javascript - 切换导航会刷新url和页面 导致猴油脚本失效 求助怎么解决这个问题?
一个页面有两个导航,切换导航会刷新url和页面 导致猴油脚本失效 求助怎么解决这个问题?


(function () { 'use strict'; function main() { // 父元素 const parent = document.querySelector('#gar-sub-app-provider'); const search = parent.querySelector('button.ant-btn.ant-btn-primary'); search.addEventListener('click', function () { let timerId; let count = 0; timerId = setInterval(() => { console.log('打印测试') if (count < 20) { clearInterval(timerId); } count++; }, 100) }); } window.onload = function () { main(); };})();每次点击查询重启计时器,我试过 在不切换导航的时候会正常运行,但是页面操作完成后会强制性切换到打款记录的页面,我再次点击发起打款 返回后 点查询 定时器就失效了 为什么?
我试过 这样的载入方法也不行
document.addEventListener('DOMContentLoaded', function() { main();});共有1个答案
看起来你遇到的问题是在导航切换时,你的 JavaScript 脚本无法正常工作。由于在导航切换时页面会刷新,你的脚本可能没有机会运行。
解决这个问题的一种方法是使用 localStorage 或 sessionStorage 来存储一些需要在页面之间保持的状态。你可以在用户点击查询时,将这个事件存储在 localStorage 或 sessionStorage 中。然后在页面加载时,检查这个状态是否存在,如果存在,就重新启动计时器。
例如:
(function () { 'use strict'; function main() { // 父元素 const parent = document.querySelector('#gar-sub-app-provider'); const search = parent.querySelector('button.ant-btn.ant-btn-primary'); search.addEventListener('click', function () { let timerId; let count = 0; // 检查状态是否存在 if (sessionStorage.getItem('clicked')) { // 如果存在,重新启动计时器 timerId = setInterval(() => { console.log('打印测试') if (count < 20) { clearInterval(timerId); } count++; }, 100) } else { // 不存在,存储状态并启动计时器 sessionStorage.setItem('clicked', true); timerId = setInterval(() => { console.log('打印测试') if (count < 20) { clearInterval(timerId); } count++; }, 100) } }); } window.onload = function () { main(); };})();以上代码在用户点击查询按钮时会检查 sessionStorage 中是否存在 'clicked' 状态。如果存在,就会重新启动计时器。如果不存在,就会存储这个状态并启动计时器。这样,即使在导航切换后,你的脚本也能保持正确的状态。
-
举个例子 比如电商的订单管理,我输入订单号点搜索,页面显示订单信息,然后点编辑备注,输入内容点保存。如此循环,我脚本操作的就是自动填充文本然后点保存,但是当我不写 setInterval 或者clearInterval定时器,第一次搜索脚本会正常运行,保存后换个订单搜索 脚本就失效了 为什么 对了 我脚本是这样写的 获取点击备注的id,然后绑定点击事件,点击文本框自动填充文本,然后保存
-
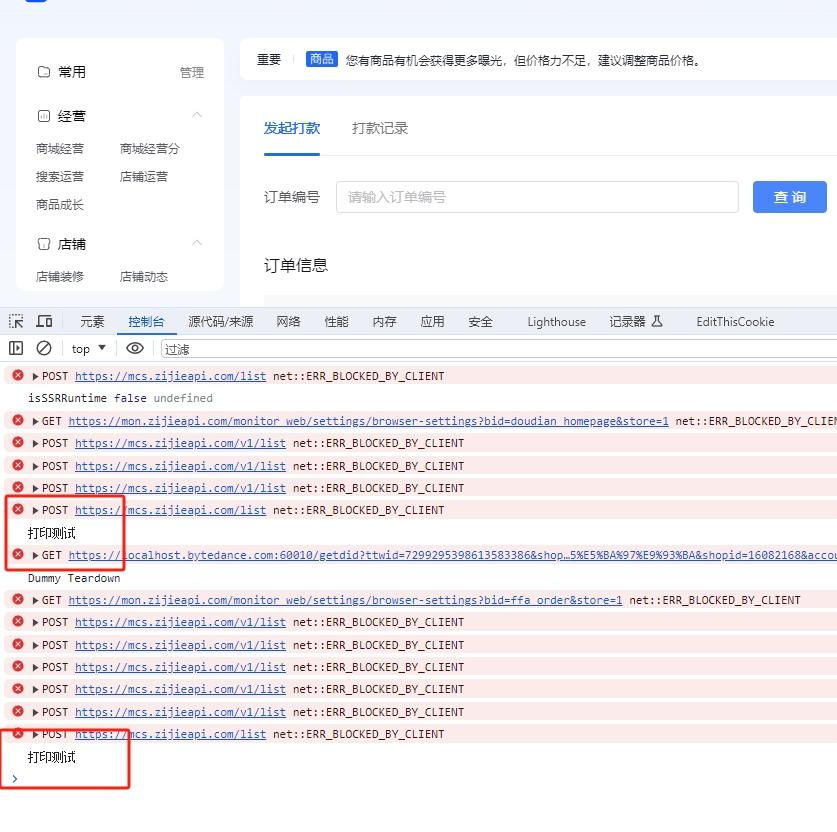
某音小店的一个打款页面,当点击搜索后 DOM 会发生改变 正常是这样的 元素界面 当存在打款记录的时候 元素界面 我的猴油脚本代码如下 我想要的效果 遇到的问题是 第一次去搜索的时候 脚本没有正常运行 就是没有修改元素 但是第二次去搜索的时候 就正常的 为什么啊 怎么修改才能保证每次都正常运行 谢谢大佬 如题
-
本文向大家介绍解决AngualrJS页面刷新导致异常显示问题,包括了解决AngualrJS页面刷新导致异常显示问题的使用技巧和注意事项,需要的朋友参考一下 绪 俗话说,细节决定成败,编程亦是如此。编程过程中我们可能会不自觉的忽视一些细节问题,殊不知,这些细节正是导致页面显示出现问题的地方。今略举一例,与君共勉之。 页面正常加载后,显示如下: 按F5刷新之后,页面如下所示: 很明显,页面显示出现
-
本文向大家介绍vuex页面刷新导致数据丢失的解决方案,包括了vuex页面刷新导致数据丢失的解决方案的使用技巧和注意事项,需要的朋友参考一下 解决vuex页面刷新导致数据丢失问题 vuex数据是存在内存当中,当页面刷新之后vuex数据自然会丢失。我们有两种方法解决该问题: 1.使用vuex-along 2.使用localStorage或者sessionStroage 1.使用vuex-along v
-
Iam正在使用ionic应用程序编辑配置文件和查看配置文件。编辑编辑页面的详细信息后,它将导航到查看配置文件页面。 我希望在导航后刷新查看配置文件页面。 这是editprofile.ts代码: 首先我用下面的导航 通过谷歌搜索,我添加了这个来在导航后刷新视图配置文件 现在发生的是,首先它被重定向到查看个人资料页面,并且没有刷新,它直接重定向到主页,主页被刷新。 请帮助我如何在从“编辑配置文件”页面
-
撰写油猴脚本这么久,第一次遇到这种棘手的情况,有没有哪些突破的思路呢? 需求链接:https://zhuanlan.zhihu.com/write 需求是在这个链接的内置编辑器里使用脚本发布一篇文章,要有标题,正文,话题。 但是click()用了等于没用,甚至连聚焦都做不到;还有想直接把文本植入网页里面,但是植入以后仍然判定没有变化,除非利用键盘按键手动编辑一下文本内容。 所以有没有大佬可以指点一

