2.1.4.3 工具栏
工具栏位于中间的编辑窗口上方,左侧是新建项目、保存项目、执行项目、快捷分享和下载部署,右侧可打开并查看资源空间,显示模型、园区、地图、图表等资源,还可以查看场景信息,设置场景效果。

关于项目的创建、保存和执行的使用方法,参阅快速入门。快捷分享和下载部署功能与菜单栏中项目的功能相同,此处不做赘述。
下面的子章节中,将详细介绍工具栏右侧空间、资源库(如模型、园区、地图等)、场景信息和场景效果的使用方法。
空间
显示当前资源空间容量和空间使用情况,图标中分别显示当前项目、模型、园区、地图、贴图的空间大小。右上角设有同步、固定面板和关闭面板按钮。
点击扩容,可以在弹出的窗口中购买资源空间,来扩充空间容量。

模型
模型库中包含公共模型和个人模型,鼠标移动到模型上,可在右侧显示模型的详细信息。双击此模型,即可将此模型的代码加载到项目文件中。
另外,还可以通过资源中心选择并购买模型。或者,点击右上方申请建模,填写建模需求,完成模型制作。
购买或上传的模型,可在模型 > 个人列表中查看,如下图所示。

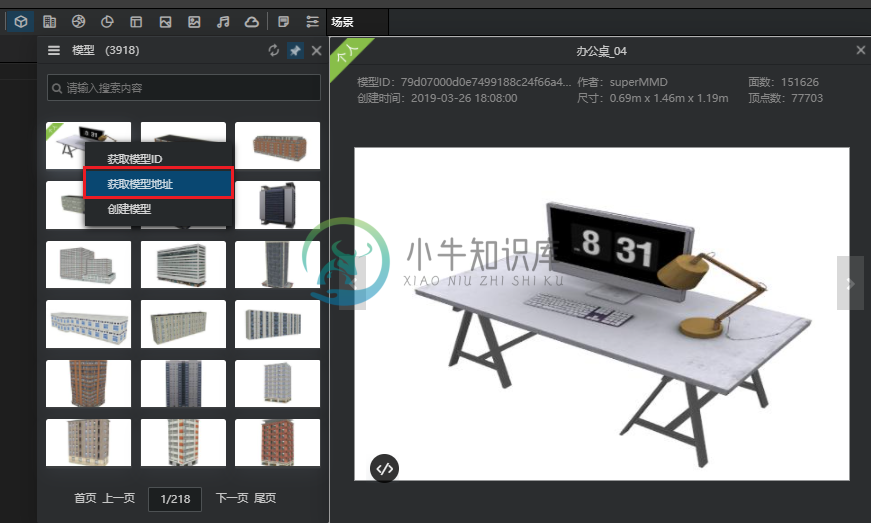
查看模型信息
选择工具栏中的模型,鼠标移动到模型上,即可查看模型的详细信息。鼠标右键点击模型,选择获取模型地址,即可将模型的相对路径插入到项目文件中光标所在位置。

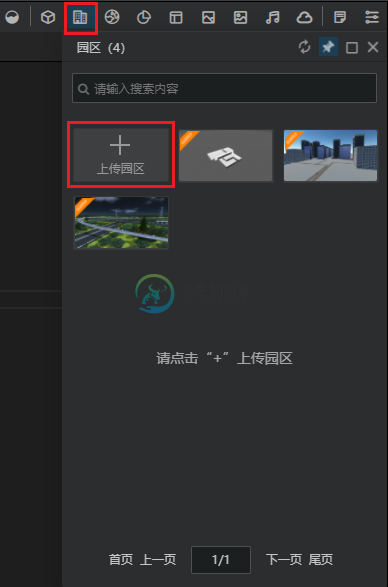
园区
这里显示的园区与您在 CampusBuilder 中搭建的或购买的园区是同步的,您也可以选择上传园区,来上传本地场景包(.tjs)文件。一般来说,在 ThingJS PaaS 平台预览窗口中显示的整个三维空间,称为场景。在 CampusBuilder 中搭建的园区也可以称为场景。

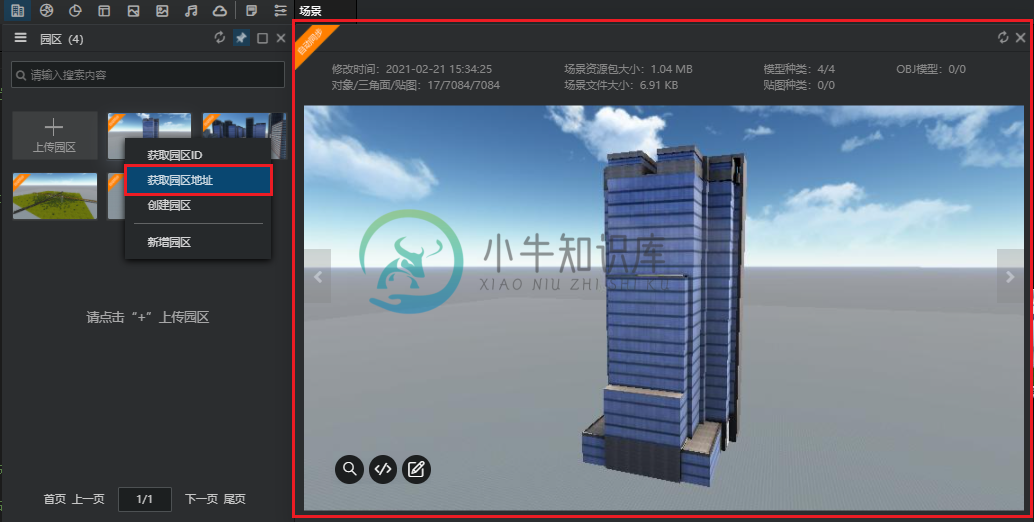
查看园区信息
选择工具栏中的园区,鼠标移动到园区上,即可查看各园区的详细信息。鼠标右键点击园区,选择获取园区地址,即可将园区的相对路径插入到项目文件中光标所在位置。

引用园区
双击园区,即可在项目文件中插入加载园区的代码,来引用此园区。
关于园区信息(如场景层级关系、对象属性等),参阅场景信息章节。关于园区的基本概念和搭建方法,参阅 CampusBuilder。
地图
通过工具栏中的地图,可以进入 CityBuilder 的编辑窗口,来搭建您的 3D 可视化城市。双击地图,即可在项目文件中插入加载地图的代码。
关于 CityBuilder 的基本概念和使用说明,参阅 CityBuilder。
图表
使用此功能需开通 VIP 权限。参阅 ThingJS 官方网站价格页的 ThingJS 3D 可视化套餐推荐和开发授权。
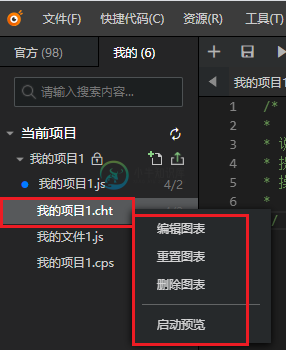
工具栏的图表中提供了多种图表模板,双击此图表,即可在项目中添加图表文件(.cht 文件)。鼠标右键点击图表文件,可编辑图表、重置图表、删除图表或启动预览。例如,选择编辑图表,即可进入 ChartBuilder 编辑界面进行编辑。

选择图表 > 空白图表,可以创建新图表,并进入 ChartBuilder 编辑界面。

另外,项目列表中,提供了 ECharts 界面代码示例,您也可以通过 JavaScript 来开发,实现图表数据可视化,如下图所示。

界面
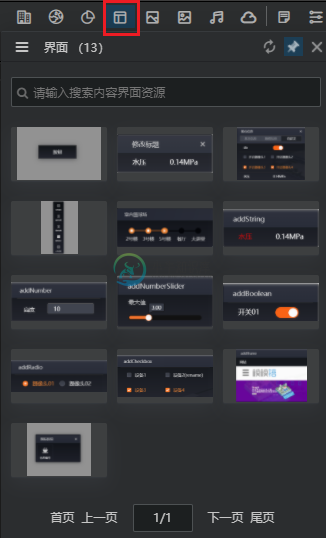
工具栏的界面中提供了多种样式的界面模板,如按钮、开关、进度条等,双击界面模板即可将相应代码添加到项目文件中。

动态背景
工具栏的动态背景中提供了多种动态背景图,双击动态背景即可将其添加到项目中,运行后可显示在预览界面中。

贴图
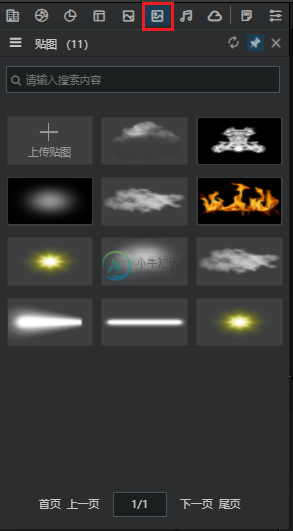
工具栏的贴图库中提供 2D 图片,如火焰、烟雾等。选择上传贴图,可上传本地图片到贴图库中,引用到项目中。支持 .png 和 .jpg 格式图形文件。

音乐
添加此功能需开通 VIP 权限。参阅 ThingJS 官方网站价格页的 ThingJS 3D 可视化套餐推荐和开发授权。
工具栏的音乐库提供背景音乐,双击文件即可将代码添加到项目中。还可以上传本地音频文件到音乐库中,支持 .mp3,.wav 和 .ogg 音频文件格式。
在左侧项目列表中,选择音视频 > 播放音频, 将代码复制到项目文件中,也可以为项目添加背景音乐。

天空盒
添加此功能需开通VIP权限。参阅 ThingJS 官方网站价格页的 ThingJS 3D 可视化套餐推荐和开发授权。
工具栏的天空盒提供天空背景,双击天空背景文件,即可将天空背景添加到项目中。

场景信息
工具栏的场景信息对应的就是 CampusBuilder 中搭建的园区的物体(或对象)信息。
注意事项
在 CampusBuilder 中创建的物体,只有在编辑了 UserID、 Name 或者自定义属性后,导入到 ThingJS 中才能在场景信息中显示出来,成为被管理对象,被程序读取或修改。
场景信息中,显示当前场景的父子树和分类对象属性树,可按名称、ID以及属性,搜索场景中的对象。点击对象右侧的定位按钮,可以定位到此对象,如下图所示。

父子树和分类对象属性树是 ThingJS 提供的两套层级体系,便于管理和查询场景中的物体,可批量操作,如移动父物体时子物体可以一起移动。
- 父子树层级体系中,通过 children 访问到下层子对象物体,通过 parent 访问到对应的父物体。子物体可以为多个,父物体只能有一个,children 属性是数组(Array)类型。创建一个物体对象时,可指定该对象的父物体。
- 分类对象属性树层级体系中,每个父物体可以有多个子物体。ThingJS 为每个物体对象提供了下列内置属性。
- buildings: 可以访问到该园区下所有的建筑。
- ground: 可以访问到园区的地面对象。
- things: 访问所有 Thing 类型的物体。

场景效果
工具栏的场景效果提供灯光设置、后期设置、动态天空和雾的效果设置面板,可以根据您的需要任意调节。
| 名称 | 说明 |
|---|---|
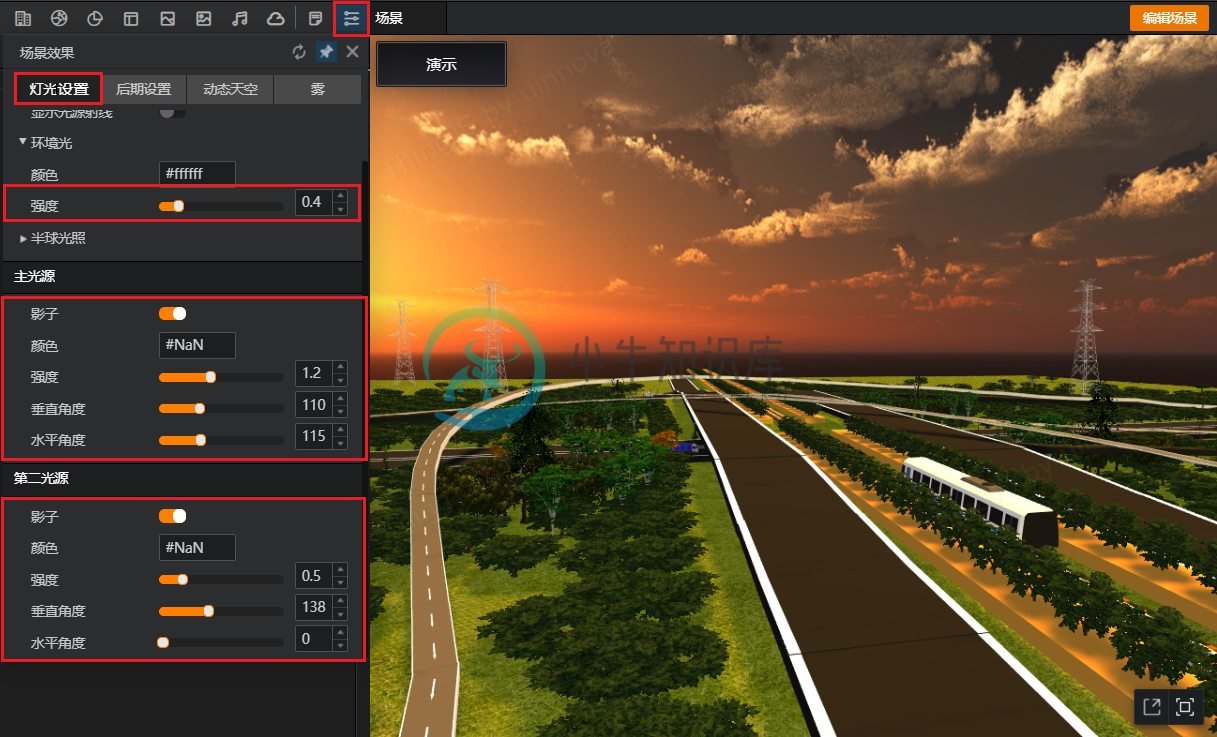
| 灯光设置 | 设有显示光源射线开关、可打开/关闭环境光、半球光、主光源和第二光源,设置光的颜色、强度、角度。 |
| 后期设置 | 提供图像后期处理功能,如泛光、颜色设置、曝光、亮度、对比度、噪点、景深等设置。 |
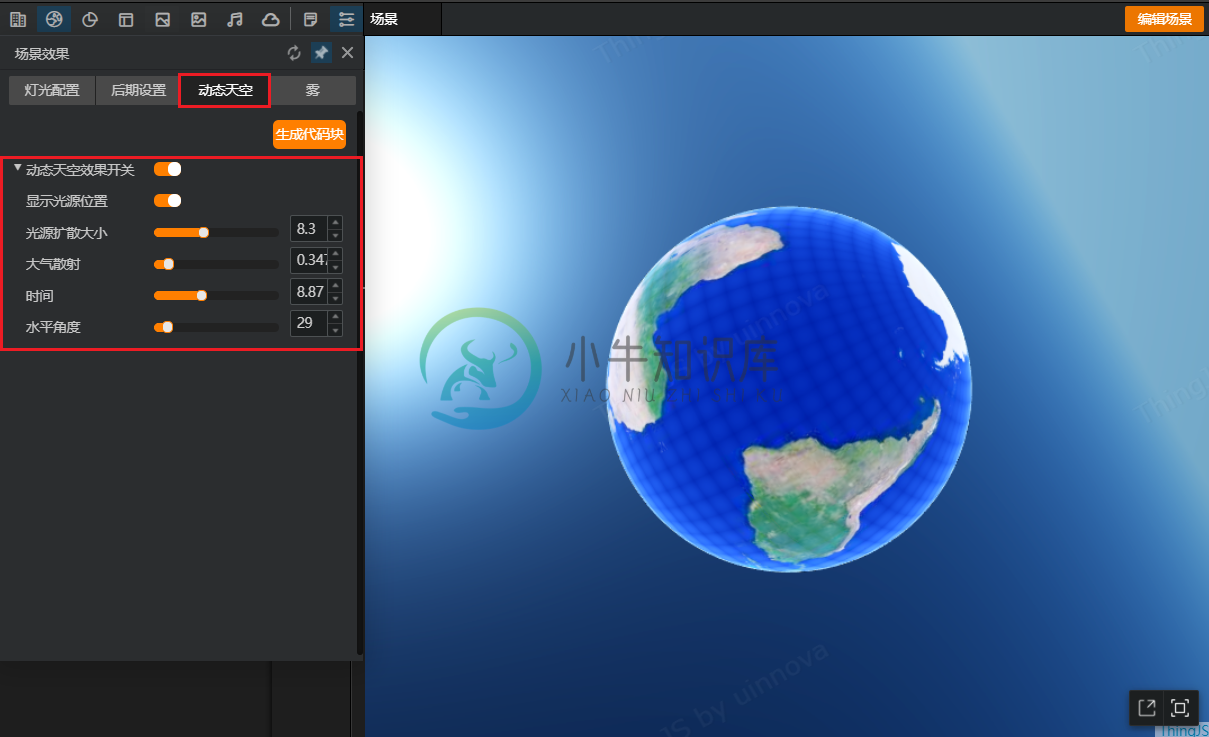
| 动态天空 | 提供一个冬季的天空背景,并设有天空效果开关,可调节光效、大气散射等,另外,调节时间,可以设置白天或黑夜。调节水平角度,可设置(太阳)光源位置,在地球级别场景中设置较为明显。 |
| 雾 | 提供雾效,可调节雾的颜色和区间(显示范围)。 |
下图为设置灯光效果后的场景示例(本例中的场景用 CampusBuilder 搭建,并且添加了天空盒)。

点击场景效果设置面板上的生成代码块,即可将代码添加到项目中。

下图为设置动态天空的效果示例,在地球级别场景中设置动态天空效果较为明显。