2.1.3 快速入门
快速入门中,将举例说明 ThingJS 在线开发平台的一些基本操作方法,如创建项目、编辑项目、运行项目等,使您能够快速了解 ThingJS 在线开发的使用方法。
前提条件
在使用 ThingJS 在线开发平台之前,需要您首先:
熟悉并掌握 JavaScript 编程语言。
注册 ThingJS 账户。
在ThingJS 在线开发中,3D 可视化应用项目是使用 JavaScript 编程语言进行开发的,所以,熟悉并掌握 JavaScript 编程语言是开发 3D 可视化应用的前提条件。另外,您需要先登录 ThingJS 官方网站,注册账户后,即可通过 ThingJS 在线开发平台来开发您的 3D 可视化应用项目。
登录ThingJS
访问 ThingJS 官方网站,选择顶部菜单栏的在线开发。登录您的账户后,即可进行在线开发。
创建项目
通过以下任意一种方式,即可创建项目。新建的项目将显示在左侧项目列表我的标签页中。
顶部菜单栏中,选择文件 > 新建项目;
点击工具栏新建项目图标 +;
使用快捷键 Ctrl+P。

注意事项
为保证项目的正确保存和运行,确认账户登录后再创建项目。
保存项目
为确保项目不会丢失,保证项目文件能够正常运行,需要先保存项目。
在顶部菜单栏中,选择文件 > 保存,或者按下快捷键 Ctrl+S。
在弹出的对话框中,填写项目名称,例如,我的项目1。点击确定即可,如下图所示。

编辑项目
创建项目后,通过编辑窗口,即可在线编辑 JavaScript 文件,并在右侧的预览窗口中,查看运行后的结果。
关于项目开发的方法,参阅 ThingJS 开发教程。
注意事项
编辑项目时,需要先新建 App(对象可为空),否则,运行时,系统将在右侧预览窗口提示脚本加载错误。
ThingJS 在线开发中集成的代码编辑器支持自动拼写功能,输入首字母,若存在该代码名称,则编辑器则自动联想出相应的代码。
运行项目
选择工具栏中的运行按钮 ,或者,按下快捷键 Ctrl+R 或 Ctrl+Enter,即可运行项目文件。
,或者,按下快捷键 Ctrl+R 或 Ctrl+Enter,即可运行项目文件。
注意事项
如果右侧预览窗口提示脚本加载错误,需检查是否文件已保存,是否已经创建了 App。
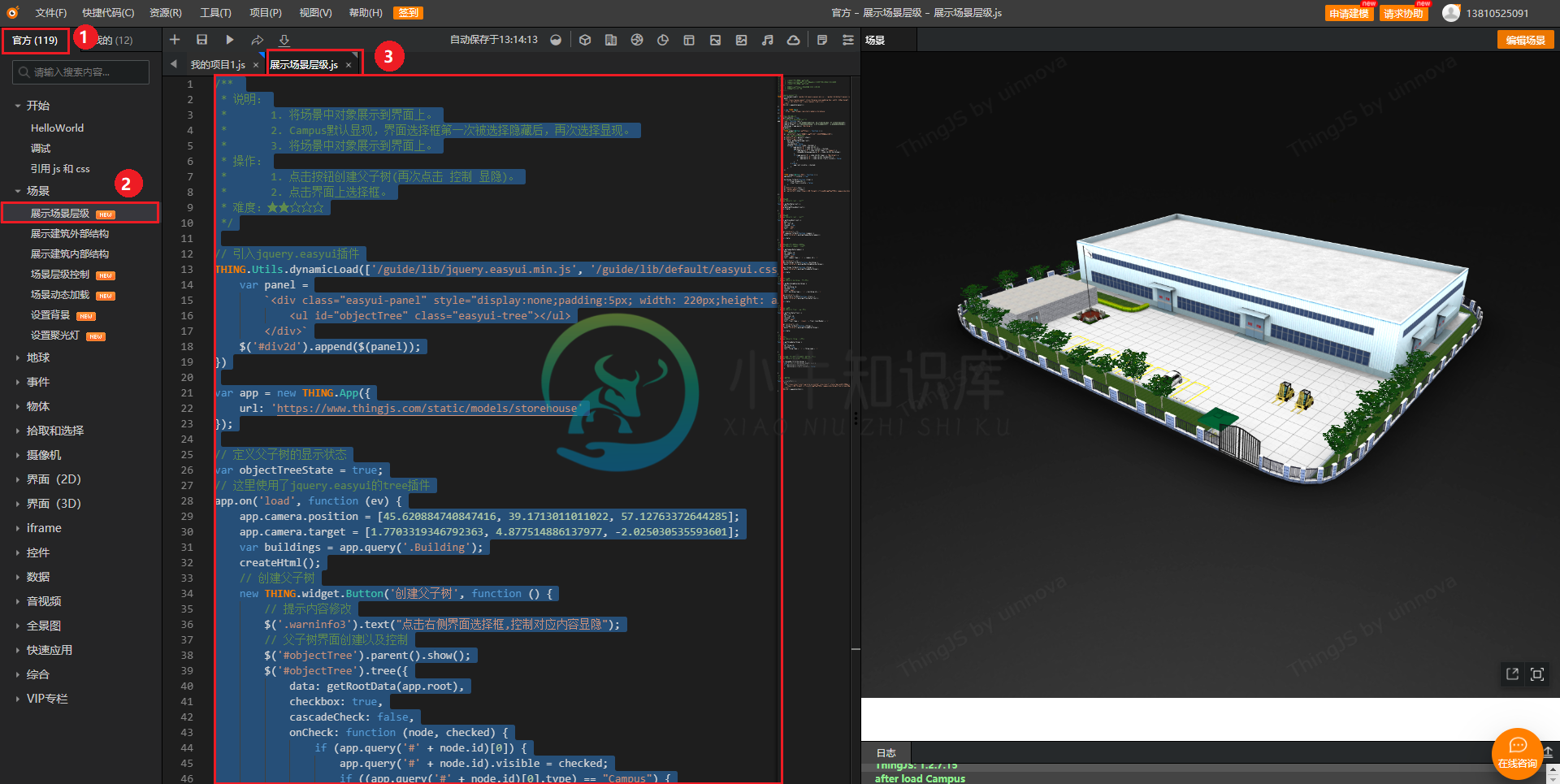
一般来说,我们把右侧预览窗口中展示的整个区域称做场景。
下图所示项目中的代码实现如下两个功能:
加载场景:在右侧预览窗口中,加载的园区为 ThingJS 示例园区,通过 CampusBuilder 搭建。关于 CampusBuilder 的基本概念和操作方法,参阅 CampusBuilder。
输出日志:在右下方的日志窗口中,显示后台输出信息。如下图所示。

添加官方示例代码
为了便于开发,在左侧项目列表中,提供了大量官方示例代码,您可以将其复制到项目文件中,再根据您的实际需求,来编辑项目文件。
- 选择官方。
- 选择物体 > 创建物体。
- 在打开的示例文件中,选择全部代码,将代码复制到我的项目1中。

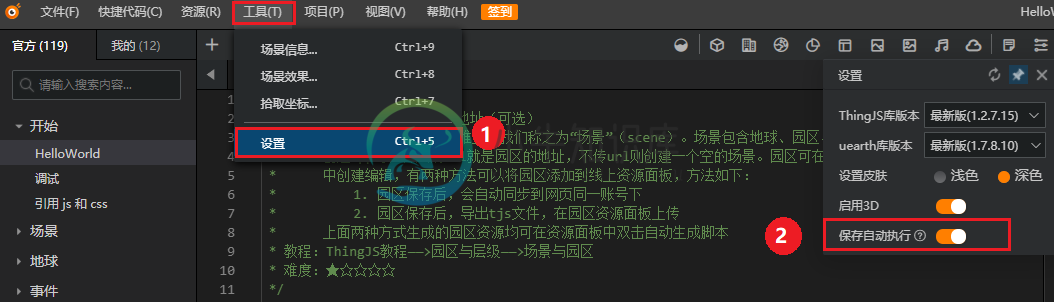
设置保存后执行
按以下步骤,可设置保存后自动执行项目。
在顶部菜单栏中,选择工具 > 设置。
在弹出的设置面板中,打开保存自动执行按钮,即可在保存后自动执行程序。