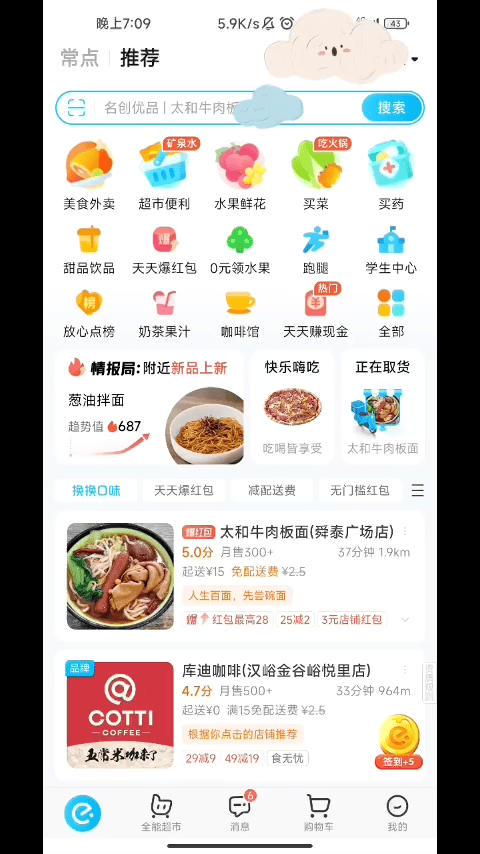
javascript - 如何在 react 中实现饿了么 APP 首页轮播切换效果?

可以使用 swiper 库实现每屏三个 slide,这个动画的实现思路是什么,比如借助 react-spring 或者 famer-motion ?
这里有个简单的模板。
import { Swiper, SwiperSlide } from 'swiper/react';import { animated } from '@react-spring/web';import "swiper/css";import { Autoplay } from 'swiper/modules';const data = [ { id: 1, title: '这是标题', icon: 'https://dummyimage.com/80', name: '图标名称', color: 'red' }, { id: 2, title: '这是标题', icon: 'https://dummyimage.com/80', name: '图标名称', color: 'blue' }, { id: 3, title: '这是标题', icon: 'https://dummyimage.com/80', name: '图标名称', color: 'green' }, { id: 4, title: '这是标题', icon: 'https://dummyimage.com/80', name: '图标名称', color: 'red' }, { id: 5, title: '这是标题', icon: 'https://dummyimage.com/80', name: '图标名称', color: 'blue' }, { id: 6, title: '这是标题', icon: 'https://dummyimage.com/80', name: '图标名称', color: 'green' }, { id: 7, title: '这是标题', icon: 'https://dummyimage.com/80', name: '图标名称', color: 'red' }, { id: 8, title: '这是标题', icon: 'https://dummyimage.com/80', name: '图标名称', color: 'blue' }, { id: 9, title: '这是标题', icon: 'https://dummyimage.com/80', name: '图标名称', color: 'green' },];export const MyCarousel = () => { return ( <Swiper spaceBetween={0} slidesPerView={3} loop modules={[Autoplay]} > {data.map((item) => ( <SwiperSlide key={item.id} style={{ border: '1px dashed', display: 'flex', justifyContent: 'center' }}> <animated.div style={{ background: item.color }} > <div>{item.title}</div> <img src={item.icon} alt='' /> <div>{item.name}</div> </animated.div> </SwiperSlide> ))} </Swiper> );};
共有1个答案
在 React 中实现饿了么首页轮播切换效果,可以使用 swiper 库进行实现。Swiper 是一个功能强大的滑动组件库,可以用于创建触摸滑动、轮播、图片滑动等功能。
首先,你需要安装 swiper 和 swiper 的 react 版本:
npm install swiper swiper/react然后,你可以使用以下代码实现轮播组件:
import React from 'react';import { Swiper, SwiperSlide, Carousel } from 'react-awesome-slider';import 'swiper/css/swiper.css';const饿了么首页 = () => { const data = [图片url1,图片url2,图片url3]; //这里放置你的图片链接 return ( <Swiper loop={true} slidesPerView={1} spaceBetween={30} pagination={{ el: '.swiper-pagination', clickable: true, }} navigation={true} > {data.map((item, index) => ( <SwiperSlide key={index}> <img src={item} alt='' /> </SwiperSlide> ))} </Swiper> );};export default 饿了么首页;在代码中:
Swiper是创建轮播组件的组件,其中的属性可以配置轮播的行为。比如loop设置为true可以开启轮播图无限循环播放,slidesPerView设置了每个屏幕显示的轮播图数量,spaceBetween则用于间隔设置。pagination和navigation是用于开启分页器和导航按钮。SwiperSlide是用于创建轮播图的组件,每个SwiperSlide会生成一个轮播图。在SwiperSlide中我们放置了一个img标签来显示轮播图。data.map((item, index) => (...))是用于生成轮播图的数组,数组中的每个元素都是一个轮播图的图片链接。
注意:在真实项目中,你需要将 data 数组中的元素替换为真实的图片链接,并可能需要更复杂的样式和行为来满足具体的需求。
-
本文向大家介绍jquery实现左右轮播切换效果,包括了jquery实现左右轮播切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery实现左右轮播切换效果展示的具体代码,供大家参考,具体内容如下 html: css: js: php: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍利用AngularJs实现京东首页轮播图效果,包括了利用AngularJs实现京东首页轮播图效果的使用技巧和注意事项,需要的朋友参考一下 先来看看效果图 其实写一个轮播图还是蛮简单的,我想了两种种方法,来实现轮播图(实际上细分是5种,但是其中两种是操作dom原生,三种是利用AngularJs的动画,所有归为两大类),等我写出来,大家好好理解一下就好。 那我先写一种,第一种是不使用an
-
本文向大家介绍JavaScript实现轮播图特效,包括了JavaScript实现轮播图特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现轮播图特效的具体代码,供大家参考,具体内容如下 功能: 1、图片会自动播放,鼠标放上面会暂停播放 2、点击左右出现的箭头可以切换到上一张/下一张图片 3、点击序号会跳转到对应图片 效果图 精彩专题分享:jQuery图片轮播
-
本文向大家介绍WPF实现手风琴式轮播图切换效果,包括了WPF实现手风琴式轮播图切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了WPF实现轮播图切换效果的具体代码,供大家参考,具体内容如下 实现效果如下: 步骤: 1、自定义控件MyImageControl 实现图片的裁切和动画的赋值。 2、自定义轮播控件 实现图片点击轮播和动画的启动。 3、主窗体调用后台逻辑 以上就是本文的全
-
本文向大家介绍JavaScript实现无限轮播效果,包括了JavaScript实现无限轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现无限轮播效果的具体代码,供大家参考,具体内容如下 效果展示 原理 图片说明原理 轮播顺序:1–>2–>3–>4–>5–>1的副本–>2–>3–>4–>5–>1的副本–>2…一直循环 鼠标进入图片时自动轮播暂停,离开后恢复
-
网址:https://cloud.tencent.com/

