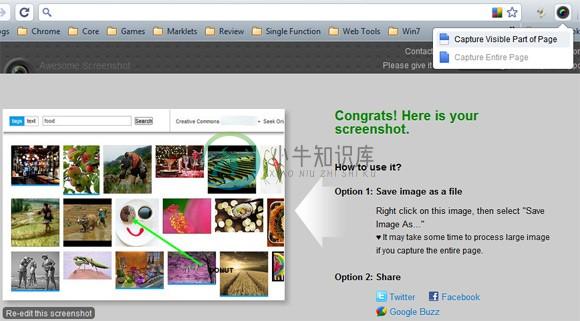
截图快手这枚 Chrome 扩展可以截取网页可见部分或者整个页面,然后像画图软件那样用直线、箭头、圆圈、文字做出标识,并且可以方便的上传到服务器分享。

截图快手包含以下功能:
- 一次点击,快速截图。剪切截图中的任意部分。
- 在截图上,用方形,椭圆,箭头,线段,文字等做批注,很方便将截图的重点内容,指示给他人看。
- 保存截图,或者复制截图,然后方便的粘帖到Gmail 邮件中,发送给朋友。
- 添加 “模糊化” 功能,方便你抹去截屏中的敏感信息,比如帐号,邮件,用户名等。 这样,你在blog 上使用截图,就不用担心透露敏感信息啦。
- 截取整页。 【1.2.0 的新功能】
- 上传到网站,分享功能。【1.2.0 新功能】
- 性能改进【1.2.1 新功能】
- 改进图像质量 【1.2.2】
- 显示剪切区域 【1.2.2】
- 剪切的时候,可以滚屏,这样可以剪切超过一屏的内容。
- 更多功能在路上………
【注意】
- 因为Chrome API 的限制,网页内部的Flash 图像,截取不到。
- PNG 格式。等google 把PNG API 的一个 bug 修复后就会支持。
-
谷歌截图快手( Chrome Web Store - Awesome Screenshot: Capture & Annotate ),截取网页可见部分或者整个页面,像画图软件那样用直线、箭头、圆圈、文字做出标识。方便的通过链接分享。 截图快手包含以下功能: 1. 一次点击,快速截图。剪切截图中的任意部分。 2. 在截图上,用方形,椭圆,箭头,线段,文字等做批注,很方便将截图的重点内容,指
-
我直接贴代码: var myApp ={}; myApp.runApps = [ { "name":"快手极速版", "packageName":"com.kuaishou.nebula" } ] myApp.appName = "快手极速版"; myApp.currentRunNum = 0;//当前运行数量 myApp.maxRunNum = 3
-
假如某天你不再想刷快手,并想取消所有关注,但是你关注的人却很多,一个一个取消太累了,那怎么办呢?本文章教你一个快速的方法! 说明: 登录网页版,进入个人主页关注页面—截图中的页面,然后在控制台输入下面的JS代码 setInterval(function() { var a = document.getElementsByClassName("isfollow") for (var b = 0; b
-
是否可以在Python中使用chromedriver和selenium对元素进行截图。我知道chrome开发工具允许我们对特定元素进行截图。即使是JavaScript方法,我也可以使用命令获取数据URI。
-
我正面临以下问题时,试图捕获Selenium Web驱动程序截图与Chrome(v60)。我正在使用Selenium Grid运行我的测试,屏幕截图机制在火狐上运行良好。
-
Tweetmeme Chrome 扩展其实就是一个精简版的 TweetMeme 按钮,其作用就是让你“随时随地”都可以向你的关注者分享你正在浏览的网页(“随时随地”加引号是因为在天朝该服务不可用),简单点说就是一个 retweet 按钮。通过 Tweetmeme Chrome 扩展分享出的网址会采用 retwt.me 短网址服务进行缩短,对于身在墙外或者随时都在翻墙状态的用户来说非常实用。 安装
-
你好,selenium正在拍摄的图像被剪切,出现了页面滚动条(向上/向下&向右/向左),有没有办法使用selenium拍摄移动视图的截图? 对于移动 最后在两者上
-
我正在尝试使用extent report构建selenium,但无法使用save screenshot函数,因为我无法引用ITestListener类中的WebDriver对象。下面是我的示例代码: 测试转轮。java: TestListener.java公共类TestListener实现ITestListener{ 问题: > 如何将WebDriver对象从TestRunner.java传递给T
-
Puppeteer 可以用来测试 Chrome 扩展 注意 Chrome / Chromium 扩展当前只能在非无头模式下使用。 下面的代码用来处理扩展的 background page,该扩展的代码在 ./my-extension: const puppeteer = require('puppeteer'); (async () => { const pathToExtension =

