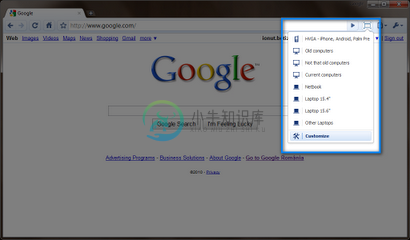
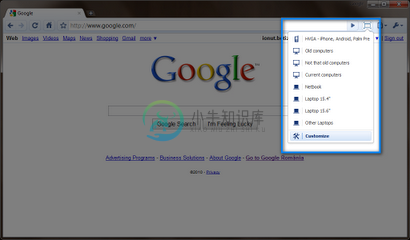
Window Resizer 是一个专门供网站设计人员使用的Chrome扩展。通过 Window Resizer 你可以模拟出网站在不同分辨率屏幕下的显示情况。此扩展的定制非常方便,除了预设了多种分辨率以外,用户也可以根据自己需求增加或删除配置。

介绍内容来自 http://www.chromepub.com/
Window Resizer 是一个专门供网站设计人员使用的Chrome扩展。通过 Window Resizer 你可以模拟出网站在不同分辨率屏幕下的显示情况。此扩展的定制非常方便,除了预设了多种分辨率以外,用户也可以根据自己需求增加或删除配置。

介绍内容来自 http://www.chromepub.com/
1.安装chrome和chrome插件 window resizer window resizer地址: [url]https://chrome.google.com/extensions/detail/kkelicaakdanhinjdeammmilcgefonfh?hl=zh-tw[/url] 2.启动chrome: 谷歌Android: /usr/bin/chromium-browser -
Plug-in meaning Devtools Terminal 嵌在浏览器中的终端。开发调试利器 LiveReload 集成LiveReload官方应用(Mac和Windows)以及guard-livereload、yeoman等第三方工具。帮助开发者快速构建Web应用。 BrowserStack Local 本地测试工具,借助它可以快速完成本地/内部服务器配置和测试工作,以及HTML、CSS
本文来源于阿里云-云栖社区,原文点击这里。 Devtools Terminal ——浏览器终端。牛逼的不得了! LiveReload——为官方LiveReload应用程序(Mac和Windows)和第三方,例如guard-livereload和yeoman,提供Chrome浏览器集成。 BrowserStack Local ——本地测试app可以让你即刻配置和测试本地/内部服务器,和包括HTML、
1.chrome滚动条样式修改 #userNavId::-webkit-scrollbar { width: 8px; height: 8px; background:#b9b9b9; } #userNavId ::-webkit-scrollbar-button { display: none; } #userNavId::-webkit-scrollbar-button { /backgrou
Chrome必备的扩展 Devtools Terminal ——浏览器终端。牛逼的不得了! LiveReload——为官方 LiveReload 应用程序(Mac 和 Windows)和第三方,例如 guard-livereload 和 yeoman,提供 Chrome 浏览器集成。 BrowserStack Local ——本地测试 app 可以让你即刻配置和测试本地/内部服务器,和包