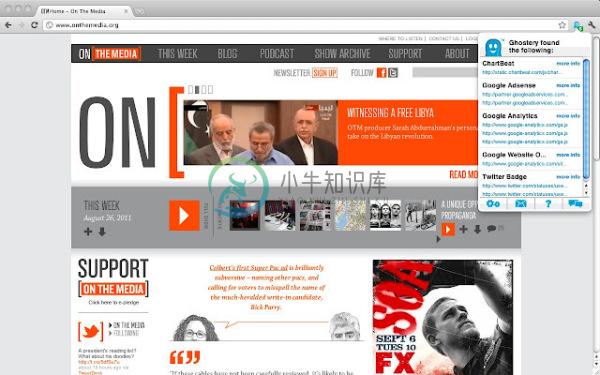
是谁在追我,是隐私时间在追我…。网络上总有各种跟踪的用户隐私的东西存在,然后收集用户的各种数据,然后就不知道要干嘛了。现在有一扩展能告诉你是谁在跟踪你。
Ghostery 允许你阻止一些脚本,图片, iframes 以及各种你不信任的的嵌入的东西。 该扩展还有个GhostRank功能,就是将用户遇到的这些隐私追踪的信息匿名的发给Ghostery服务器,以便更多人浏览该网站时,能给他们提供参考。
功能:
智能拦截,在浏览时自动优化页面性能
动态用户界面,包括多个显示器和详细的跟踪器仪表板
增强的反跟踪,将您的数据匿名化以进一步保护您的隐私

-
CSS3 规范从启动到成为W3C 的推荐标准,一般要经历数年。在W3C 开发标准的过程中,浏览器通常会提前实现这些特性。 浏览器厂商通常都是在属性名称前添加厂商的私有前缀,来测试这些尚未成为标准的特性。因此,可以借助私有前缀,来解决浏览器对CSS3的兼容性问题。 不同的内核都有各自的私有前缀,三大主流内核的私有前缀见表 10‑2: 表 10-2 浏览器私有前缀 内核 前缀 主要浏览器 Triden
-
W Chromium:[警告:digital_asset_links_handler.cc(115)]语句匹配包失败。 但是根据资产链接工具,包名是it.thept.it.thept 你能帮我吗?
-
问题内容: 是否可以检测用户何时单击浏览器的后退按钮? 我有一个Ajax应用程序,如果我可以检测到用户何时单击“后退”按钮,则可以向后显示适当的数据。 任何使用PHP,JavaScript的解决方案都是可取的。最好用任何一种语言解决方案,只需要我可以翻译成PHP / JavaScript的东西即可 编辑:从下面剪切并粘贴: 哇,所有出色的答案。我想使用Yahoo,但我已经使用了Prototype和
-
问题内容: 我敢肯定有人在附近有一个可插拔的应用程序(或教程),但是我很难找到它:我希望能够跟踪特定对象的“视图”数量(就像这里的问题一样)在stackoverflow上有一个“视图计数”)。 如果用户未登录,则我不介意尝试放置cookie(或记录IP),以便他们不会因刷新页面而无意间增加视图计数;并且如果用户已登录,则仅允许他们跨会话/浏览器/ IP地址进行一个“查看”。我认为没有比这更理想的选
-
问题内容: 我正在使用AngularJS作为前端设置一个新应用。客户端上的所有操作都是通过HTML5 pushstate完成的,我希望能够在Google Analytics(分析)中跟踪页面浏览量。 问题答案: 如果您在Angular应用中使用,则可以监听事件并将跟踪事件推送到Google Analytics(分析)。 假设您已经在主index.html文件中设置了名称为的跟踪代码,并且MyCtr
-
跟踪行为控制着 Entity Framework Core 是否会在其变更跟踪器里维持实体实例的信息。如果实体是被跟踪的,任何检测到的该实体的变更都将在 SaveChanges() 时持久化到数据库中。Entity Framework Core 还会对已跟踪的、之前已加载到 DbContext 实例中的查询和实体进行相互的导航属性装配。 提示 你可以在 GitHub 上查阅当前文章涉及的代码样例。
-
问题内容: 我正在编写一个webapp,其中包含适用于Firefox和chrome的浏览器插件组件。我当前的测试系统使用通过Selenium IDE创建的一系列Selenium测试。 是否可以为Firefox和chrome(也可能是其他浏览器)安装,激活和删除selenium浏览器插件? 我认为最大的担忧是安装/启用浏览器插件需要重新启动浏览器,我不确定是否可以通过selenium关闭。 通过访问

