AutoReloader
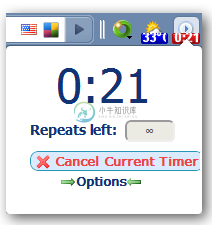
页面自动刷新 Chrome 扩展AutoReloader 允许用户给每个标签页设置一个刷新的间隔和刷新的次数(0代表无限),最大的特色是可以在扩展小图标上显示当前标签页距离下次刷新的时间,非常的直观。点 击图标可以进入刷新设置,如果已经设置了刷新内容的话,则可以看到大大的下次刷新倒计时和剩余循环次数。

-
I wrote this post a few months ago when I was developing a new Erlang application. I eventually ended up using the reloader I mentioned at the end, but never documented it. Now I’m about to start wr
-
前提 业务环境进行服务构建或者部署时经常遇到一个问题,就是不同的环境要配置不同的资源信息. 有些资源信息还比较敏感,在构建过程总导出传递,容易产生信息泄露,存在较大的安全隐患.在容器化时代结合 K8S 集群运行服务,通常会依赖 Configmap 或者 Secret 来解决此类问题. 细分容器化配置场景如下: 1. 将配置文件直接打包到镜像中,但这种方式不推荐使用,因为修改配置不够灵活。 2.
-
描述 通常,如果更改python代码意味着,则需要重新启动服务器才能应用新更改. 如果启用了–auto-reload参数,则表示您无需重新启动服务器.它可以自动重新加载python文件和xml文件,而无需重新启动服务器.它需要pyinotify.它是一个用于监视文件系统更改的Python模块. 以前的问题 我收到了错误: ERROR ? pyinotify: add_watch: cannot w
-
在用flask开发时,如果把use_reloader设为True(debug设为True也能实现),那当你修改了app代码或调用环境发生改变时,服务器会自动重启,如下 * Detected change in '/home/steinliber/flask-source-code/route/a.py', reloading * Restarting with stat * Debugger
-
假设有一个网页,它是显示现场比赛成绩或股票市场状况或货币兑换率。对于所有这些类型的页面,您需要定期刷新网页。 Java Servlet 提供了一个机制,使得网页会在给定的时间间隔自动刷新。 刷新网页的最简单的方式是使用响应对象的方法 setIntHeader()。以下是这种方法的定义: public void setIntHeader(String header, int headerValue
-
所以,我是ajax新手,我正在尝试使用ajax和jquery提交表单,我想我已经弄清楚了服务器端的逻辑,因为当我加载页面时,它会自动提交,页面会很快刷新。空白表单将进入数据库,尽管其中有很多表单,因为页面会不断提交每次刷新。所以我认为我的服务器端正在工作,但我不知道该怎么做,不仅要阻止它刷新,还要使用html表单中的提交按钮进行提交。我在html页面中使用了thymeleaf。 这是我的html表
-
在我的rails应用程序中,我的一些页面会自动刷新,没有任何明显的原因。在我的控制台中,我收到以下消息: 涡轮链接。自配2db6ec539b9190f75e1d477b305df53d12904d5cafdd47c7ffd91ba25cbec128。js?body=1:7您正在从元素内部的元素加载TurboLink。这可能不是你想做的! 将应用程序的JavaScript包加载到元素中。中的元素将随
-
问题内容: 我有一个文件,其中我在页面顶部显示外部页面(使用iframe),其他部分是写在文件中的html代码的输出。 HTML代码如下所示: 现在,我想以编程方式刷新页面而不刷新。 我的问题是我可以不刷新页面就刷新页面吗? 答案/提示将不胜感激。 问题答案: 该嵌在主HMTL页面(或在JSP)。因此,如果刷新页面,则肯定会再次加载iframe。 为了避免这种情况,我可以考虑以下两种选择: 使用A
-
想象一下,如果要直播比赛的比分,或股票市场的实时状态,或当前的外汇配给,该怎么实现呢?显然,要实现这种实时功能,您就不得不规律性地刷新页面。 JSP提供了一种机制来使这种工作变得简单,它能够定时地自动刷新页面。 刷新一个页面最简单的方式就是使用response对象的setIntHeader()方法。这个方法的签名如下: public void setIntHeader(String header
-
When webpack-dev-server is running with Automatic browser refresh the CSS will also update, but a bit differently. When you do a change to a CSS file the style tag belonging to that file will be updat
-
问题内容: 谁能给我一个方向,我想知道如何做自动更新页面,例如facebook具有新的状态更新,新的点赞等。即,如果您在窗口中打开状态并且用户单击“喜欢”, +1会自动出现。 提前致谢。 问题答案: 这些是使用PUSH模型(订阅/发布)完成的。 客户端首先通过发出AJAX请求进行订阅。该AJAX请求可以无限期地存活。当服务器收到新的点赞/评论时,它将此更新发布到客户端,从而结束AJAX请求。客户端
-
有没有办法禁用某些现代浏览器(Chrome和Safari)在刷新页面时记住滚动位置的行为?

