javascript - 这typesciprt代码有什么问题?
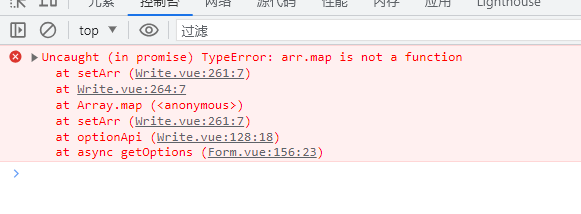
这个函数我传入一个数组提示arr.map不是函数?
const setArr = (arr) => { arr.map((m) => { m.title = m.meta.title if (m.children.length) { setArr(m) } }) return arr}
共有3个答案
你这个和 typescript 没关系,就是 js 报错了。你调用这个方法传入的参数不是数组。可以通过判断类型先兼容下
const setArr = (arr) => { if (!Array.isArray(arr)) return [] arr.map((m) => { m.title = m.meta.title if (m.children.length) { setArr(m) } }) return arr}//这里不对 m不是数组if (m.children.length) { setArr(m.children) }你的代码中的问题在于你尝试在arr.map的回调函数中直接修改数组元素,并递归调用setArr函数。然而,map函数会返回一个新数组,而不是在原地修改原数组。因此,你的修改并没有实际应用到arr上。
同时,你也没有在map的回调函数中返回任何值,这也是一个错误。map函数需要回调函数返回一个值,以便能构建出新数组。
这是修复后的代码:
const setArr = (arr: any[]) => { return arr.map((m: any) => { m.title = m.meta.title; if (m.children && m.children.length) { m.children = setArr(m.children); } return m; });}在这段代码中,我添加了return m;来返回修改后的对象,并且我递归地调用了setArr函数来处理m.children。我还添加了m.children &&来检查m.children是否存在,以避免在m.children为undefined或null时发生错误。
请注意,这段代码假设你的输入数据是类似这样的嵌套对象数组:
const data = [ { meta: { title: 'Title 1', }, children: [ { meta: { title: 'Title 1.1', }, children: [], }, // ... other children ], }, // ... other elements];并且每个对象都有一个meta属性,该属性包含一个title属性,以及一个可选的children属性,该属性是一个对象数组。
最后,这段代码会返回一个新的数组,而不是在原地修改原数组。如果你需要在原地修改原数组,你可以使用for...of循环代替map函数。
-
我试图做一个代码,将打印所有元素的内容与从一些链接,但它不起作用,我不知道为什么,这是代码: 当我粘贴“someurl”而不是
-
问题内容: 我正在阅读DigitalOcean的golang客户程序。我注意到他们在变量中创建了* Op结构的实例。示例:https: //github.com/digitalocean/godo/blob/master/droplets.go#L32 为什么需要此行? 问题答案: 该行是*DropletsServiceOp满足DropletsService接口的编译时检查。 该行对程序的执行没有
-
提示:Extra content at the end of the document这样的错误
-
这段代码是我用Java Swing制作的Tic-Tac-Toe程序的一部分。为什么在添加用于添加按钮的for语句时返回NullPointerException?
-
我知道这行代码将某些内容移动到eax寄存器中,但是dword ptr [edx 15Ch]有什么作用? 它是否接受edx中的值并添加15C=Q,然后将地址Q中的值加载到eax中?如果是这样,这个conetxt中的dword ptr是什么意思?
-
我在 IRC上,有人与我分享了以下(部分)模式 人们可以称之为“分段更新的缓存hashCode”。(这绝对不是一些评论者认为的“业务密钥”模式。“业务密钥”模式需要一个带有唯一性约束的列,比如用于相等性测试的用户名)。 当在 JPA/Hibernate 中使用时,这意味着可以具有与 JBoss Equals 和 HashCode 文章中的“eq/hC with buisness [sic] key

