使用 JavaScript
优质
小牛编辑
142浏览
2023-12-01
通过简单的 JavaScript 脚本,对数据进行逻辑上的处理。
为什么使用 JavaScript
以前:
在没有提供 JavaScript 时,必须对数据的格式进行严格上的要求,当提供的数据出现告警时,不能做出及时的判断。

现在:
现在可以对捕获到的数据进行逻辑上的处理,极大的减轻了我们对数据格式的要求。

使用 JavaScript 可以做什么
使用 JavaScript 可以做到以下3点:
- 数据格式化
- 逻辑判断
- 告警处理
数据格式化
可以通过截取字符串或者对数字进行进位操作
例子
/***********字符串=>对名称处理**************/
//使用场景1:例如名称过长,大屏展示不下
//使用场景2:客户提供固定格式,但是我们只需要其中一部分
let data = '一体金_购物平台'
data.substring(4)// ==>购物平台
data.substring(0,3)// ==>一体金
data.split('_')// ==>['一体金','购物平台']
/***********数字=>对交易金额处理**************/
//使用场景1:客户要求资金单位为万
//使用场景2:资金保留两位小数
let number = 1234267.6565
number.toFixed(2) // ==>1234267.65
parseInt(number)// ==>1234267
parseInt(number/10000) + '万'// ==>123万
逻辑判断
通过循环语句和判断语句,对数据进行处理
例子
场景描述:对获取到的资金进行处理,当资金大于10000时以万为单位,小于等于10000时不变,所有资金保留两位小数,资金存放于数组中。
let data = [3544.123,345646.355,3415463.583,1354866434.35,355.648] //定义数据
let length = data.length //获取数组长度
for(let i = 0 ; i < length ; i += 1) {//循环数组
let fundsNumber =data[i]
if(fundsNumber > 10000) {//当大于一万时
data[i] = (fundsNumber/10000).toFixed(2) + '万'
}else { //当小于等于一万时
data[i] = fundsNumber.toFixed(2)
}
}
console.log(data) //==>["3544.12", "34.56万", "341.55万", "135486.64万", "355.65"]
告警处理
通过对获取到的数据中的某一字段进行监控,当超过一定值时,进行大屏上显示告警
例子
场景描述:监控服务器 CPU 使用率,当使用率超过 80% 将文本的字体变红,并显示当前 CPU 使用率。
let data = this.getComponentData()//获取到文本数据
let options = this.getOptions()//获取到文本的 options
let CPU = 80 //当前 CPU 使用率
if(CPU >= 80) { //当 CPU 大于等于 80% 将颜色变为红色
options.color = 'red'
}else { //当小于 80% 是变为绿色
options.color = 'green'
}
data.value = 'CPU 使用率'+CPU +'%' //拼装现在的 CPU 使用率
简单原理
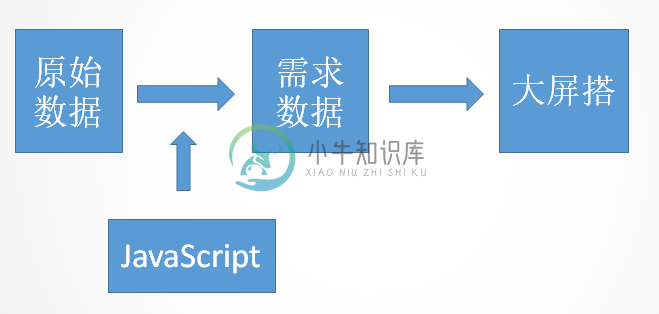
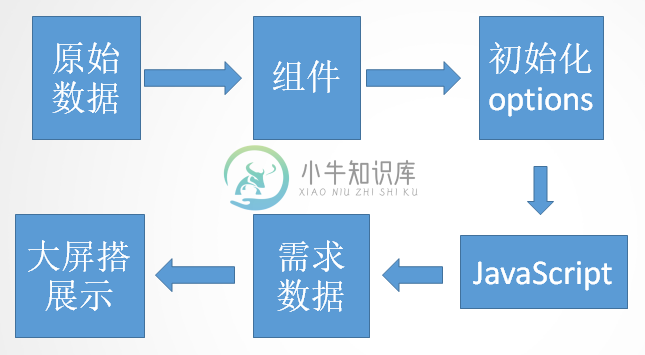
共有两种情况会执行 JavaScript 脚本:
- 获取到数据
- 点击组件控制中心上面的执行按钮
当传过来原始数据后(不管是直接接数,还是通过接数组件接数),初始化组件使用的 options ,最后再执行编写好的 JavaScript 脚本

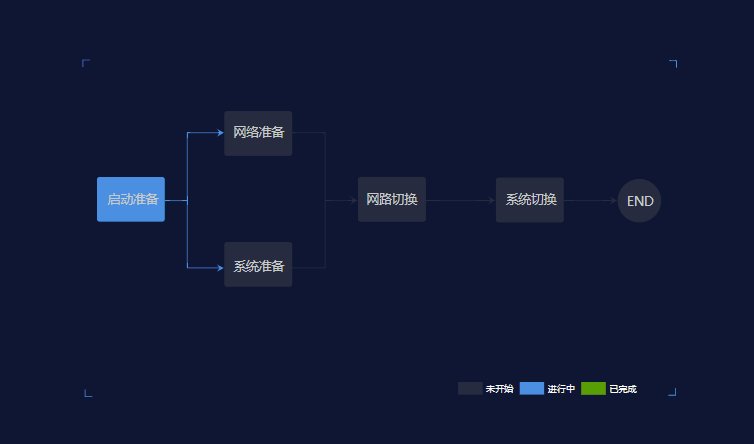
DEMO
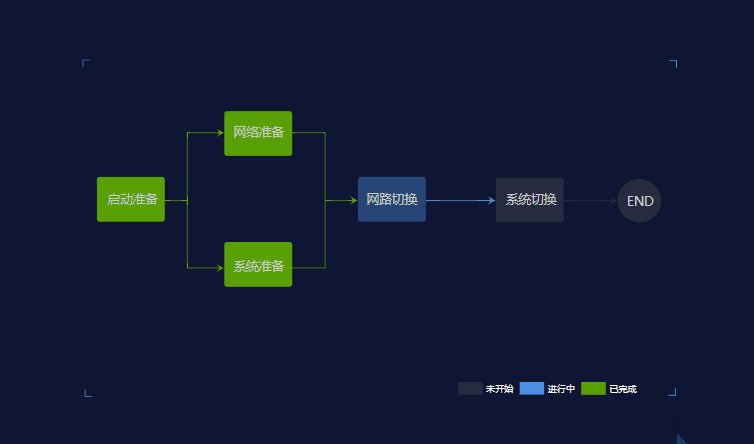
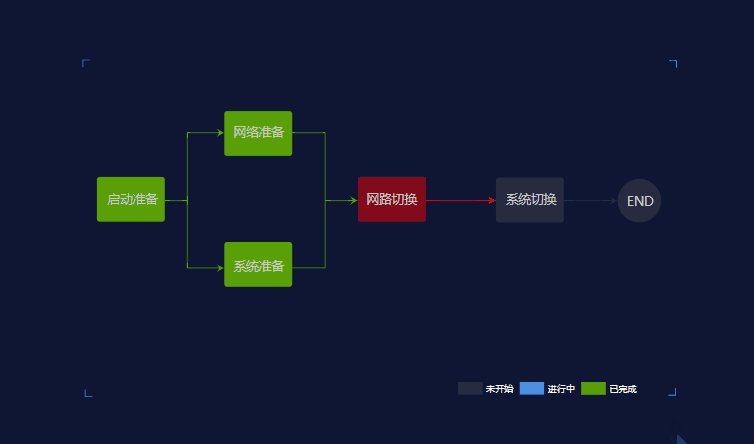
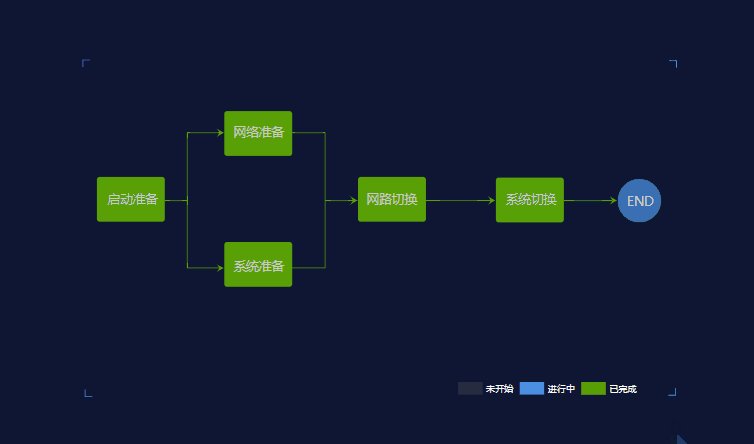
通过画板的流程图处理来演示DEMO
首先先看一下制作完成的样式

制作一个流程图大致可分为以下几步
- 在画布上拖出一个画板
- 获取到想要的数据
- 拿到想要控制节点的属性
- 根据客户需求编写逻辑代码
提供的数据格式
[{
"status": 3,
"name": "step1"
}, {
"status": 3,
"name": "step2"
}, {
"status": 3,
"name": "step3"
}, {
"status": 2,
"name": "step4"
}, {
"status": 0,
"name": "step5"
}, {
"status": 0,
"name": "step6"
}],
JavaScript 脚本
let data = this.getComponentData() //获取到数据
data = $.extend(true,[],data)
/****************拿到画板上想要控制节点的属性***************************/
let step1 = this.getShapeByID('rect8a265e58-eab2-215f-d8ce-64050909ffa94')
let step2 = this.getShapeByID('rect8a265e58-eab2-215f-d8ce-64050909ffa91')
let step3 = this.getShapeByID('rect8a265e58-eab2-215f-d8ce-64050909ffa92')
let step4 = this.getShapeByID('rect8a265e58-eab2-215f-d8ce-64050909ffa93')
let step5 = this.getShapeByID('rect8a265e58-eab2-215f-d8ce-64050909ffa95')
let step6 = this.getShapeByID('circle165e1b41-e638-c500-c952-8168fdba037b')
let step1Line1 = this.getShapeByID('line29356d95-aa1a-b4bf-ca46-3bde8160a8ae1')
let step1Line2 = this.getShapeByID('line29356d95-aa1a-b4bf-ca46-3bde8160a8ae2')
let step1Line3 = this.getShapeByID('line29356d95-aa1a-b4bf-ca46-3bde8160a8ae4')
let step1Line4 = this.getShapeByID('line29356d95-aa1a-b4bf-ca46-3bde8160a8ae3')
let step1Line5 = this.getShapeByID('line29356d95-aa1a-b4bf-ca46-3bde8160a8ae5')
let step1Arrow1 = this.getShapeByID('arrow20b5b1df-a8b7-fb57-8976-cdb99dbc25d85')
let step1Arrow2 = this.getShapeByID('arrow20b5b1df-a8b7-fb57-8976-cdb99dbc25d81')
let step2Line1 = this.getShapeByID('line29356d95-aa1a-b4bf-ca46-3bde8160a8ae6')
let step2Line2 = this.getShapeByID('line29356d95-aa1a-b4bf-ca46-3bde8160a8ae7')
let step2Line3 = this.getShapeByID('line29356d95-aa1a-b4bf-ca46-3bde8160a8ae8')
let step2Line4 = this.getShapeByID('line29356d95-aa1a-b4bf-ca46-3bde8160a8ae9')
let step2Arrow1 = this.getShapeByID('arrow20b5b1df-a8b7-fb57-8976-cdb99dbc25d84')
let step4Line = this.getShapeByID('line29356d95-aa1a-b4bf-ca46-3bde8160a8ae0')
let step4Arrow = this.getShapeByID('arrow20b5b1df-a8b7-fb57-8976-cdb99dbc25d83')
let step5Line = this.getShapeByID('line29356d95-aa1a-b4bf-ca46-3bde8160a8aea')
let step5Arrow = this.getShapeByID('arrow20b5b1df-a8b7-fb57-8976-cdb99dbc25d82')
/******************根据需求编写逻辑代码*********************/
let changeStepStatus = function(item,state) {
switch(state) {
case 0 :
item.style.fill = 'rgba(93,93,93,0.3)'
item.isActive = false
break
case 1 :
item.style.fill = 'rgba(74,144,226,1)'
item.isActive = true
break
case 2 :
item.style.fill = 'rgba(255,0,0,1)'
item.isActive = true
break
case 3 :
item.style.fill = 'rgba(88,160,5,1)'
item.isActive = false
break
}
};
let changeStatus = function(item,state) {
switch(state) {
case 0 :
item.style.stroke = 'rgba(93,93,93,0.3)'
break
case 1 :
item.style.stroke = 'rgba(74,144,226,1)'
break
case 2 :
item.style.stroke = 'rgba(255,0,0,1)'
break
case 3 :
item.style.stroke = 'rgba(88,160,5,1)'
break
}
};
changeStepStatus(step1,data[0].status)
changeStepStatus(step2,data[1].status)
changeStepStatus(step3,data[2].status)
changeStepStatus(step4,data[3].status)
changeStepStatus(step5,data[4].status)
changeStepStatus(step6,data[5].status)
changeStatus(step1Line1,data[0].status)
changeStatus(step1Line2,data[0].status)
changeStatus(step1Line3,data[0].status)
changeStatus(step1Line4,data[0].status)
changeStatus(step1Line5,data[0].status)
changeStatus(step1Arrow1,data[0].status)
changeStatus(step1Arrow2,data[0].status)
changeStatus(step2Line1,data[1].status)
changeStatus(step2Line2,data[1].status)
changeStatus(step2Line3,data[1].status)
changeStatus(step2Line4,data[1].status)
changeStatus(step2Arrow1,data[1].status)
changeStatus(step4Line,data[3].status)
changeStatus(step4Arrow,data[3].status)
changeStatus(step5Line,data[4].status)
changeStatus(step5Arrow,data[4].status)

