UTags 是一个浏览器扩展,也是一个油猴脚本,允许用户为网站的链接添加自定义标签。比如,可以给论坛的用户或帖子添加标签。
目前支持的网站
- www.v2ex.com
- 更多网站会陆续支持
安装
- 类 Chrome 浏览器: 即将上架 Chrome 商店
- Edge 浏览器: 即将上架 Edge 商店
- Firefox 浏览器: 已上架 Firefox Addon 商店,点击这里安装。
- 油猴脚本: https://greasyfork.org/scripts/460718-utags-add-usertags-to-links
- 手动安装浏览器扩展
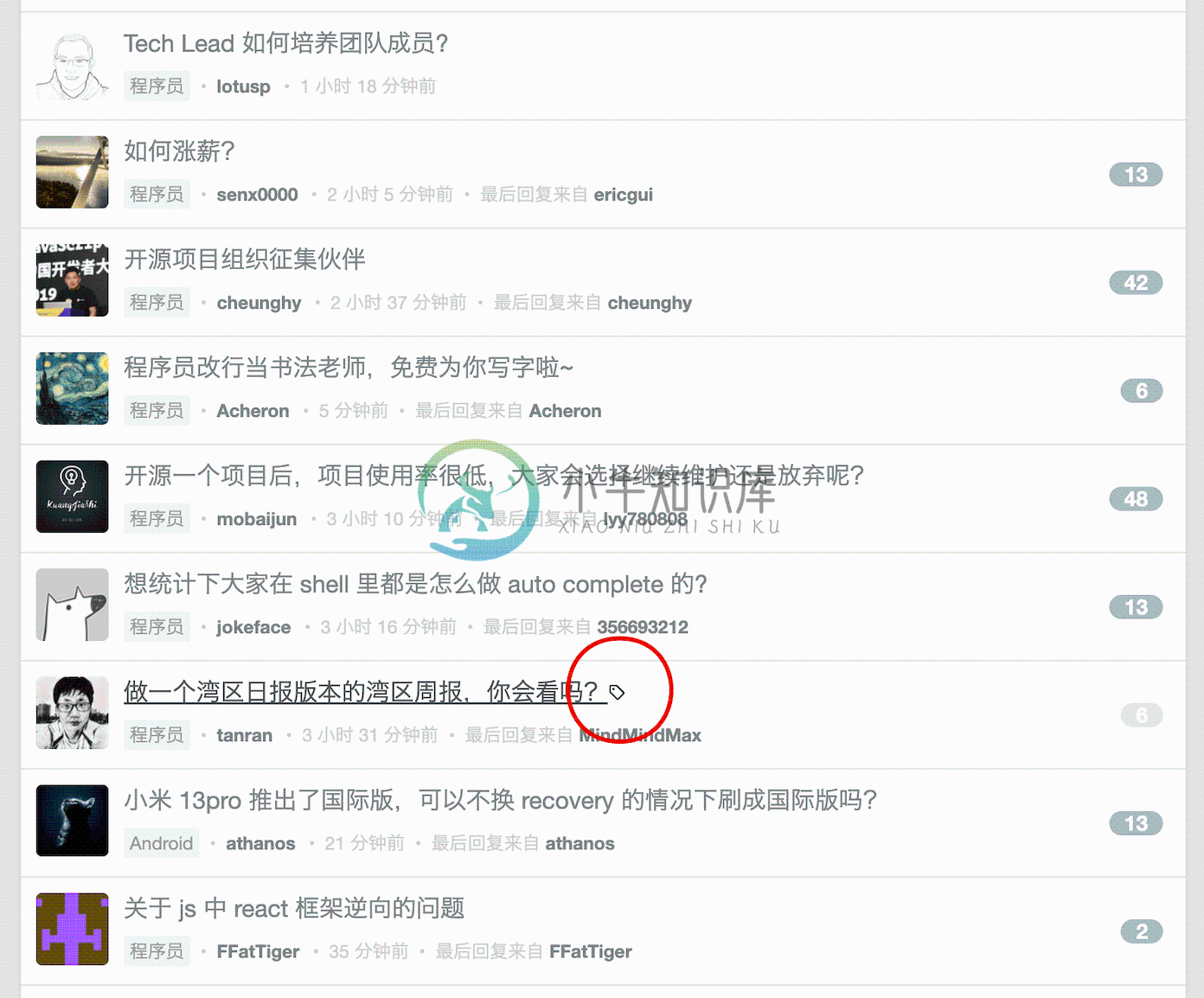
使用方法
功能特点
- 在浏览的页面可以直接添加标签,保存标签时不会刷新页面
- 不仅可以给用户打标签,还可以给帖子打标签
- 在标签列表页面,可以看到有标签的用户和帖子,按更新顺序排序
- 支持 Vimium 扩展,点击 'f' 键,标签图标按钮也会有提示,可以快速添加标签
- 支持数据导出、导入
- 支持导入 v2ex user tag 油猴脚本的数据
- 除了 v2ex,以后还会支持更多的网站
彩蛋
- 标签设置为 'sb',该用户的帖子或评论都会半透明显示,可以方便跳过价值低的内容
- 标签设置为 'block',该用户的帖子或评论都会被隐藏,眼不见,心不烦
Roadmap
-
问题内容: 我正在构建一个实现HTML5音频标签的音乐播放器Web应用程序,但是希望它在所有浏览器中看起来都一样-是否可以定义我自己的自定义CSS?如何? 问题答案: 当前尚无使用CSS设置HTML5 播放器样式的方法。相反,您可以不使用该属性,而使用Javascript实现自己的控件。如果您不想自己全部实现它们,建议您使用现有的主题化HTML5音频播放器
-
主要内容:自定义标签的语法,简单示例,tld标签库描述文件,自定义标签属性,自定义标签的标签体自定义标签就是用户(开发者)自己定义的标签。自定义标签可以让 JSP 页面中不含有 Java 代码,只含有 HTML 代码和部分标签,就能实现业务逻辑的调用。 自定义标签的优点如下: 减少 JSP 页面对脚本的需求和依赖性 将 JSP 页面和业务逻辑分开,增加了程序的可维护性 可重复调用相同的业务逻辑,增加了程序的可重用性 使用自定义标签步骤如下: 自定义标签实现类 编写 tld 标签库描述文件
-
我正在尝试创建一个自定义标签类型,该类型将包含一个“淡出”函数。这用于显示将闪烁然后隐藏的消息。 我正在使用Eclipse、SceneBuilder和Javafx。我不知道该怎么做,也不知道是否可能,但到目前为止,我已经做到了: 这显然行不通。 这是我第一次在一个文件中处理凌乱的代码(因此,我尝试将代码从版本1拉入一个新的“对象”,我可以在多个类中使用它): 如果您有任何建议或帮助,我们将不胜感激
-
自定义标签是用户定义的JSP语言元素。当JSP页面包含一个自定义标签时将被转化为servlet,标签转化为对被 称为tag handler的对象的操作,即当servlet执行时Web container调用那些操作。 JSP标签扩展可以让你创建新的标签并且可以直接插入到一个JSP页面。 JSP 2.0规范中引入Simple Tag Handlers来编写这些自定义标记。 你可以继承SimpleTa
-
问题内容: 在我的html中,我很好奇使用唯一标识符(例如 保存图片)而不是语义是否正确。例如: 是否优先拥有: 与CSS: 而不是:我目前有: 与CSS: 唯一标识符的使用在语义上是否正确? 问题答案: 最好避免使用自定义标签,因为您永远不知道这些标签何时会标准化,并在将来有特殊用途。 如果要避免使用标头标记,对于您的示例最好的操作如下: 此外: 如果在设计页面时不使用标准html标记,则在禁用
-
ASSIGN标签 ASSIGN标签用于在模板文件中定义变量,用法如下: <assign name="var" value="123" /> 在运行模板的时候,赋值了一个var的变量,值是123。 name属性支持系统变量,例如: <assign name="Think.get.id" value="123" /> 表示在模板中给$_GET['id'] 赋值了 123 value属性也支持变量,
-
ASSIGN标签 ASSIGN标签用于在模板文件中定义变量,用法如下: <assign name="var" value="123" /> 在运行模板的时候,赋值了一个var的变量,值是123。 name属性支持系统变量,例如: <assign name="Think.get.id" value="123" /> 表示在模板中给$_GET['id'] 赋值了 123 value属性也支持变量,
-
ASSIGN标签 ASSIGN标签用于在模板文件中定义变量,用法如下: {assign name="var" value="123" /} 在运行模板的时候,赋值了一个var的变量,值是123。 name属性支持系统变量,例如: {assign name="Think.get.id" value="123" /} 表示在模板中给$_GET['id'] 赋值了 123 value属性也支持变量,例如