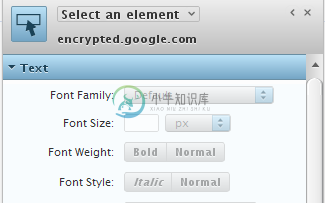
Stylebot 是一个 Chrome 上非常实用、也非常方便的可视化CSS编辑器,安装该扩展后,你可以直接通过鼠标点选操作完成任何网页上任何元素的CSS调整,调整的结果会及时在页面上显示出来,不需要你写CSS代码,如果你想写的话也可以切换到高级模式直接用代码来修改。

另外,通过 Stylebot 调整某个网页的 CSS 之后,会自动保存到扩展中,下次打开该网页依然有效。甚至如果你开了书签同步的话,还可以将你修改的CSS同步到你其他的电脑上去,人性化方面做的非常不 错。当然,目前这个扩展还仅仅0.1版本,因此还有一些不完善的地方,比如:
- 在设定某些数值时不能使用上下健或+/-健递增递减;
- 当前字体大小不能显示,这就以为着我想改某个元素字体大小的时候,可能需要试好多次才能该到合适的大小;
- 还没有特别好的办法撤销上一步操作,要么就是复位全部CSS,要么就是重新编辑上一步编辑的CSS,这个功能还是应该加一个的。
虽然还不完善,但毋庸置疑这个扩展确实是一款非常实用的CSS自定义扩展,不管是对于网页开发人员,还是普通用户(可以屏蔽某些网站上你不想看到的元素)都非常有用。
-
* { font-family: "Microsoft Yahei","Microsoft Yahei"; #font-size: 13px; #font-weight: 800; #text-shadow:5px 2px 6px #000; #background-color: #C7EDCC ; } a:visited { color: #FF0000 ; }
-
What is Stylebot Social? About What is Stylebot Social? Stylebot Social is a place to share your custom CSS for sites. You can browse other people's creations and save your favorites. If you have Styl
-
Dokuwiki编辑器问题 1:Dokuwiki环境搭建 1.1:Dokuwiki自带安装文件 安装文件入口:/install.php 界面安装很方便 1.2:Dokuwiki自带zh-cn包 2:直接拷贝图片到编辑器 2.1:自带编辑器介绍 自带编辑器不支持所见所得,依靠一些标签来建立目录和页面排榜,尽管标签很强大,但是对于初学者或者不熟悉的人来说,比较麻烦. 2.2:更换流程及需求分析思考
-
这几天在看threejs,全是代码去实现效果,有那种可视化组件直接拖动去实现效果的吗?就像html一样,用之前的Dreamweaver之类的去编辑?
-
本文向大家介绍极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg,包括了极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg的使用技巧和注意事项,需要的朋友参考一下 先来看看官方对这款编辑器的相关功能描述吧。 1、在Mac和Wndows平台上能够自动针对常用操作绑定标准热键 2、可以通过拖拽插入图片;支持图片上传(也可以获取移动设备上的照片) 3、语音识别输入(仅
-
我正在使用wordpress中的wordpress函数wp_editor()。这显示了一个所见即所得的编辑器,就像创建帖子和页面一样。 我正在自定义插件中使用此函数。当我第一次使用它时,它没有显示在视觉模式和文本模式之间切换的两个按钮,只显示文本模式。 经过一番搜索,我发现这是一个用户设置。如果你去wp-admin- 一旦我取消选中它,它对该用户有效。然而,我正在寻找一种方法来显示按钮,即使用户将
-
我正在和lwjgl一起做一个项目,在进度方面我已经走得很远了。现在我需要创建一个编辑器,这样我的映射器就可以开始制作地图,并使我的调试工作变得更容易。要做一个像样的编辑器,我需要一个用户界面和至少一个视窗。 如果你在谷歌搜索虚幻编辑器(tm),你会知道我在说什么。问题是我不知道如何实现这样的东西。 编辑:这是一个自上而下的3d游戏。我唯一需要知道的是如何让opengl (lwjgl)渲染到窗口的特
-
我在Wordpress工具可视化编辑器下构建了写问题的插件,但是当得到前端内容的数据响应时没有断线。 PHP代码如下: 光电数据显示前端 如何在前端解决这个问题。 提前谢谢。
-
在“定义”选项卡,你可以创建和编辑视图的 SELECT 语句 SQL。Navicat Data Modeler 为编辑视图定义提供广泛的高级功能,例如:编辑代码功能、智能自动完成代码、设置 sql 格式及更多。 【提示】当你在视图创建工具创建视图,SELECT 语句将会自动生成。 美化 SQL(仅适用于非 Essentials 版) 若要格式化凌乱的 SQL 代码到一个结构良好的脚本,你可以点击
-
http://www.primefaces.org/showcase/ui/input/onemenu.xhtml(见可编辑菜单) 有没有办法放置一个占位符,上面写着“点击进入手动输入”这样的文本,或者让用户知道这个下拉列表是可编辑的。找到下面的代码段以供参考。

