
PerDev是Per.js web app的Skyogo工作室官方Chrome内核浏览器调试插件。
他可以运行在所有的Chrome内核浏览器中,并为Per.js web app的调试工作减轻了难度。
版本说明
1.0版本对应的Per.js版本应为2.4
安装教程
选一个Community文件夹里面的版本文件夹,然后整个都下载下来
在Chrome或者任何chrome内核浏览器的地址栏中输入:chrome://extensions(或者手动打开chrome扩展程序页面)
打开开发者模式
加载已解压的扩展程序
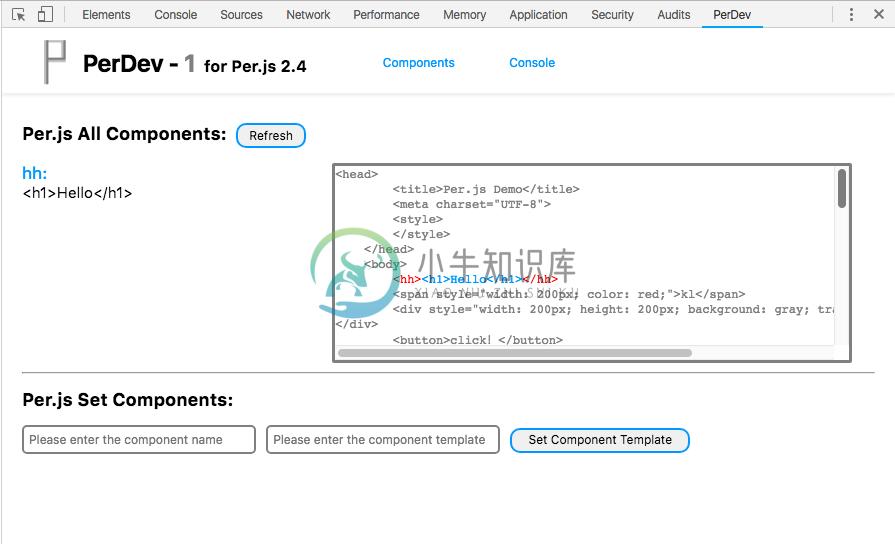
界面截图:

Per.js链接:https://www.oschina.net/p/Per-js
-
Termux 有一些额外有趣的功能,我们可以通过安装插件的方式来使用这些功能。网友们反馈 F-Droid 里面的 Termux 插件都是可以免费下载的,唯一的缺点就是可能版本低于 Google Play 的版本,大家自行抉择。 Termux:API Termux:API,可用于访问手机硬件实现更多的友情的功能。官方唯一一个免费的 API,良心啊。 准备工作 安装Termux:API 下载地址 Te
-
import-asset 在页面中引入 js 与 css 文件 search 为 YDoc 提供搜索功能 react-styleguide 根据代码结构和注释,生成 react 组件文档,基于 react-styleguide vue-styleguide 根据代码结构和注释,生成 vue 组件文档,基于 vue-styleguide copy 用于快速复制 markdown 生成页面的代码片段。
-
如果您想将自己的插件发布到 官方的插件库,可以参考下面的步骤进行操作。 创建 github 仓库 Github 仓库可以用来存放插件相关的代码及所有必须的资源,方便其他用户获取。关于 github 仓库的创建,可以参考 github 文档。 创建 webhook Webhook 是在 github 仓库的 Settings -> Webhooks 中添加和管理的。 点击 “Add webhook”
-
调试是每个程序员必备的技能,因此选择合适的调试工具能极大地方便我们调试代码。Node.js 的调试方式也有很多,常见的有: 万能的 console.log debugger node-inspector 以上本节都不会讲解,因为: console.log 就不用说了。 debugger 不推荐使用,因为: 使用繁琐,需手动打点。 若忘记删除 debugger,还会引起性能问题。 node-insp
-
在编写更复杂的代码前,让我们先来聊聊调试吧。 调试 是指在一个脚本中找出并修复错误的过程。所有的现代浏览器和大多数其他环境都支持调试工具 —— 开发者工具中的一个令调试更加容易的特殊用户界面。它也可以让我们一步步地跟踪代码以查看当前实际运行情况。 在这里我们将会使用 Chrome(谷歌浏览器),因为它拥有足够多的功能,其他大部分浏览器的功能也与之类似。 “资源(Sources)”面板 你的 Chr
-
由于大部分Spark计算都是在内存中完成的,所以Spark程序的瓶颈可能由集群中任意一种资源导致,如:CPU、网络带宽、或者内存等。最常见的情况是,数据能装进内存,而瓶颈是网络带宽;当然,有时候我们也需要做一些优化调整来减少内存占用,例如将RDD以序列化格式保存。 本文将主要涵盖两个主题:1.数据序列化(这对于优化网络性能极为重要);2.减少内存占用以及内存调优。同时,我们也会提及其他几个比较小的
-
本文向大家介绍chrome调试javascript详解,包括了chrome调试javascript详解的使用技巧和注意事项,需要的朋友参考一下 一、Console API Console.assert() 判断第一个参数是否为真,false的话抛出异常并且在console输出相应信息。 Console.count() 以参数为标识记录调用的次数,调用时在console打印标识以及调用次数。 Con
-
JSDT(Javascript Debug Toolkit)是一个用于javascript调试的eclipse 插件,用于调试javascript。JSDT可以跨浏览器调试,支持在IE,Firefox,Safari,Chrome等主流浏览器中调试javascript。JSDT支持设置断点,单步调试等调试工具的基本特性。

