2.2 ThingJS 离线开发用户手册
目的
本文档是一个技术指导性文件,用于说明 ThingJS 离线开发包安装和使用。
说明
本文档仅说明 ThingJS 离线开发包安装及其使用方法。
硬件配置
客户端最低配置:
- cpu: 2G主频4核
- 内存: 8G
- 硬盘: 80G,推荐ssd
- 显卡: 独显2G显存以上,gtx750以上
软件依赖
需要安装最新版本 CampusBuilder 客户端:
最新版本可在https://store.thingjs.com/tools 下载。
推荐安装 Visual Studio Code编辑器:
最新版本可在 https://code.visualstudio.com/ 下载。
推荐安装 Google Chrome 浏览器来调试场景:
最新版本可在 https://www.google.cn/intl/zh-CN/chrome/ 下载。
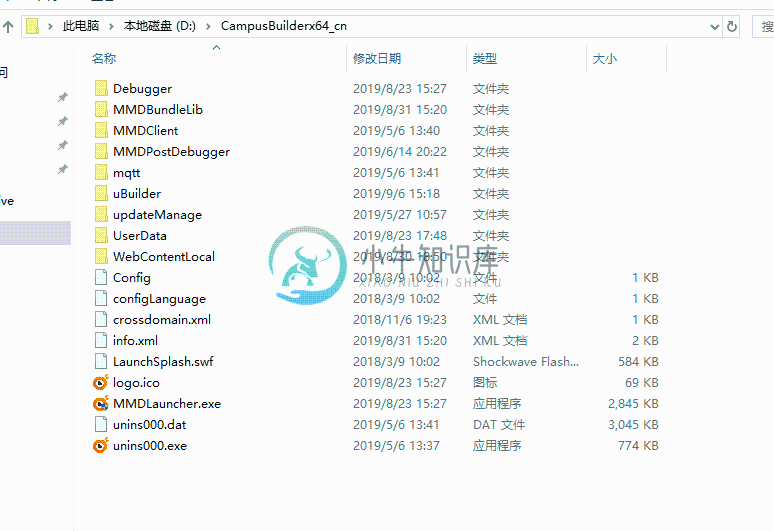
首先关闭 CampusBuilder 客户端,右键桌面图标打开文件所在位置,如图所示。

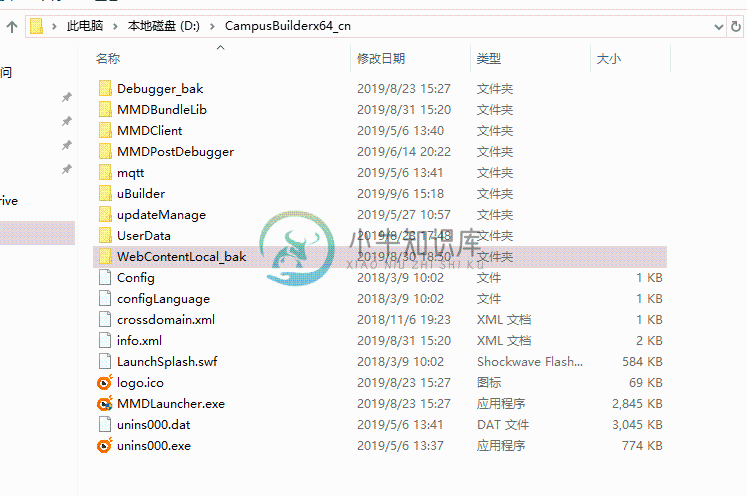
修改文件夹 WebContentLocal 名字变为 WebContentLocal_bak ,修改文件夹 Debugger 名字变为 Debugger_bak 。此做法为了备份这两个文件夹。如图所示。

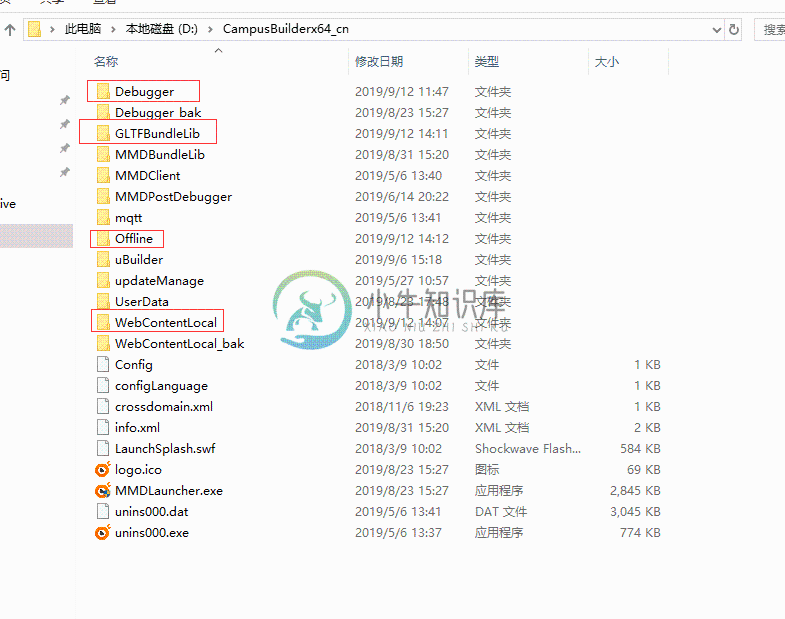
复制开发包中的 Debugger,GLTFBundleLib,Offline,WebContentLocal 这四个文件夹到当前目录,复制之前确保当前列表没有同名文件夹。如图所示。

双击桌面快捷方式启动客户端,至此离线开发包安装步骤完成。
下载编辑器和浏览器
离线开发包使用的编辑器是 Visual Studio Code,浏览器是 chrome。 使用前,需先安装: Visual Studio Code 编辑器(https://code.visualstudio.com/), Chrome 浏览器(https://www.google.cn/intl/zh-CN/chrome/)。
配置编辑器和浏览器
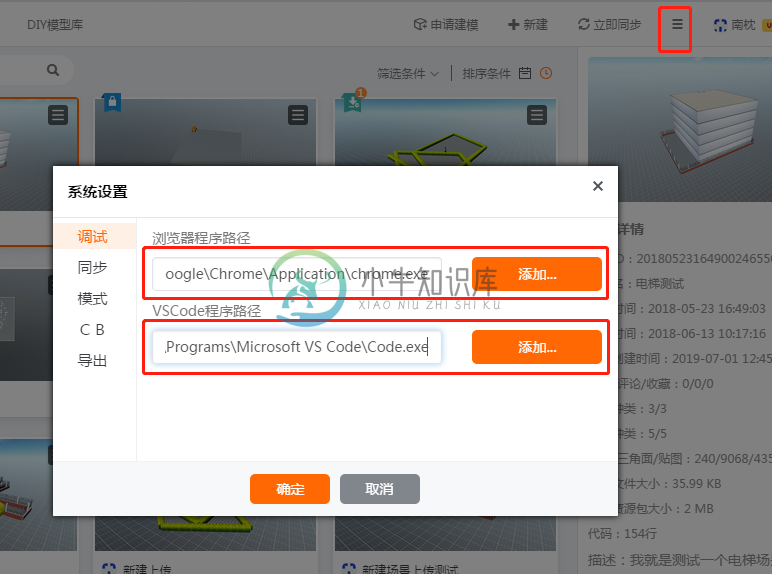
启动客户端之后应先配置 Visual Studio Code 路径以及默认浏览器 Chrome 路径,保证程序可正常调用。在客户端菜单中“系统设置”中的调试中配置正确安装路径。如图所示。

项目开发
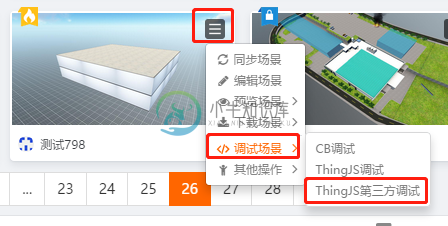
配置正确之后,在插入秘钥 U 盘的情况下,便可以使用离线开发。开发方式为:点击场景菜单中的 ThingJS 第三方调试。如图所示。

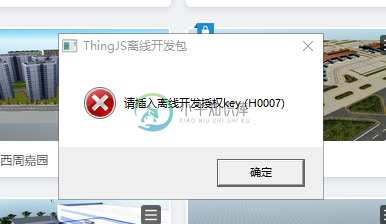
请确保程序运行时,秘钥 U 盘一直在插电脑中,如果拔出会出现如下错误:

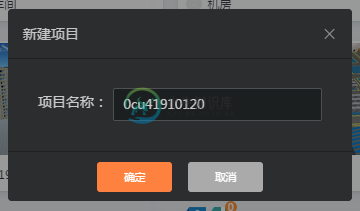
秘钥 U 盘认证通过之后,会出现如下新建项目的页面,如图所示。

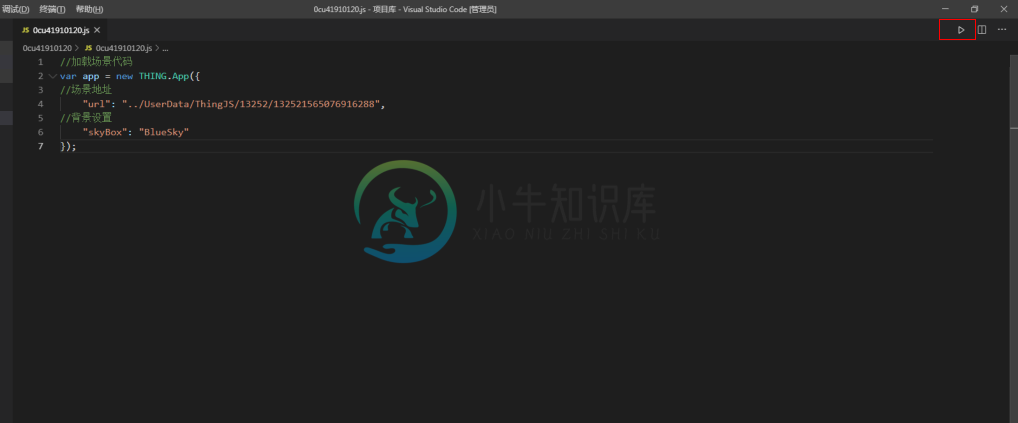
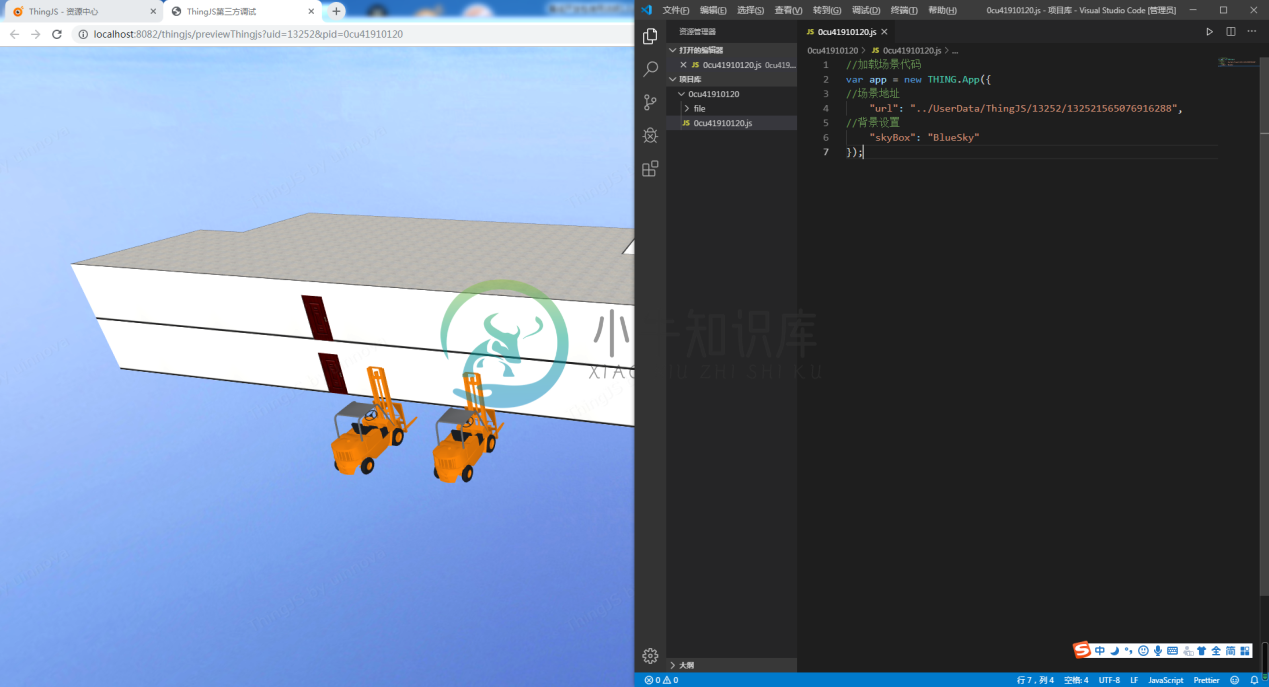
点击确定,项目新建完成。会默认弹出配置好的 Chrome 浏览器窗口,预览地址为本地服务器预览地址,同时还会打开 Visual Studio Code 编辑器,在 Visual Studio Code 编辑器中打开项目脚本。如图所示。
左侧为浏览器窗口,右侧为 Visual Studio Code 编辑器窗口。

至此,便在 Visual Studio Code 编辑器中编写代码,保存。在 chrome 浏览器中刷新,即可预览当前项目的执行效果,开始项目的离线开发。
开发完成后,需要将项目打包输出为离线部署包,才能在项目的实际环境中部署。
打包步骤如下:
- 找到需要打包的项目名称和用户 id。项目列表在“安装目录\UserData \Projects\id\项目库\”中。该路径中的 id 为登录的客户端用户 id 。文件夹中有本地的所有项目。打包某一个项目时应首先保证项目文件夹名称和项目主文件 .js 文件名成一致。 例如打包 A 项目:项目库中有 A 项目的文件夹,A 项目文件夹中有同名的 A.js 脚本文件。
- 现版本离线部署包分为 Linux 版本和 Windows 版本,需要在文件中标识打包什么版本的离线部署包。Linux 对应 linux ,Windows 对应 win。
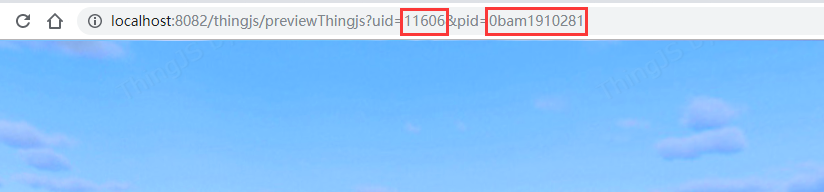
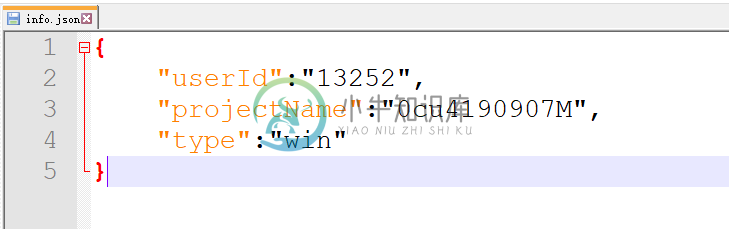
进入安装目录下 Offline 文件夹,编辑修改 info.json 文件。在 userId 对应的值修改为用户 ID(纯数字),在 projectName 对应的值修改为项目名字,在 type 字段填写要打包的离线部署包的版本。linux 或者 win。 这两个值也可以在预览地址的参数中获取例如:

填写完成效果如图所示。

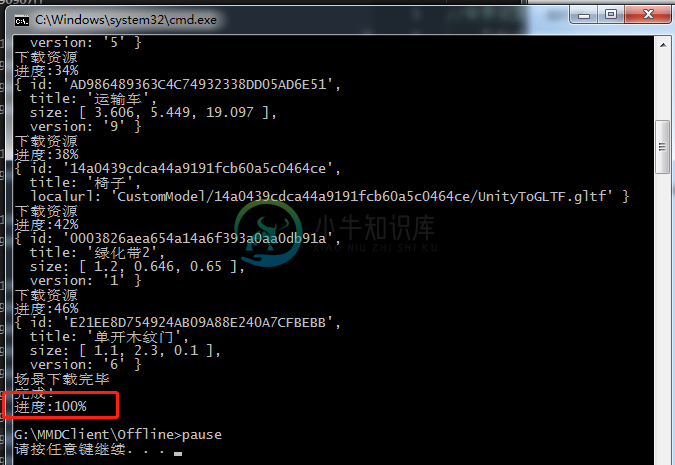
填写完成之后,关闭文件。双击 Offline 中的 start.bat 完成打包,显示进度 100% 即为完成。如图所示。

打包后的文件将会在“安装目录\ UserData\Offline\id\”下会出现项目同名的 zip 包,该 zip 包即为该项目的离线部署包。 离线部署流程请参考离线部署包中说明手册。
项目文件夹名字需要和主文件名字 .js 保持一致。
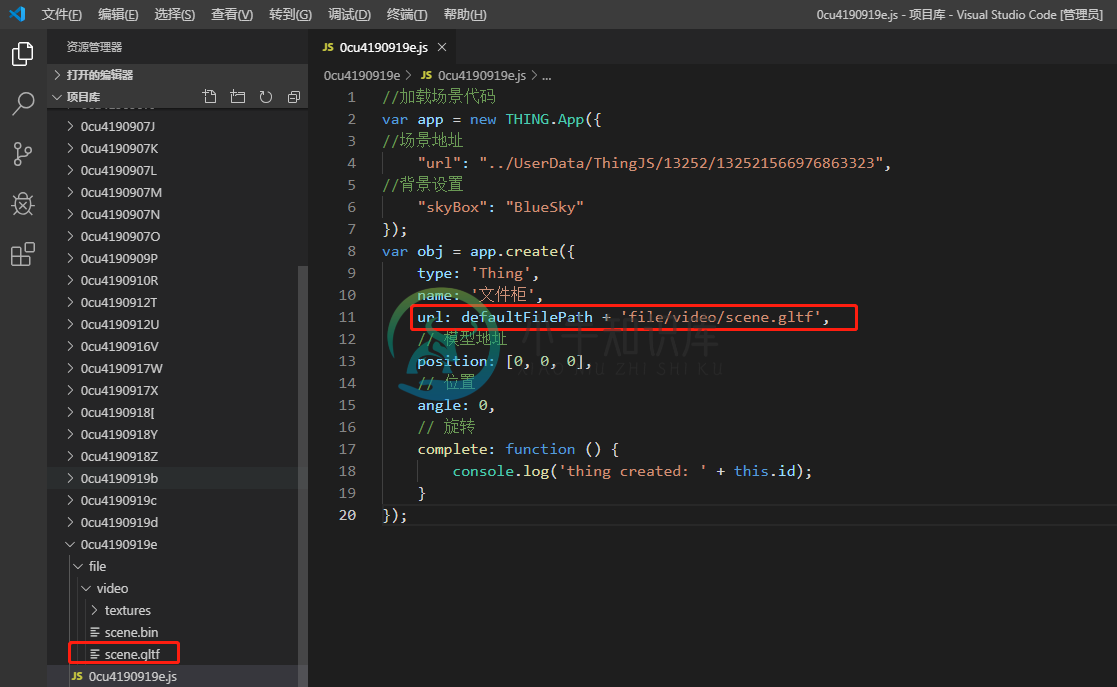
项目中的其他资源需要放在项目文件夹下的默认的 file 文件中做为引用路径,保证打包之后可正常使用,项目引用 file 资源时应填写 defaultFilePath + 路径。注意该路径前不需要“/”从 file 文件夹开始写即可。引用路径写法如图所示。

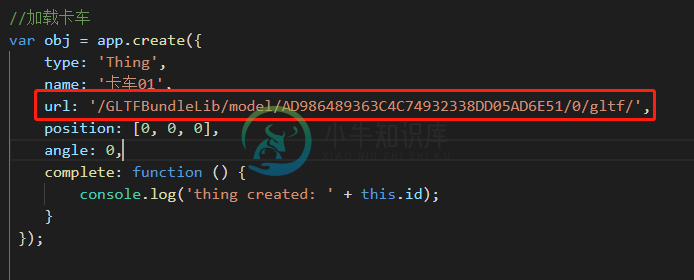
如果想用代码创建模型,可以去客户端右侧列表找到要加载的模型 id ,然后模型地址为:'/GLTFBundleLib/model/AD986489363C4C74932338DD05AD6E51/0/gltf/',其中的AD986489363C4C74932338DD05AD6E51为模型id。如图所示。

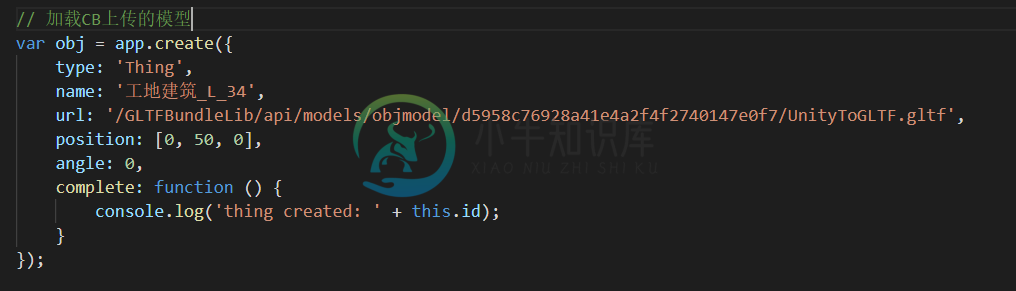
如果想用代码创建 CB 中上传的模型,需要先去搭建环境找到模型 id,然后模型地址为:“/GLTFBundleLib/api/models/objmodel/d5958c76928a41e4a2f4f2740147e0f7/UnityToGLTF.gltf”其中的 d5958c76928a41e4a2f4f2740147e0f7 为模型 id 。如图所示。

地图离线开发组件地址引用“/tjs/js/uearth.min.js”。
全景图离线开发组件地址引用“/panooss/pano/js/thing.pano.min.js”
该包中现仅含有官方授权的免费模型,个人模型和收费模型需要联系官方,将模型下载到本地,才可使用。
若想要在本地修改其他已存在项目,项目库的路径是客户端的安装目录下的“\UserData\Projects\用户id\项目库\”。这里每一个文件夹代表一个项目,项目主文件 .js 需要和项目文件夹的名字保持一致,项目的调试地址为:http://localhost:8082/thingjs/previewThingjs?uid=用户id&pid=项目名。
提供一个 Visual Studio Code 的小插件,可以快速打开项目浏览地址,文件在 Visual Studio Code 文件夹中的 vscode-plugin-thingjs-0.1.6.vsix,安装方法打开 Visual Studio Code 左侧面板最后一项插件项。然后菜单项选择从 vsix 安装选择该文件即可,安装完成之后可点击文件栏右上角执行项目或者邮件菜单打开本项目的浏览地址。