javascript - chrome devtool调试中的this指向问题?
题目描述
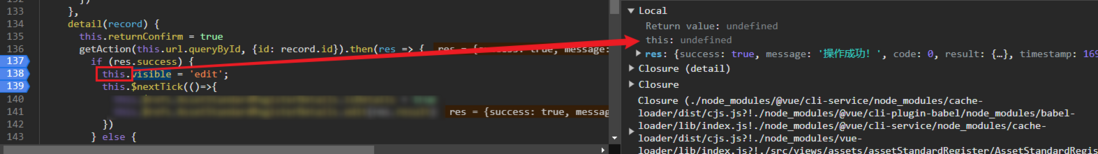
如下图所示,利用chrome的devtools工具查看当前执行代码处的的Local Scope,发现此时this为undefined,但是为何this.visible在实际执行过程中没有报错?
题目来源及自己的思路
问题来源于vue文件中的一段函数代码,我的问题及思路如下
- 我知道箭头函数的this指向来源于所在上下文,此时应该是指向Vue实例
- 但是为何在devtool中Debug过程,此处的this为undefined
相关代码
具体代码如下,是vue文件中的methods中的一个方法
//执行方法detail(record) { this.returnConfirm = true getAction(this.url.queryById, {id: record.id}).then(res => { if (res.success) { this.visible = 'edit'; this.$nextTick(()=>{ this.$refs.xxxxx.isDetails = true this.$refs.xxxx.edit(res.result) }) } else { this.$message.error("获取失败") this.visible = 0 } }) },//getAction引用export function getAction(url,parameter) { return axios({ url: url, method: 'get', params: parameter, });}你期待的结果是什么?实际看到的错误信息又是什么?
该代码并没有报错,只是不明白此处在debug时,为何this为undefined,在正常运行中却不报错?
共有1个答案
该问题可能是由于Chrome DevTools在调试过程中对this的处理方式导致的。在JavaScript中,this关键字的值取决于函数被调用的方式。在严格模式(strict mode)下,如果函数不是作为对象的方法被调用,this的值将是undefined。
在你的代码中,getAction函数是作为方法调用的,所以this应该指向调用它的对象,也就是Vue实例。然而,当你在Chrome DevTools中查看Local Scope时,你可能会看到不同的this值。这是因为DevTools在调试过程中对this做了特殊处理。
当你在调用堆栈的顶部(即最近的函数调用)查看this的值时,它可能是undefined。这是因为在调试过程中,DevTools将this的值设置为undefined,以避免在调试过程中对实际代码产生影响。这样做是为了让你能够专注于代码的逻辑,而不是this的值。
然而,在实际运行过程中,this的值应该是Vue实例,因为getAction函数是作为Vue实例的方法被调用的。所以,你在实际运行中没有看到任何错误。
如果你想在调试过程中查看正确的this值,你可以尝试在调用堆栈的底部(即最初的函数调用)查看this的值。通常来说,在这个层级上查看的this值应该是正确的。
-
本文向大家介绍Javascript中this关键字指向问题的测试与详解,包括了Javascript中this关键字指向问题的测试与详解的使用技巧和注意事项,需要的朋友参考一下 前言 Javascript是一门基于对象的动态语言,也就是说,所有东西都是对象,一个很典型的例子就是函数也被视为普通的对象。Javascript可以通过一定的设计模式来实现面向对象的编程,其中this “指针”就是实现面向对
-
关于箭头函数中this的指向问题 在箭头函数中,this引用的是定义箭头函数的上下文。示例代码按理来说应该打印两次window,但结果是一次window,一次obj。 问了好多个AI,AI给的结果都是打印两次window。
-
本文向大家介绍我所理解的JavaScript中的this指向,包括了我所理解的JavaScript中的this指向的使用技巧和注意事项,需要的朋友参考一下 前言 JS 中的 this 指向是一个经常被问到的问题,网上也有很多文章是关于 this 的。本文整理一下我理解下的 this 以及一些我比较疑惑的关于 this 问题。 this 指向 有几个 this 的指向问题是几乎每篇文章都会说的,比如
-
本文向大家介绍针对JavaScript中this指向的简单理解,包括了针对JavaScript中this指向的简单理解的使用技巧和注意事项,需要的朋友参考一下 首先必须要说的是,this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,实际上this的最终指向的是那个调用它的对象(这句话有些问题,后面会解释为什么会有问题,虽然网上大部分的文章都是这样说的,虽然在很多
-
本文向大家介绍Angular.JS中的this指向详解,包括了Angular.JS中的this指向详解的使用技巧和注意事项,需要的朋友参考一下 【this详解】 1、谁最终调用函数,this指向谁。 ① this指向的,永远只可能是对象!!!!!! ② this指向谁,永远不取决于this写在哪!!而是取决于函数在哪调用。 ③ this指向的对象,我们称之为函数
-
本文向大家介绍this的指向 哪几种?相关面试题,主要包含被问及this的指向 哪几种?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 默认绑定:全局环境中,this默认绑定到window。 隐式绑定:一般地,被直接对象所包含的函数调用时,也称为方法调用,this隐式绑定到该直接对象。 隐式丢失:隐式丢失是指被隐式绑定的函数丢失绑定对象,从而默认绑定到window。显式绑定:通过call(

