基于jQuery实现仿百度首页换肤背景图片切换代码
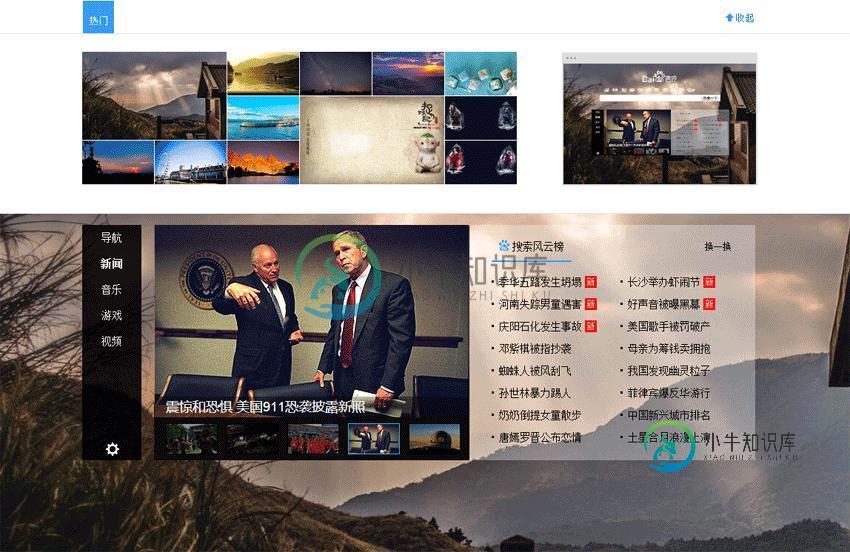
不多说了,先给大家展示效果图,本文支持源码下载哦,需要的朋友可以直接下载使用,代码很简单哦~
 |
在线预览 源码下载
html代码:
<a href="#">换肤</a>
<div class="heitiao"></div>
<div class="con"><img src="images/content.png" /></div>
<div class="head">
<div class="menu">
<div class="title">
<p class="p1"></p>
<p class="p2"></p>
</div>
<div class="bg">
<div class="bgcon">
<img class="big" src="images/bg0s.jpg">
<img src="images/bg1s.jpg">
<img src="images/bg2s.jpg">
<img src="images/bg3s.jpg">
<img src="images/bg4s.jpg">
<img src="images/bg5s.jpg">
<img class="big" src="images/bg6s.jpg">
<img src="images/bg7s.jpg">
<img src="images/bg8s.jpg">
<img class="last" src="images/bg9s.jpg">
<img class="last" src="images/bg10s.jpg">
<img class="last" src="images/bg11s.jpg">
</div>
<div class="bgyl">
<img src="images/yl.png">
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var i=1;
$("a").click(function(){
$(".head").animate({height:"288px"},500);
});
$(".p2").click(function(){
$(".head").animate({height:"0px"},500);
});
$(".bgcon img").hover(function(){
i=$(this).index();
$(".bgyl").css("background",'url(images/bg'+i+'.jpg)');
$(".bgyl").css("background-size","264px 180px");
});
$(".bgcon img").click(function(){
$("body").css("background",'url(images/bg'+i+'.jpg)');
});
</script>
css代码:
*{margin:0;padding:0}
a{color:#fff;
margin-top:10px;
display:block;
margin-left:18%;
font-size:13px;
position:absolute;
}
body{background:url(images/bg0.jpg);}
.con{width:911px;
height:317px;
margin:50px auto;}
.head{width:100%;
height:0px;
background:#fff;
position:fixed;
left:0px;
top:0px;
border-bottom:1px solid #e3e3e3;
overflow:hidden;
}
.title{width:911px;
height:45px;
margin:0px auto;}
.heitiao{width:100%;
height:35px;
background:rgba(0,0,0,0.7);
}
.menu{width:100%;
height:45px;
border-bottom:1px solid #e3e3e3;}
.p1{width:861px;
height:45px;
background:url(images/p1.png);
float:left;
cursor:pointer;}
.p2{width:50px;
height:45px;
background:url(images/sp.png);
float:right;
cursor:pointer;
}
.bg{width:911px;
height:205px;
margin:25px auto;}
.bgcon{width:590px;
height:190px;
float:left;
}
.bgcon img{width:97px;
height:59px;
display:block;
float:left;
margin-right:1px;
margin-bottom:1px;
}
.bgcon .big{width:195px;
height:119px;}
.bgcon .last{position:relative;
top:-60px;
}
.bgyl{width:264px;
height:180px;
float:right;
background:url(images/bg1s.jpg);
background-size:294px;}
以上代码就是本文介绍基于jQuery实现仿百度首页换肤背景图片切换代码,希望大家喜欢。
-
本文向大家介绍基于jQuery实现仿百度首页选项卡切换效果,包括了基于jQuery实现仿百度首页选项卡切换效果的使用技巧和注意事项,需要的朋友参考一下 以下代码比较简单,所以没给大家附太多的注释,有问题欢迎给我留言,具体详情请看下文代码吧。 先给大家展示下效果图: 代码如下: 以上内容是小编给大家介绍的基于jQuery实现仿百度首页选项卡切换效果,希望对大家有所帮助!
-
本文向大家介绍基于jQuery实现的仿百度首页滑动选项卡效果代码,包括了基于jQuery实现的仿百度首页滑动选项卡效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了基于jQuery实现的仿百度首页滑动选项卡效果代码。分享给大家供大家参考,具体如下: 今天给大家分享一款基于jQuery的仿百度首页滑动选项卡,可实现tab选项卡内容上下翻滚切换的功能。这款选项卡适用浏览器有:IE8、36
-
本文向大家介绍js仿百度切换皮肤功能(html+css),包括了js仿百度切换皮肤功能(html+css)的使用技巧和注意事项,需要的朋友参考一下 js仿百度切换皮肤效果:(换肤出来一个div,选择你想要的图片,作为网页背景,保存) 要点:cookie保存状态 html代码: css代码: js代码: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。 作者
-
本文向大家介绍基于javascript实现图片切换效果,包括了基于javascript实现图片切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现图片切换效果,供大家参考,具体内容如下 用js实现点击按钮,图片切换的效果: 结构:用一个固定宽高的div来做最外层的容器,设置overflow为hidden, 然后内层img_box设置宽度为四倍box的宽度,高度相同,也就是
-
本文向大家介绍Python实现转换图片背景颜色代码,包括了Python实现转换图片背景颜色代码的使用技巧和注意事项,需要的朋友参考一下 在使用图片的时候有时候我们希望改变背景颜色,这样就只关注于图片本身。比如在连连看中就只有图片,而没有背景,其实我个人感觉有背景好看一点。 两种方法,思路一致: 法一: 法二: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍pyqt5实现按钮添加背景图片以及背景图片的切换方法,包括了pyqt5实现按钮添加背景图片以及背景图片的切换方法的使用技巧和注意事项,需要的朋友参考一下 简介 对与控件QPushButton中的可以使用setStyleSheet设置它背景图片。具体设置背景图片的方法有两种 然而对于这种方法背景图片无法进行边框的自适应,可以使用下面的方法 可以做到自适应边框。 代码 代码里面有两个图片

