2.3.10 摄像机
优质
小牛编辑
146浏览
2023-12-01
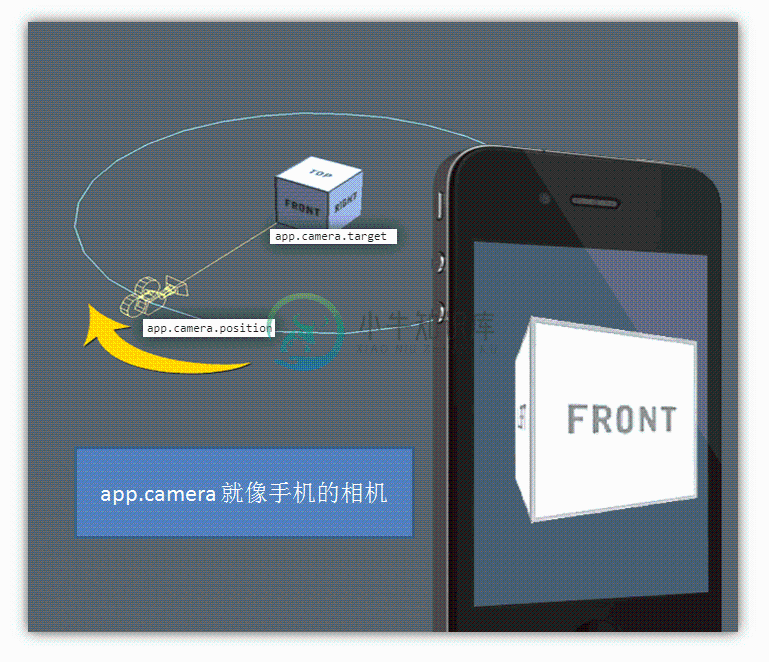
摄像机,如同大家拍照时使用的相机,用来确定观察 3D 场景的视角。
摄像机包含两个重要的位置参数:镜头位置 position 和被拍摄物体的位置 target (又叫目标点)。

控制摄像机位置
设置摄像机位置
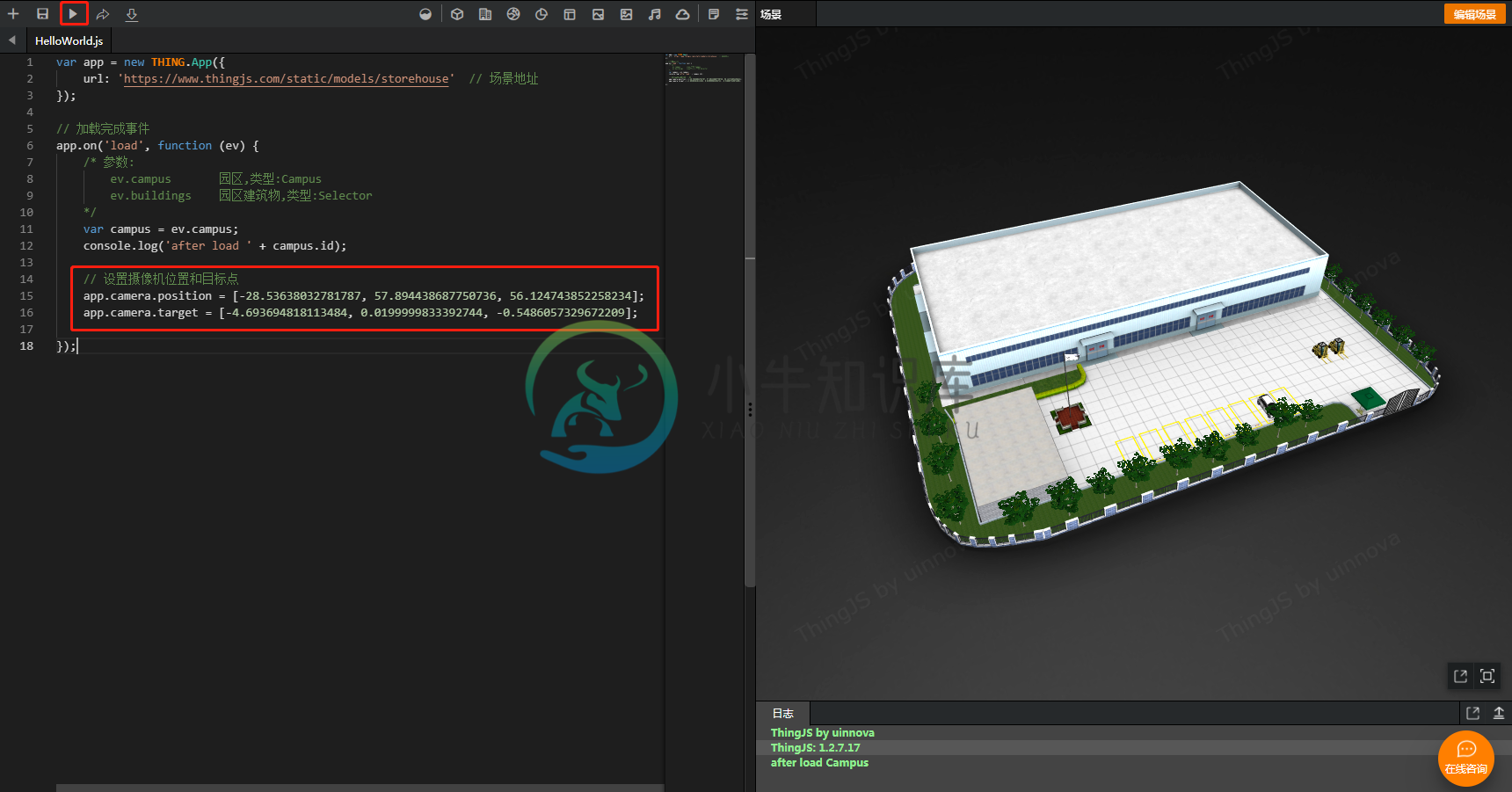
将下面的代码输入到项目文件中,即可获取当前摄像机 camera 的 position 和 target 属性,就可以得到 3D 场景中摄像机的位置信息,也可以将其打印在控制台中。
// 加载场景代码
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse' // 场景地址
});
var pos = app.camera.position; //获取摄像机镜头位置
var target = app.camera.target; //获取摄像机目标点位置
console.log(pos);
console.log(target);
运行项目后,在预览窗口,可以展示出创建的物体,如下图所示。

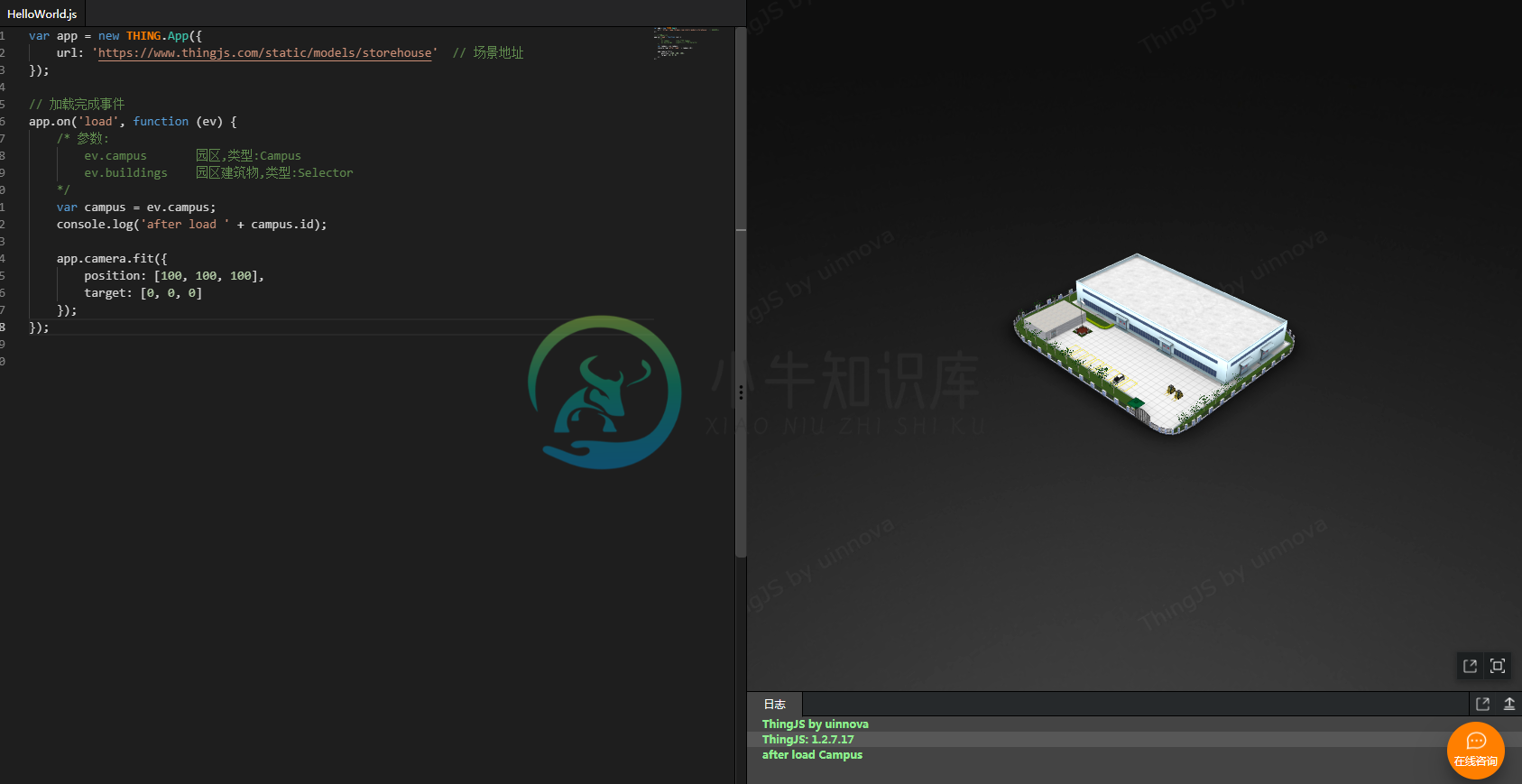
通过摄像机的 fit() 方法,也可以设置摄像机位置。
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse' // 场景地址
});
// 加载完成事件
app.on('load', function (ev) {
/* 参数:
ev.campus 园区,类型:Campus
ev.buildings 园区建筑物,类型:Selector
*/
var campus = ev.campus;
console.log('after load ' + campus.id);
app.camera.fit({
position: [100, 100, 100],
target: [0, 0, 0]
});
});
运行项目后,在预览窗口,可以展示出创建的物体,如下图所示。

设置摄像机飞行
通过 camera 的 flyTo() 方法,可以让摄像机飞行到某位置或物体。
app.camera.flyTo({
name: value,
})
可以通过 app.camera.flying 属性,判断摄像机是否在飞行。
可以通过 app.camera.stopFlying() 来停止摄像机飞行。
关于 flyTo() 方法的参数,参阅参考信息。
设置摄像机旋转
通过 camera 的 rotateAround() 方法,可以让摄像机绕某点或某物体旋转
app.camera.rotateAround({
name: value,
})
更多关于 rotateAround() 方法的参数,参阅参考信息。
控制摄像机交互
ThingJS 摄像机提供了默认的平移、旋转、缩放的交互操作。
对于鼠标输入而言:

- 按住鼠标左键拖动,旋转场景;
- 按住鼠标右键拖动,平移场景;
- 滑动滚轮或按住滚轮拖动进行缩放;
对于键盘输入而言:

- 上下左右键,控制场景移动;
对于触屏而言:

- 单个手指滑动,旋转场景;

- 两个手指平行滑动,平移场景;

- 两个手指缩放,缩放场景;
可以通过以下脚本对摄像机添加不同的交互控制,可以按照自己的需求进行选择。
// 关闭所有默认的交互操作(旋转、平移、缩放);
app.camera.inputEnabled = false;
// 关闭默认的平移操作;
app.camera.enablePan=false;
// 关闭默认的旋转操作;
app.camera.enableRotate=false;
// 关闭默认的缩放操作;
app.camera.enableZoom=false;
// 设置鼠标输入时移动摄像机的速度
app.camera.mousePanSpeed = 10;
// 设置键盘输入时移动摄像机的速度
app.camera.keyPanSpeed = 10;
// 设置摄像机水平角度范围[最小值, 最大值]
app.camera.yAngleLimitRange = [30, 60];
// 设置摄像机俯仰角度范围[最小值, 最大值]
app.camera.xAngleLimitRange = [30, 60];
// 摄像机水平移动 10m
app.camera.move(10, 0);
// 摄像机垂直移动 10m
app.camera.move(0, 10);
// 摄像机向前推进 10m
app.camera.zoom(10);
// 设置摄像机target为圆心转在水平方向上旋转的夹角增量
app.camera.rotateY(20);
// 设置摄像机target为圆心转在竖直方向上旋转的夹角增量
app.camera.rotateX(20);
// 切换成 3D 模式
app.camera.viewMode = THING.CameraView.Normal;
// 切换成 2D 模式
app.camera.viewMode = THING.CameraView.TopView;
参考信息
下面表格中列出了常用的 flyTo() 方法的参数。更多相关信息,参阅 ThingJS API 中的 flyTo。
flyTo常用属性
| 属性名称 | 类型 | 说明 |
|---|---|---|
| object | THING.BaseObject | 观察的物体。 |
| target | Array. | 观察的目标点位置(与 object 参数选填其一)。 |
| position | Array. | 摄像机镜头位置(与 target 组合使用)。 |
| up | Array. | 摄像机 up 朝向。 |
| time | Number | 飞行过程的时间(毫秒),默认值 2s。 |
| xAngle | Number | 绕物体自身 X 轴旋转角度。 |
| yAngle | Number | 绕物体自身 Y 轴旋转角度。 |
| radiusFactor | Number | 离目标点距离(离目标点 n 倍物体自身包围盒半径距离处)。 |
| radius | Number | 离目标点距离(与 radiusFactor 选填其一)。 |
| lerpType | THING.LerpType | 飞行速度插值方式。 |
| positionLerp | THING.LerpType | 摄像机镜头坐标插值方式。 |
| targetLerp | THING.LerpType | 目标点插值方式。 |
| upLerp | THING.LerpType | up 朝向插值方式。 |
| isEarth | Boolean | 是否在地球上 默认 false 在地球上使用需要传 true。 |
| complete | function | 飞行结束时的回调函数。 |
rotateAround常用属性
| 属性名称 | 类型 | 说明 |
|---|---|---|
| object | THING.BaseObject | 环绕的物体。 |
| target | Array. | 环绕的某点世界坐标系下的坐标(与 object 选填其一)。 |
| yRotateAngle | Number | 环绕 Y 轴旋转角度(俯仰面(竖直面)内的角度,范围 0~180 度)。 |
| xRotateAngle | Number | 环绕 X 轴旋转角度(方位面(水平面)内的角度,范围 0~360 度)。 |
| time | Number | 处理时间(毫秒)。 |
| loopType | String | 循环类型,默认为 no。 |
| complete | function | 环绕旋转完成后的回调函数 仅当 loopType 为 no 时有回调。 |
| isEarth | Boolean | 是否在地球上 默认 false 在地球上使用需要传 true。 |
更多关于摄像机的知识,可以点击查看 摄像机高级设置。
下一个教程中,我们来学习 2D/3D 界面。

