直接使用多步输入的VSCode扩展
我想直接使用多步骤输入,例如用户选择F1-并开始步骤选择项目。
目前我找到了下面的示例,并删除了quickOpen和basic输入
https://github.com/microsoft/vscode-extension-samples/blob/master/quickinput-sample/src/extension.ts
import { window, commands, ExtensionContext } from 'vscode';
import { multiStepInput } from './multiStepInput';
export function activate(context: ExtensionContext) {
context.subscriptions.push(commands.registerCommand('samples.quickInput', async () => {
const options: { [key: string]: (context: ExtensionContext) => Promise<void> } = {
multiStepInput,
};
const quickPick = window.createQuickPick();
quickPick.items = Object.keys(options).map(label => ({ label }));
quickPick.onDidChangeSelection(selection => {
if (selection[0]) {
options[selection[0].label](context)
.catch(console.error);
}
});
quickPick.onDidHide(() => quickPick.dispose());
quickPick.show();
}));
}
showQuickPick,
showInputBox,
multiStepInput,
quickOpen,
我不想从这个开始

我想从这个开始当用户使用F1

共有1个答案
当前的第一时间选项是[multiStepInput]
const options = { multiStepInput }
如果不想显示该步骤,请将options设置为真正需要的QuickPickItem)类型的选项
大概是这样的:
commands.registerCommand('samples.quickInput', async () => {
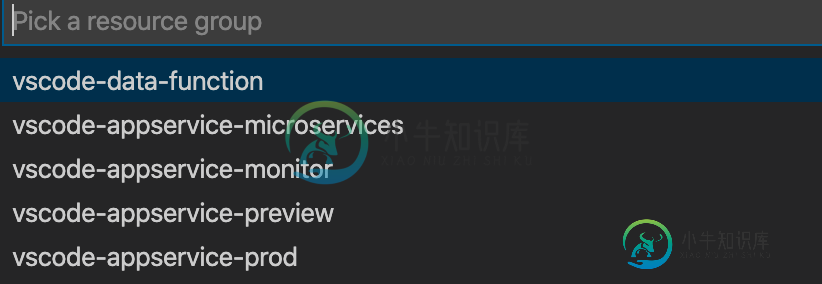
const options = ['vscode-data-function', 'vscode-appservice-microservices', 'vscode-appservice-monitor', 'vscode-appservice-preview', 'vscode-appservice-prod'].map(label => ({label}));
const quickPick = window.createQuickPick();
quickPick.items = options;
quickPick.onDidChangeSelection(([{label}]) => {
window.showInformationMessage(label);
quickPick.hide();
});
quickPick.show();
})
屏幕记录
更新如果您只想跳过第一个快速输入并立即启动multistepinput,您可以删除命令处理程序中的所有其余代码,然后使用
context.subscriptions.push(commands.registerCommand('samples.quickInput', async () => {
multiStepInput(context);
}));
相当于
options[selection[0].label](context)
因为当选择multistepinput时,选项[selection[0].label]是multistepinput。
-
问题内容: 从非直接字节缓冲区获取/输入比从直接字节缓冲区获取/输入更快吗? 如果我必须从直接字节缓冲区读取/写入,最好先读取/写入线程本地字节数组,然后再用字节数组完全更新(用于写入)直接字节缓冲区吗? 问题答案: 从非直接字节缓冲区获取/输入比从直接字节缓冲区获取/输入更快吗? 如果将堆缓冲区与不使用本机字节顺序的直接缓冲区进行比较(大多数系统为低字节序,直接字节缓冲区的默认值为大字节序),则
-
我正在尝试使用WSL在Windows中调试vscode扩展。似乎prelaunchtask正在使用cmd。exe参数,这会导致预启动任务在bash中失败。 执行任务:npm run watch /bin/bash: /d:没有这样的文件或目录终端进程终止与退出代码: 127 终端将被任务重复使用,按任意键关闭它。 有没有想过如何强制调试终端正确发出bash参数?
-
我很难为不同的JSON输入编写jolt规范。我需要一个通用的jolt规范,这样我就可以得到一个扁平的json。 输入 1 : 我们有一个材料运动数组 输入2:我们没有物质运动数组 我已经为输入1使用了joltspec,它工作正常,我需要它也为输入2工作
-
问题内容: 这是我在vs代码中使用的python扩展名:python extension 。 当我使用扩展提供的调试功能时,该功能将挂在其中,并且如果需要从命令行输入则不执行任何操作。 我在哪里可以输入值来跳过vs代码中的输入语句? 问题答案: 该窍门能让工作是扩展的(在唐Jayamanne的Python的)wiki页面。您必须在文件部分中包含设置。 扩展程序的Wiki确认默认情况下不起作用: 这
-
在寄存器约束下的扩展GCC ash中正确使用多个输入和输出操作数是什么?考虑我的问题的最小版本。以下是GCC、AT中的简短扩展ash代码 根据https://gcc.gnu.org/onlinedocs/gcc/Extended-Asm.html语法似乎是正确的,但是,我一定忽略了什么,或者犯了一些我出于某种原因看不到的微不足道的错误。 GCC 5.3.0 p1.0(无编译器参数)的输出是: 输出
-
问题内容: 如标题所示,如果我使用的是SQL参数,即 我可以直接输入参数值作为输入的直接输入吗? 每当您寻找与转义字符串等有关的内容时,似乎都建议这样做,最终的答案是让参数绑定来完成。但是,这样可以防止注入攻击等吗?还是您仍然需要执行一些服务器端验证? 来自高度注重PHP的背景,它与我身体的每根纤维都背道而驰,直接在查询中输入文本:p 问题答案: 就SQL注入而言,您给出的示例是安全的。参数化查询

