简悦 - SimpRead
SimpRead 是适配了 230+ 个网站的让用户进行沉浸式阅读的 Chrome 插件。
马上使用:
Chrome 应用商店 或者 离线下载 或者 下载测试版 体验简悦最新功能。
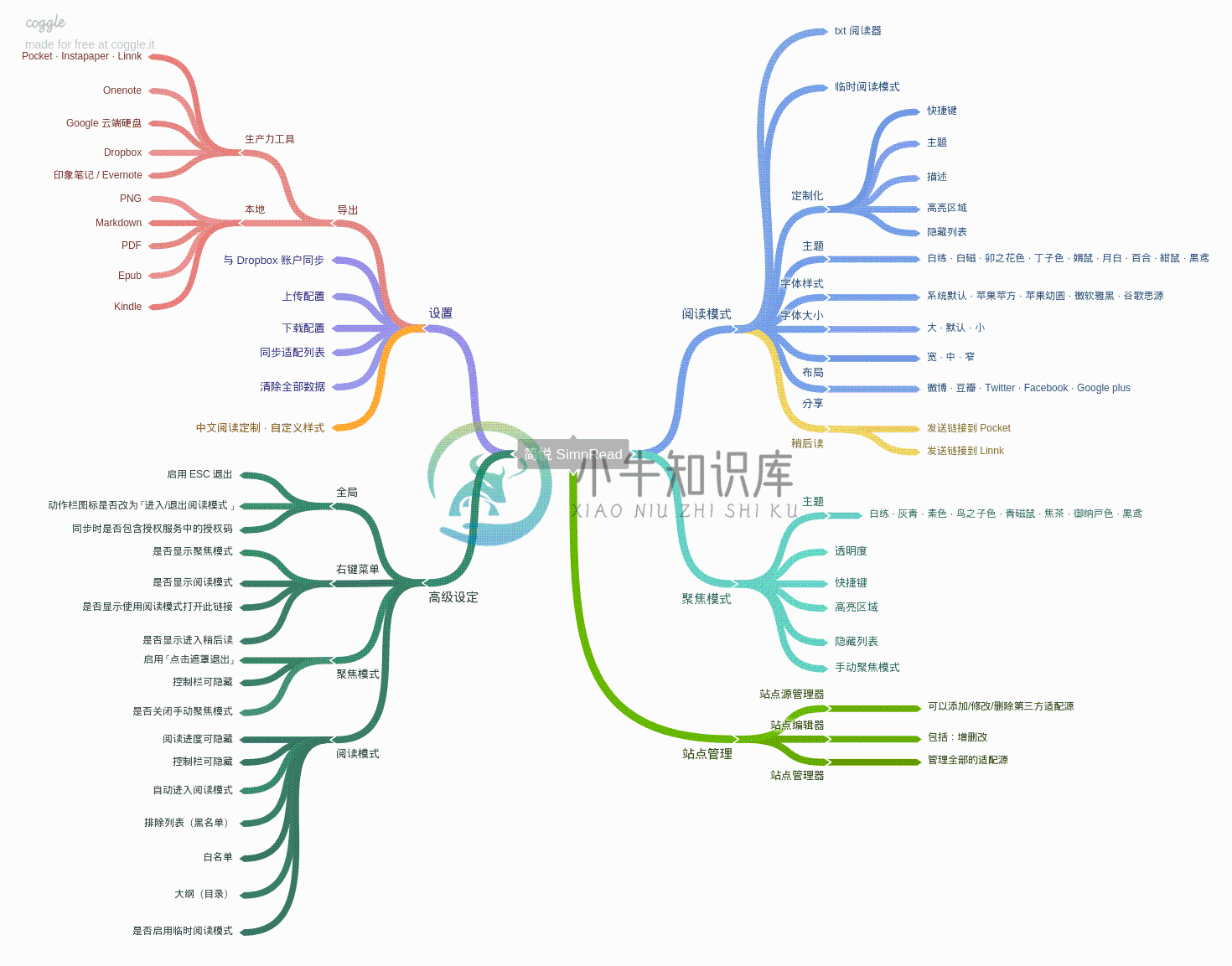
主要功能一览:
聚焦模式:
不改变当前页面的结构,仅仅高亮需要阅读的部分,不分散用户的注意力;适合临时阅读或者未适配阅读模式的网站阅读模式:
简悦原创功能,逐一适配了 230+ 个网站,自动提取标题描述正文媒体资源( 图片/ 视频 )等,生成符合中文阅读的页面支持
自动生成目录TXT 阅读器 论坛类页面及分页 如:知乎 · 百度贴吧等更符合
中文阅读习惯的设置,包括:字间距行间距等 以及自定义 CSS,详细请看 自定义样式临时阅读模式:
将非适配阅读模式的页面生成阅读模式一样的排版,支持任意页面,详细请看 临时阅读模式 以及 操作主动适配:
通过简单的一个步骤,就可以让非适配页面支持阅读模式,详细请看 主动适配 以及 操作站点适配源:
包括:官方(主)适配源官方(次)适配源以及第三方适配源本地适配源并支持导入第三方适配源,详细请看 站点适配源站点编辑器:
页面任意元素,均可隐藏,可编程,定制化,详细请看 站点编辑器站点管理器:
可管理全部的适配站点,详细请看 站点管理器多种主题:
白练、白磁、卯之花色、丁子色、娟鼠、月白、百合、紺鼠、黒鸢等丰富的导出功能,包括:
导出 Markdown ·
PNG·PDF· epub发送阅读模式优化后的页面到
Kindle,详细配置 请看这里导出到
PocketLinnkInstapaper的功能,包括:当前页面的链接稍后读导出到生产力工具,包括:
DropboxOnenoteGoogle Drive印象笔记 / Evernote,详细请看 授权服务同步 · 上传/下载 配置 · 同步适配列表 · 快捷键支持 等;
高级定制,包括:
右键菜单控制栏可隐藏阅读进度可隐藏自动进入阅读模式白名单 以及 黑名单(排除列表) 等稍后读
截图:

照片集:
包含了
稍后读阅读模式 · 设置界面导出到生产力工具发送到 Kindle自定义样式同步配置论坛类页面 · 分页等功能的截图(动图)
全部功能:

如何使用(阅读模式):
简悦会自动检测当前页面是否已经适配,如适配则在浏览器右上角显示  ,使用以下三种方式启动:
,使用以下三种方式启动:
点击浏览器右上角
红色icon;右键选择
简悦 - SimpRead→阅读模式;快捷键;(默认为 双击 A )
如何使用(聚焦模式):
聚焦模式 会自动获取当前鼠标所在的段落并高亮,适合任意页面。
在需要高亮的区域,右键选择
简悦 - SimpRead→聚焦模式;快捷键;(默认为 A S )
下一步:
适配 Firefox;
适配 Safari;
-
本文由 简悦 SimpRead 转码, 原文地址 https://www.runoob.com/git/git-basic-operations.html Git 的工作就是创建和保存你项目的快照及与之后的快照进行对比。本章将对有关创建与提交你的项目快照的命令作介绍。 获取与创建项目命令 git init 用 git init 在目录中创建新的 Git 仓库。 你可以在任何时候、任何目录中这么做,
-
我想隐藏导航栏。如果使用者从外到内给手指下药,请出示。我测试以下代码: 怎么能把这三项加起来呢?我所缺少的。
-
所以我有一个活动,我希望它全屏显示,显示标题栏和系统按钮(后退,最小化…)。我确实从开发人员那里获取了一段代码。Androidcom,它确实会全屏显示,但当我按下屏幕时,标题会弹回来,按钮也会弹出来,我希望只有当我的手指在屏幕的上/下滑动时,它才会弹出。 我的活动看起来像:
-
我已经成功地将应用程序设置为沉浸式模式,因为我想要隐藏状态栏(在顶部屏幕上)和导航栏(在底部屏幕上)。问题是,当活动改变时,底部条自动出现,并立即下降和消失。我想避免这件事。 所有活动都在清单中设置了AppTheme.NoActionBar样式:
-
本文向大家介绍Android沉浸式状态栏微技巧(带你真正理解沉浸式模式),包括了Android沉浸式状态栏微技巧(带你真正理解沉浸式模式)的使用技巧和注意事项,需要的朋友参考一下 其实说到沉浸式状态栏这个名字我也是感到很无奈,真不知道这种叫法是谁先发起的。因为Android官方从来没有给出过沉浸式状态栏这样的命名,只有沉浸式模式(Immersive Mode)这种说法。而有些人在没有完全了解清楚
-
我正在尝试进入沉浸式模式,使用 工具栏部分隐藏在状态栏后面。那么我如何使工具栏再次正确地出现呢?
-
使用本文档了解 After Effects 中的沉浸式视频效果。 After Effects 提供了本机沉浸式视频效果来编辑您的 VR/360 视频。您可以使用许多动态过渡、效果和字幕来编辑和增强沉浸式视频体验。您可以在 After Effects 中使用不同的沉浸式视频效果体验无缝的后期制作工作流程。 沉浸式视频效果的 GPU 要求 使用计算机 GPU 进行沉浸式视频效果渲染。确保将视频渲染首选
-
本文向大家介绍Android 高仿QQ 沉浸式状态栏,包括了Android 高仿QQ 沉浸式状态栏的使用技巧和注意事项,需要的朋友参考一下 前言: 在进入今天正题前,还是老样子先谈谈感想吧,最近感觉整个都失去了方向感,好迷茫!找工作又失败了,难道Android真的饱和了?这两天我一直没出门,除了下楼哪外卖就是宅宿舍了,静想了许久,我还是不能忘了初心,我相信我找不到工作的原因有很多,最关键的还是要技
-
本文向大家介绍Android 实现沉浸式状态栏的方法,包括了Android 实现沉浸式状态栏的方法的使用技巧和注意事项,需要的朋友参考一下 沉浸式状态栏的来源就是很多手机用的是实体按键,没有虚拟键,于是开了沉浸模式就只有状态栏消失了。于是沉浸模式成了沉浸式状态栏。 我们先来看下具体的效果 开启沉浸模式后,状态栏消失,从顶部向下滑动,状态栏出现,退出沉浸模式,状态栏也出现了。 我们的代码基于前一篇文

