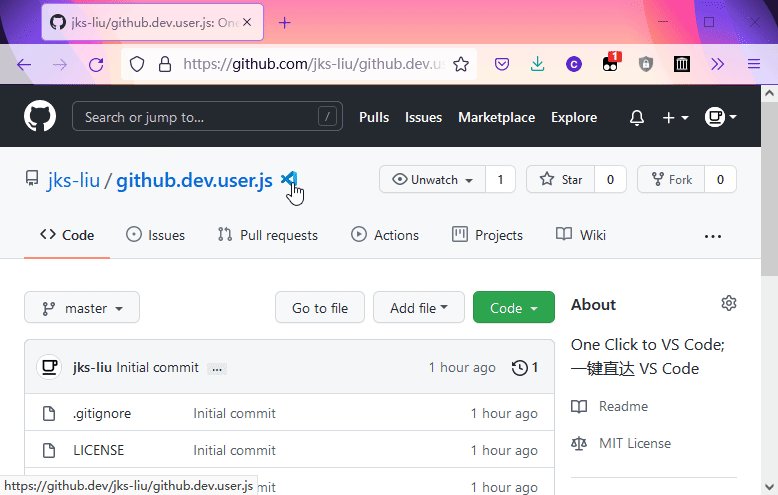
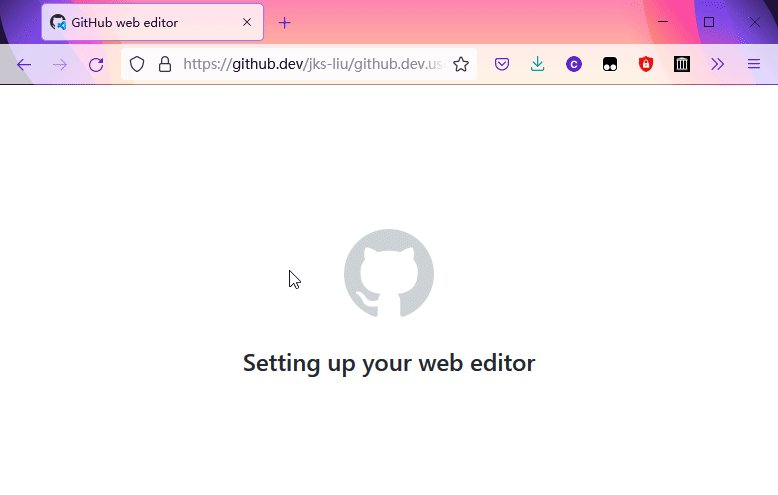
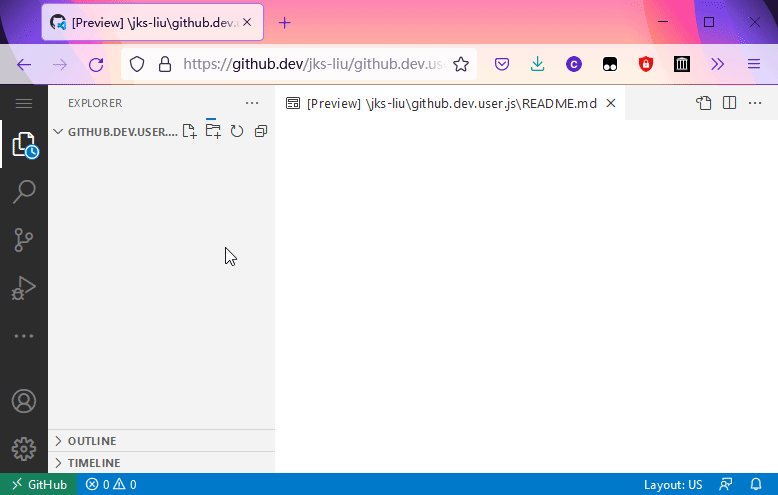
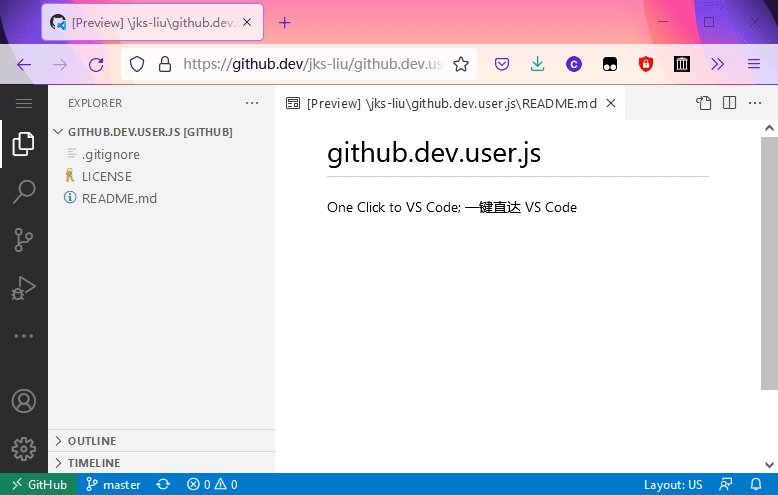
One Click to VS Code 是一键直达 VS Code 的油猴脚本。安装后打开任一 GitHub 仓库,左上角会出现 VS Code 图标,点击可以打开 VS Code 在线 IDE 浏览/编辑当前仓库,无需下载。

-
svg code 转图片 Check out this VS Code release highlights video from Brian Clark. Towards the end, he shows how you can now zoom in on image previews in VS Code. 观看此VS Code版本的精彩视频,摘自Brian Clark的 视频 。 最后,
-
本文翻译自:What is a 'workspace' in VS Code? I can't quite believe I am asking this question, but I have not been able to find a definition in the documentation. 我不敢相信我在问这个问题,但我无法在文档中找到定义。 In case it isn't
-
[ VScode C# 调试] 报错: Unable to generate assets to build and debug. OmniSharp server is not runnin 解决: Step one open Visual Studio Code Go to explorer or (Ctrl+Shift+E) to get there Open your folder tha
-
快速理解 ACTS 中的脚本 如果你是一个经常编写测试用例的同学,是不是经常苦于这样的问题: * 不断的 assertEquals 写得快吐了,重复性编码毫无创意; * 少一个 assert 容易假绿,错一个败坏心情; * 场景一旦复杂,测试代码比业务代码还要长,写起来痛不欲生; * 每换一个应用,之前写的工具类就要搬一次; 左图为 TestNG 用例,右图为 ACTS 用例,重复性代码一去不回,
-
撰写油猴脚本这么久,第一次遇到这种棘手的情况,有没有哪些突破的思路呢? 需求链接:https://zhuanlan.zhihu.com/write 需求是在这个链接的内置编辑器里使用脚本发布一篇文章,要有标题,正文,话题。 但是click()用了等于没用,甚至连聚焦都做不到;还有想直接把文本植入网页里面,但是植入以后仍然判定没有变化,除非利用键盘按键手动编辑一下文本内容。 所以有没有大佬可以指点一
-
一个页面有两个导航,切换导航会刷新url和页面 导致猴油脚本失效 求助怎么解决这个问题? 每次点击查询重启计时器,我试过 在不切换导航的时候会正常运行,但是页面操作完成后会强制性切换到打款记录的页面,我再次点击发起打款 返回后 点查询 定时器就失效了 为什么? 我试过 这样的载入方法也不行
-
某音小店的一个打款页面,当点击搜索后 DOM 会发生改变 正常是这样的 元素界面 当存在打款记录的时候 元素界面 我的猴油脚本代码如下 我想要的效果 遇到的问题是 第一次去搜索的时候 脚本没有正常运行 就是没有修改元素 但是第二次去搜索的时候 就正常的 为什么啊 怎么修改才能保证每次都正常运行 谢谢大佬 如题
-
网友提供了一键部署多个应用的脚本,不会部署 MinDoc 的可以使用脚本部署: https://github.com/goodboy23/shell-script-collection 一键安装LNMP,Redis,Python3,maven,redis集群等服务和环境初始化,性能优化等操作 拥有大量检测,可以用于生产环境(当前未测试完全)使用,当中途报错,解决后可再次执行,不会覆盖操作 支持自定
-
VSCode调试控制台最近开始跳到顶部,而不是显示控制台中键入的最新命令的结果。如何使它“固定”到控制台的底部以显示最新的输出?
-
本文向大家介绍sql关键词脚本检查正则表达式的方法,包括了sql关键词脚本检查正则表达式的方法的使用技巧和注意事项,需要的朋友参考一下 sql拼装过程中有时候需要把特殊外部的参数拼装到sql语句中去,若不检测外部传入的参数是否含有sql关键词,黑客利用系统这个漏洞注入sql脚本语句进行数据库删除或盗取数据资料。 sql关键词脚本检查正则表达式 Java语言 单元测试 总结 以上所述是小编给大家介绍
-
举个例子 比如电商的订单管理,我输入订单号点搜索,页面显示订单信息,然后点编辑备注,输入内容点保存。如此循环,我脚本操作的就是自动填充文本然后点保存,但是当我不写 setInterval 或者clearInterval定时器,第一次搜索脚本会正常运行,保存后换个订单搜索 脚本就失效了 为什么 对了 我脚本是这样写的 获取点击备注的id,然后绑定点击事件,点击文本框自动填充文本,然后保存

