介绍
The navigation extensions for chrome instead of Baidu's Home Page! 替代百度首页的导航!
使用
-
chrome浏览器打开扩展程序
-
首先勾选开发者模式
-
加载已解压的扩展程序(没钱不能上架)
-
选择本文件夹即可

-
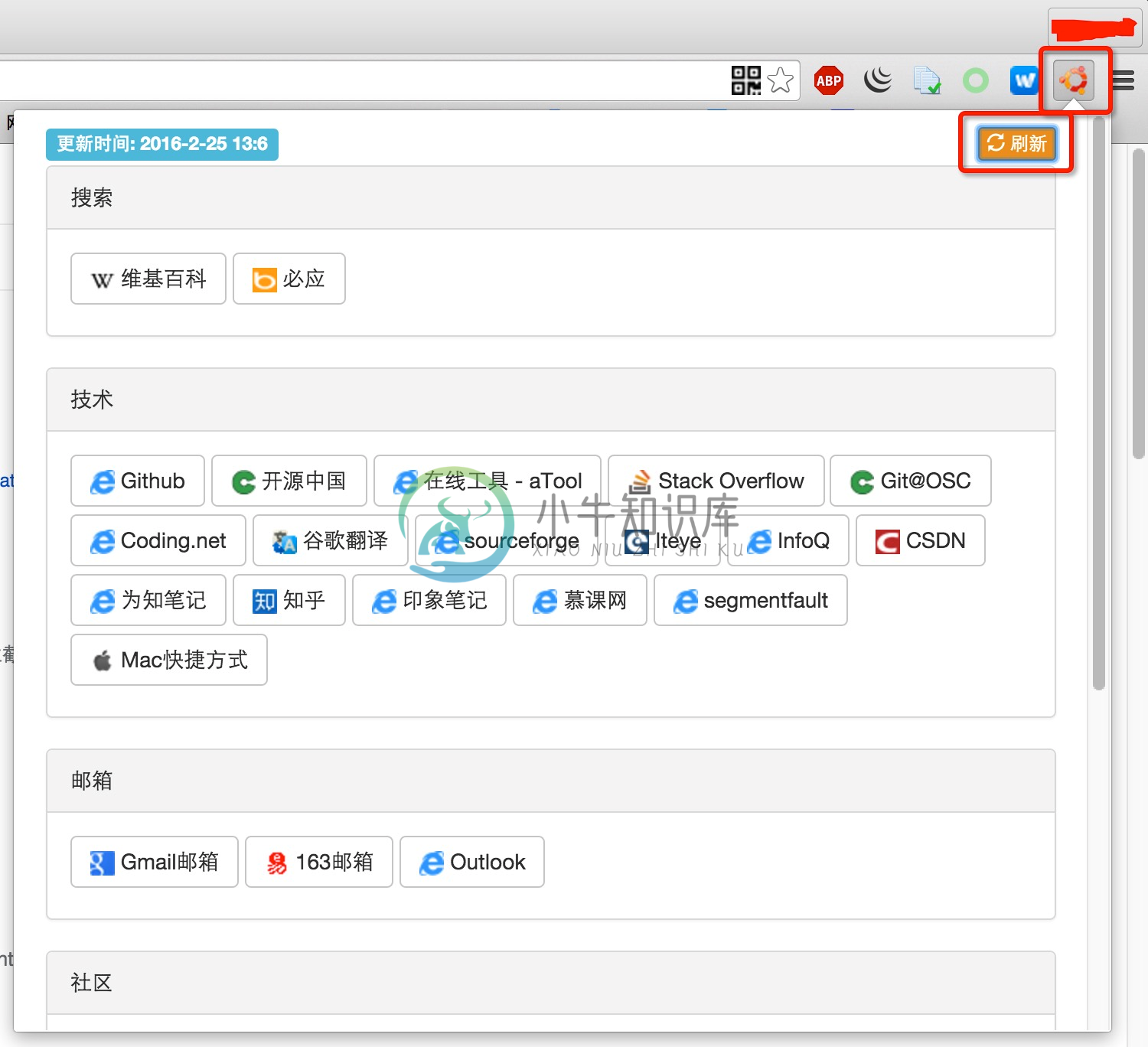
打开之后的效果

-
百度首页导航
-
引言 本系列博客旨在带来最新的Chrome扩展程序开发入门教程。 1、基本介绍 Service worker 是一个基于事件的脚本,在后台运行,通常用来协调扩展程序中不同部分的任务和监听浏览器事件,如:扩展程序被安装、打开页面、关闭页面,创建新标签、添加新书签、点击扩展工具栏图标等。service worker 可以使用所有的Chrome API,但 service
-
前言 自我的谷歌插件从升级到V3起,一直遇到一些偶现的一些小bug,定位了好久,是因为background(V3叫做service worker)加载不出导致的。 我在baidu搜了一圈,发现V2有个persistent属性,如果设置为true会始终后台运行,相当于一个独立的服务器页面。 false则会让background 变成了一种短暂加载进内存的脚本,脚本可以多次被线程加载执行,执行完毕后就
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> /*
-
本文接着学习WebDriver,java这个类文件中的关于driver操作的接口,本篇介绍Navigation接口,主要包括平时浏览器的前进,后退,打开网址,刷新当前页操作。在Navigation接口下,我能找到下面四个方法: void back() void forward() void to(String url) void to(URL url) void refresh()
-
本文向大家介绍python抓取百度首页的方法,包括了python抓取百度首页的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了python抓取百度首页的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的Python程序设计有所帮助。
-
导航规则是JSF Framework提供的那些规则,用于描述单击按钮或链接时要显示的视图。 可以在名为faces-config.xml的JSF配置文件中定义导航规则。 它们可以在托管bean中定义。 导航规则可以包含可以显示结果视图的条件。 JSF 2.0也提供隐式导航,其中不需要定义导航规则。 隐式导航 JSF 2.0提供了名为implicit navigation auto view page
-
问题内容: 我正在使用Java PreferencesAPI在swing/ java应用程序中存储和检索少量信息。 现在,我已设置Java WebStart,以从我的网页启动该应用程序,并且出现了安全异常。为了摆脱此异常,我必须提示用户输入权限。我拒绝这样做,因为我的应用程序不执行需要用户许可的其他操作。 这就是为什么我需要另一种解决方案来存储从一个执行到另一个执行的几个键值。某种Cookie或其
-
在Angular 2中,也可以进行手动导航。 以下是步骤。 Step 1 - 将以下代码添加到Inventory.component.ts文件中。 import { Component } from '@angular/core'; import { Router } from '@angular/router'; @Component ({ selector: 'my-app'
-
浏览Eclipse工作区 导航菜单提供了许多菜单项,使您可以快速定位和导航到资源。 其中,Open Type,Open Type in Hierarchy和Open Resource菜单项往往非常有用。 打开类型 “打开类型”菜单项会弹出一个对话框,允许您查找Java类型。 在过滤器文本框中输入完全限定名称或类名称。 '*'字符代表0或更多字符和'?' 它代表单个字符,可用于指定模式。 该对话框将
-
本文向大家介绍基于jQuery实现的仿百度首页滑动选项卡效果代码,包括了基于jQuery实现的仿百度首页滑动选项卡效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了基于jQuery实现的仿百度首页滑动选项卡效果代码。分享给大家供大家参考,具体如下: 今天给大家分享一款基于jQuery的仿百度首页滑动选项卡,可实现tab选项卡内容上下翻滚切换的功能。这款选项卡适用浏览器有:IE8、36

