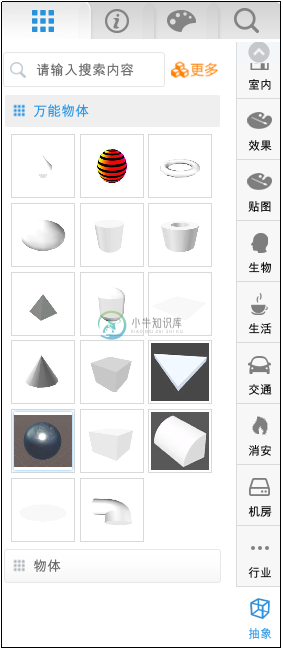
抽象模型
点击打开抽象子模型库,查看可以进一步摆放的要素,包括万能物体和物体。通过将万能物体进行组合,可以制作出多种自定义 3D 模型。

功能模型
功能模型包括线路、管线、漏水线、虚拟物体、曲线和数据六种类型。主要用于场景中的功能标注。除虚拟物体外,均可设置预览隐藏。
功能模型不能修改模型材质和颜色。
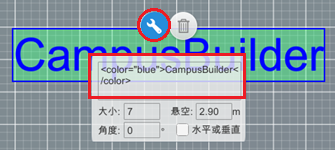
虚拟物体可通过HTML代码修改文字颜色。例如,点击设置按钮,在文本框中输入下面的代码,即可将文字颜色改为蓝色。
<color="blue">CampusBuilder</color>