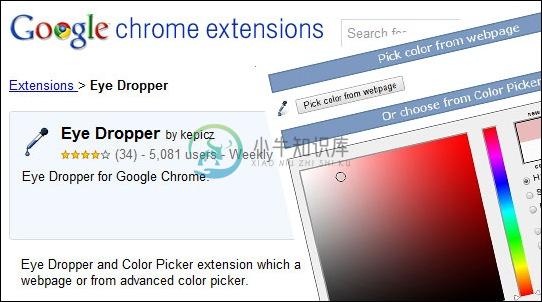
Eye Dropper
Chrome插件和同名的 Windows 平台应用软件一样,Eye Dropper 扩展可以允许用户从当前页面中的任何一个像素提取颜色代码,当然扩展本身也自带了一个很好用的调色板。

-
参考文章:https://docs.scipy.org/doc/numpy/reference/generated/numpy.eye.html numpy.eye(N,M =无,k = 0,dtype = <class’flove’>,order =‘C’ ) 返回一个二维数组,其中对角线为1,零点为零。 参数: N : int 输出中的行数。 M : int,可选 输出中的列数。如果无,默认为
-
MATLAB函数返回单位矩阵。 Y = eye(n):返回n*n单位矩阵; Y = eye(m,n):返回m*n单位矩阵; Y = eye([m n]):返回m*n单位矩阵; Y = eye(size(A)):返回与A一样大小的单位矩阵; Y = eye:标量1 Y = eye(m, n, classname):
-
np.eye() np.eye()的函数,除了生成对角阵外,还可以将一个label数组,大小为(1,m)或者(m,1)的数组,转化成one-hot数组。 例如它可以将类别总数为6的labels=[1,2,3,0,1,1]的数组转化成数组 [[0,1,0,0,0,0], [0,0,1,0,0,0], [0,0,0,1,0,0], [0,0,0,0,0,0], [0,1,0,0,0,0], [0,1,
-
numpy.eye 用例: numpy.eye(N, M=None, k=0, dtype=<class ‘float’>, order=‘C’) 功能: 返回一个二维数组,其对角线元素为1,其余位置元素为0。 参数 变量名 数据类型 功能 N 整数 返回数组的行数 k 整数,可选参数 对角线的索引:0(默认值)代表主对角线,正整数代表上三角内的对角线,负整数代表下三角内的对角线。 dtype 数
-
2022.9.8,在阅读LLE降维的python代码时所遇到,进行简单记录。 首先,函数的基本参数格式,np.eye((m,n),k=?,type=?,order=?),作用就是生成一个m行n列的特定数组。 其中(m,n)代表m行n列,若只填一个m,则默认为m阶的方阵。k的取值有正数,负数,零,当k=0时,生成的矩阵主对角线全为1,其他为0,k=-1时,主对角线偏左下一层的对角线为1
-
这个函数主要是为了生成对角线全1,其余部分全0的二维数组 函数原型: result = torch.eye(n,m=None,out=None) 参数解释: n:行数 m:列数 out:输出类型 例: c = torch.eye(3) print(c) print(type(c)) 输出 tensor([[1., 0., 0.], [0., 1., 0.], [0.
-
x = torch.eye(3) 输出:一个3 x 3的矩阵 对角线全为1. 参数:torch.eye(行,列,tensor)
-
除了主题插件意外,gitbook 也有很多实用性插件,用户可以在 GitHub 或者 NPM 上搜索 gitbook-plugin 来查找。 里将介绍其中几种插件的使用,包括: disqus, 集成用户评论系统
-
虽然 gitbook 默认的主题已经非常不错,但是,还有一些非常值得推荐的主题,用户可以通过在 NPM 上搜索 gitbook-theme 来查找主题插件。 这里将分别介绍几种主题插件的使用方法,抛砖引玉!
-
新的Maven项目是在eclipse中创建的。但是Pom.xml显示了一些错误。 “无法计算构建计划:Plugin org.apache.maven。插件:maven resources插件:2.6或其一个依赖项无法解析:未能读取org.apache.maven的工件描述符。插件:maven resources插件:jar:2.6 Plugin org.apache.maven。插件:maven
-
本文向大家介绍jQuery插件之validation插件,包括了jQuery插件之validation插件的使用技巧和注意事项,需要的朋友参考一下 前面的话 最常使用javascript的场合就是表单的验证,而jQuery作为一个优秀的javascript库,也提供了一个优秀的表单验证插件——Validation。Validation是历史最悠久的jQuery插件之一,经过了全球范围内不同项目的验
-
插件可以完成更多 loader 不能完成的功能。 插件的使用一般是在 webpack 的配置信息 plugins 选项中指定。 Webpack 本身内置了一些常用的插件,还可以通过 npm 安装第三方插件。 接下来,我们利用一个最简单的 BannerPlugin 内置插件来实践插件的配置和运行,这个插件的作用是给输出的文件头部添加注释信息。 修改 webpack.config.js,添加 plug
-
gitbook 还支持许多插件,用户可以从 NPM 上搜索 gitbook 的插件,gitbook 文档 推荐插件的命名方式为: gitbook-plugin-X: 插件 gitbook-theme-X: 主题 所以,可以通过以上两种方式来搜索 gitbook 的插件或者主题。
-
Jekyll 支持插件功能,你可以很容易的加入自己的代码。 在 GitHub Pages 使用插件 GitHub Pages 是由 Jekyll 提供技术支持的,考虑到安全因素,所有的 Pages 通过 --safe 选项禁用了插件功能,因此如果你的网站部署在 Github Pages ,那么你的插件不会工作。 不过仍然有办法发布到 GitHub Pages,你只需在本地做一些转换,并把生成好的文
-
umi 区别于其他前端开发框架和工具的核心就是它的插件机制,基于 umi 的插件机制,你可以获得扩展项目的编译时和运行时的能力。通过插件支持的功能也会变得更强大,我们针对功能的需要可以去使用修改代码打包配置,修改启动代码,约定目录结构,修改 HTML 等更丰富接口。 插件使用 插件可以是一个 npm 包,也可以是路径直接引向一个 JS 的模块。用户通过配置 plugins 来使用插件。如下所示:

