JavaScript实现无限轮播效果
本文实例为大家分享了JavaScript实现无限轮播效果的具体代码,供大家参考,具体内容如下
效果展示

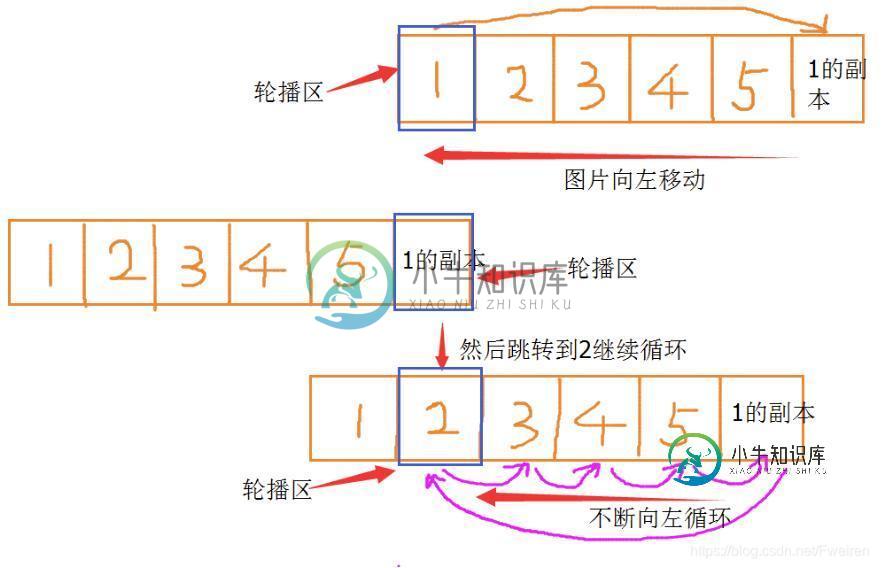
原理

图片说明原理
轮播顺序:1–>2–>3–>4–>5–>1的副本–>2–>3–>4–>5–>1的副本–>2…一直循环

鼠标进入图片时自动轮播暂停,离开后恢复
资源下载
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无限轮播</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
img {
vertical-align: top;
}
#slider {
width: 520px;
height: 280px;
border: 1px solid #000;
padding: 10px;
margin: 100px auto;
position: relative;
}
#top {
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
}
#top ul {
width: 3120px;
height: 100%;
position: absolute;
left: 0;
top: 0;
}
#top ul li {
width: 520px;
height: 280px;
float: left;
}
#slider ol {
position: absolute;
right: 10px;
bottom: 10px;
}
#slider ol li {
width: 20px;
height: 20px;
background-color: darkgrey;
display: inline-block;
border-radius: 50%;
margin-right: 3px;
cursor: pointer;
}
#slider ol li.current {
background-color: orangered;
}
</style>
</head>
<body>
<div id="slider">
<div id="top">
<ul id="ul">
<li><img src="images/pic01.jpg" alt=""></li>
<li><img src="images/pic02.jpg" alt=""></li>
<li><img src="images/pic03.jpg" alt=""></li>
<li><img src="images/pic04.jpg" alt=""></li>
<li><img src="images/pic05.jpg" alt=""></li>
</ul>
</div>
<ol id="ol">
</ol>
</div>
<script src="js/myFunc.js"></script>
<script>
window.onload = function () {
// 1.获取需要的标签
var lis = $("ul").children;
// 6.自动轮播参数定义(图片索引,圆点索引)
var currentIndex = 0, indicatorIndex = 0;
// 2.克隆li标签(将第一个li标签克隆一份到最后一个li标签后面)
$("ul").appendChild(lis[0].cloneNode(true));
// 3.动态创建右下角的圆点
for(var i=0; i<lis.length-1; i++){ // 因为克隆了一个li,所以需要减1
var li = document.createElement("li");
$("ol").appendChild(li);
}
// 4.第一个圆点选中
$("ol").children[0].className = "current";
// 5.监听鼠标进入圆点
var olLis = $("ol").children;
for(var j=0; j<olLis.length; j++){
(function (j) { // 闭包
// 5.1 获取单独的li标签
var li = olLis[j];
// 5.2 鼠标进入
li.onmouseover = function () {
for(var i=0; i<olLis.length; i++){ // 排他思想
olLis[i].className = "";
}
this.className = "current";
// 5.3 轮播图动起来
constant($("ul"), -(520 * j), 60);
// 6.1
currentIndex = indicatorIndex = j;
}
})(j)
}
// 7.自动轮播
var timer = setInterval(autoPlay, 1000);
// 8.清除和设置定时器
$("slider").onmouseover = function () {
clearInterval(timer);
};
$("slider").onmouseout = function () {
timer = setInterval(autoPlay, 1000);
};
/**
* 自动轮播函数
*/
function autoPlay() {
// 7.1 ul 滚动起来
currentIndex++;
if(currentIndex > lis.length-1){
$("ul").style.left = 0;
currentIndex = 1;
}
constant($("ul"), -currentIndex * 520, 60);
// 7.2 圆点滚动起来
indicatorIndex++;
if(indicatorIndex > olLis.length-1){
indicatorIndex = 0;
}
for(var i=0; i<olLis.length; i++){ // 排他思想
olLis[i].className = "";
}
olLis[indicatorIndex].className = "current";
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍iOS实现无限循环轮播图效果,包括了iOS实现无限循环轮播图效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现无限循环轮播图的具体代码,供大家参考,具体内容如下 轮播图基础控件,左滑右滑都能无限循环 预览 思路 (1)在第一张左边加一张最后一张的图片,往左滑到边缘结束后计算偏移量迅速定位成最后一张 (2)总共只有左、中、右三个页面,每次滑动后重新进行数据跟页
-
本文向大家介绍IOS使用UICollectionView实现无限轮播效果,包括了IOS使用UICollectionView实现无限轮播效果的使用技巧和注意事项,需要的朋友参考一下 一、案例演示 本案例Demo演示的是一个首页轮播的案例,支持手动轮播和自动轮播。知识点主要集中在UICollectionView和NSTimer的使用。 二、知识储备 2.1、UICollectionView横向布局 只
-
本文向大家介绍JavaScript实现轮播图特效,包括了JavaScript实现轮播图特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现轮播图特效的具体代码,供大家参考,具体内容如下 功能: 1、图片会自动播放,鼠标放上面会暂停播放 2、点击左右出现的箭头可以切换到上一张/下一张图片 3、点击序号会跳转到对应图片 效果图 精彩专题分享:jQuery图片轮播
-
本文向大家介绍JavaScript实现图片轮播特效,包括了JavaScript实现图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 今天给大家介绍下怎么用 JS 实现图片轮播效果。 原理描述: 使用JS实现轮播的原理是这样的: 假设初始的情况,下图一个网格代表一个图,初始时,显示1 : 当进行一次轮播后,显示变为下图 显示2: 依次类推。 代码实现: 1 JS 代码: 2 HTML 代码:
-
本文向大家介绍原生js实现无限循环轮播图效果,包括了原生js实现无限循环轮播图效果的使用技巧和注意事项,需要的朋友参考一下 知识要点 1.实现无限循环的原理: 以偏移的距离来判断是否跳回第一张和最后一张 也可以利用循环判断图片的当前索引值 2.当前图片轮播的圆点变色显示: 因为每次点击index+1 所以当前的index-1就是button的索引 3.实现动画滚动效果: 原理就是把每次的偏移量分为
-
本文向大家介绍JavaScript实现轮播图效果代码实例,包括了JavaScript实现轮播图效果代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JavaScript实现轮播图效果代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 HTML部分: CSS部分 JavaScript部分 以上就是本文的全部内容,希望对大家的学

