javascript - 猴油脚本编写问题 代码运行时灵时不灵的 求助大佬 什么问题导致的 怎么修改?
某音小店的一个打款页面,当点击搜索后 DOM 会发生改变
正常是这样的
元素界面
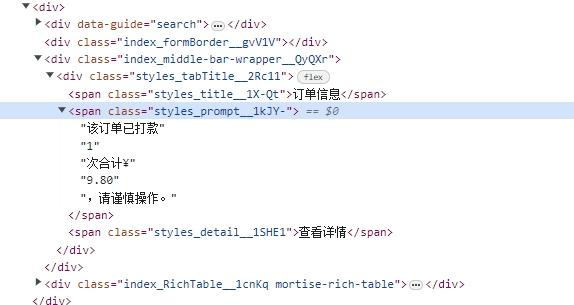
当存在打款记录的时候
元素界面
我的猴油脚本代码如下
// 异步延迟函数function delay(ms) { return new Promise(resolve => setTimeout(resolve, ms));}// 修改元素样式function modifyElement(element) { element.style.paddingLeft = '10px'; element.style.color = '#FF7F00'; element.className = 'styles_title__1X-Qt';}// 监视节点和属性变化function startObserving(element, callback) { const config = {attributes: true, childList: true, subtree: true}; const observer = new MutationObserver((mutationsList) => { for (const mutation of mutationsList) { if (mutation.type === 'childList') { callback(mutation); } else if (mutation.type === 'attributes') { callback(mutation); } } }); observer.observe(element, config); return () => { observer.disconnect(); };}function main() { const parent = document.getElementById('orderAppContainer'); const search = parent.querySelector('button.ant-btn.ant-btn-primary'); // 在点击事件中增加一层异步处理,避免因为DOM未完全加载而导致的找不到元素的问题 search.addEventListener('click', async function () { await delay(1000); const input = parent.querySelector('#shop_order_no'); const value = input.getAttribute('value'); const regex = /[0-9]{19}/g; const match = regex.exec(value); if (match) { // 打款记录 const record = startObserving(parent, (mutation) => { const target = mutation.target; if (target.matches('span.styles_prompt__1kJY-')) { modifyElement(target); } else { const element = target.querySelector('span.styles_prompt__1kJY-'); if (element) { modifyElement(element); } } }); } });} window.onload = function () { main(); };我想要的效果
遇到的问题是 第一次去搜索的时候 脚本没有正常运行 就是没有修改元素 但是第二次去搜索的时候 就正常的 为什么啊 怎么修改才能保证每次都正常运行 谢谢大佬
如题
共有1个答案
这个问题可能是由于DOM元素在点击搜索后还未完全加载就运行了脚本,导致脚本找不到需要修改的元素。异步延迟函数(delay)可以解决这个问题,等待一段时间让DOM元素完全加载。
然而,你的代码中已经使用了异步延迟函数(delay),但是问题仍然存在。这可能是因为你的代码在等待DOM元素加载后,又进行了其他的操作,导致修改元素的代码没有运行。
你可以尝试将修改元素的代码放入回调函数中,确保只有在DOM元素完全加载后才运行修改元素的代码。另外,你也可以尝试使用节流函数(throttle)来限制修改元素的频率,避免因为频繁修改元素而导致的页面卡顿。
以下是修改后的代码:
// 异步延迟函数function delay(ms) { return new Promise(resolve => setTimeout(resolve, ms));}// 修改元素样式function modifyElement(element) { element.style.paddingLeft = '10px'; element.style.color = '#FF7F00'; element.className = 'styles_title__1X-Qt';}// 监视节点和属性变化function startObserving(element, callback) { const config = {attributes: true, childList: true, subtree: true}; const observer = new MutationObserver((mutationsList) => { for (const mutation of mutationsList) { if (mutation.type === 'childList') { callback(mutation); } else if (mutation.type === 'attributes') { callback(mutation); } } }); observer.observe(element, config); return () => { observer.disconnect(); };}function main() { const parent = document.getElementById('orderAppContainer'); const search = parent.querySelector('button.ant-btn.ant-btn-primary'); // 在点击事件中增加一层异步处理,避免因为DOM未完全加载而导致的找不到元素的问题 search.addEventListener('click', async function () { await delay(1000); const input = parent.querySelector('#shop_order_no'); const value = input.getAttribute('value'); const regex = /[0-9]{19}/g; const match = regex.exec(value); if (match) { // 打款记录 const record = startObserving(parent, (mutation) => { const target = mutation.target; if (target.matches('span.styles_prompt__1kJY-')) { modifyElement(target); } else { const element = target.querySelector('span.styles_prompt__1kJY-'); if (element) { modifyElement(element); } } }); } });}window.onload = function () { main();};-
一个页面有两个导航,切换导航会刷新url和页面 导致猴油脚本失效 求助怎么解决这个问题? 每次点击查询重启计时器,我试过 在不切换导航的时候会正常运行,但是页面操作完成后会强制性切换到打款记录的页面,我再次点击发起打款 返回后 点查询 定时器就失效了 为什么? 我试过 这样的载入方法也不行
-
子组件修改父组件的问题,求助大佬 这里说法是不是矛盾的,是我理解能力不够吗?测试代码,也是,父组件修改子组件能刷新,子组件修改父组件没反应,那个大佬能帮我看看是不是我代码有问题,还是文档有问题: 文档地址:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides... 本文参与了 思否 HarmonyOS 技术问答马拉松,欢迎正在阅
-
这个函数我传入一个数组提示arr.map不是函数?
-
用wangeditor时遇到一个问题。 下面的功能我要的效果是点右边的会在左边的编辑器原来的基础上一直给下面添加,添加的东西现在是文本还是html不确定,但是我用的setHtml()好像只能添加html标签的,纯属文本添加不了,打印有值,但是在编辑器内不显示,有遇到过这问题的吗?怎么解决? editor.setHtml(editor.getHtml() + data.TemplateContent
-
我有客户端和服务器在一个单独的文件夹。我认为客户端脚本有错误。有谁能帮我解决问题。我想同时运行客户端和服务器。谢谢 我的文件夹结构 package.json在服务器文件夹内部
-
使用的是Python,tk,我如果在一个Frame中嵌套一个Frame,外面的Frame大小设置就失灵了。 本来是想做一组小Frame在里面,然后更随窗口大小变化的。 m*n行,最后一行可能不填满这个样子。

