提交插件到官方插件库
优质
小牛编辑
147浏览
2023-12-01
如果您想将自己的插件发布到 官方的插件库,可以参考下面的步骤进行操作。
创建 github 仓库
Github 仓库可以用来存放插件相关的代码及所有必须的资源,方便其他用户获取。关于 github 仓库的创建,可以参考 github 文档。
创建 webhook
Webhook 是在 github 仓库的 Settings -> Webhooks 中添加和管理的。
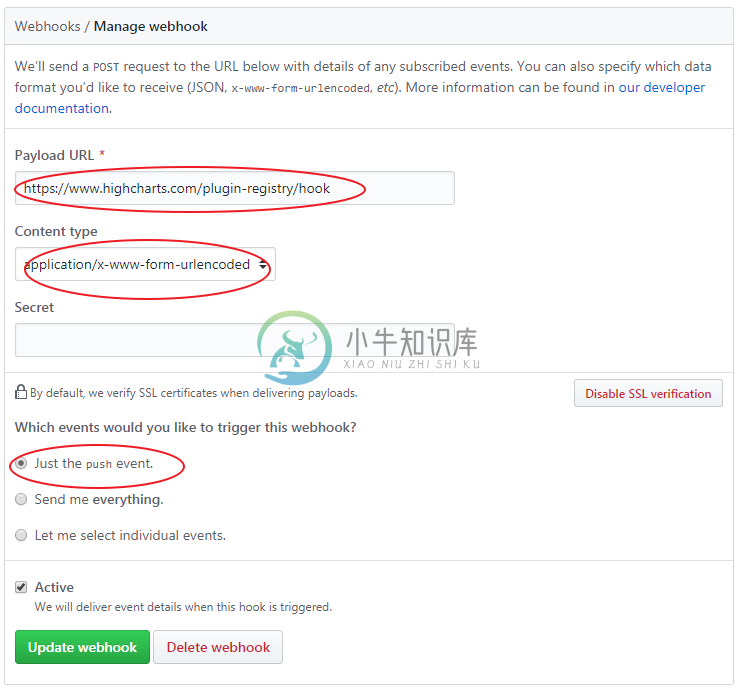
点击 “Add webhook” 即可进行添加 webhook 参考,其中接受通知的地址是 https://www.highcharts.com/plugin-registry/hook,发送请求数据类型为 application/x-www-form-urlencodeed,并且触发器是 push。

关于 Webhook 更新详情请参考 github 文档。
创建 MANIFEST 文件
MANIFEST 文件是用来存储关于插件信息的,该文件需要的属性及相关信息请参考下表。需要注意的是有:
- 文件名为 mainfest.json
- 文件内容必须是 JSON 格式,可以用 JSONLint 来校验
- mainfest.json 文件保存在 github 仓库的根目录
- mainfest.json 可以在 这里进行校验
| 属性 | 是否必须 | 描述 |
|---|---|---|
| Name | 是 | 插件的名字,必须是 Highcharts 插件列表中唯一的,并注意尽量简单 |
| Version | 是 | 插件的版本号,当插件有更新时版本号必须更新 |
| Titles | 是 | $1 |
| Author | 是 | 插件的作者,可以是链接或文字 |
| Licenses | 是 | 插件的发行授权 |
| Dependencies | 是 | 插件所依赖的库或插件,也可以是支持 Highcharts 的版本,例如 Highcharts 4.0 + |
| Type | 否 | 类型,可以是 plugin 或 theme,默认是 plugin |
| Description | 否 | 插件介绍 |
| Keywords | 否 | 插件的关键词,可以用来检索 |
| Homepage | 否 | 插件主页链接,默认是 github 仓库地址 |
| Docs | 否 | 插件文档地址,默认是 github 仓库首页 |
| Bugs | 否 | Bug 反馈地址,默认是 github issue |
| Downloads | 否 | 下载地址 |
| Demo | 否 | 插件例子链接,如果是 jsfiddle 链接,则会嵌入展示在插件详情页面 |
| Maintainers | 否 | 插件的维护者 |
mainfest.json 文件的示例结构如下,您可以复制下面的内容,除了必要的属性外,其他属性如果没有必要填写,可以删除。
{
"name": "",
"version": "",
"title": "",
"author": {
"name": "",
"url": ""
},
"licenses": [
{
"type": "",
"url": ""
}
],
"dependencies": {
"highcharts": ""
},
"type": "",
"description": "",
"keywords": [
"",
""
],
"homepage": "",
"docs": "",
"bugs": "",
"download": "",
"demo": [
"",
""
],
"maintainers": [
{
"name": "",
"email": "",
"url": ""
}
]
}
提交代码到 github
当上述步骤都操作完毕后,将代码提交到 github 即可。需要注意一下几点:
- 如果您的插件是第一次提交,请确保插件的名字是否已经存在,如果插件重名,插件将不会被注册到插件库中。
- 如果是更新插件,请确保更新版本号
- 我们会以邮件的形式告知插件注册结果

