坐标轴
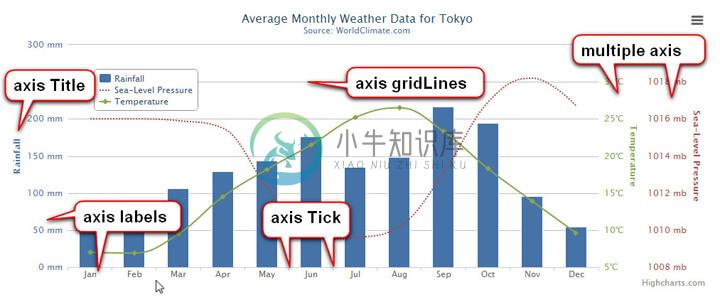
笛卡尔图表(普通的二维数据图)都有X轴和Y轴,默认情况下,x轴显示在图表的底部,y轴显示在左侧(多个y轴时可以是显示在左右两侧),通过设置chart.inverted = true 可以让x,y轴显示位置对调。下图为图表中坐标轴组成部分
 图1:图表坐标轴组成部分
图1:图表坐标轴组成部分一、坐标轴组成部分
1、坐标轴标题
坐标轴标题。默认情况下,x轴为null(也就是没有title),y轴为'Value',设置坐标轴标题的代码如下:
xAxis:{
title:{
text:'x轴标题'
}
}
yAxis:{
title:{
text:'y轴标题'
}
}
更多关于Axis Title属性请查看API文档相关内容 xAxis.title、yAxis.title。
2、坐标轴刻度标签
坐标轴标签(分类)。Labels常用属性有enabled、formatter、step、staggerLines
1)enabled
是否启用Labels。x,y轴默认值都是true,如果想禁用(或不显示)Labels,设置该属性为false即可。
2)Formatter
标签格式化函数。默认实现是:
formatter:function(){
return this.value;
}
this.value代码坐标轴上当前点的值(也就是x轴当前点的x值,y轴上当前点的y值),除了value变量外,还有axis、chart、isFirst、isLast可用。例如调用this.isFirst的结果如下图所示
 图2:自定义坐标轴标签格式化 1
图2:自定义坐标轴标签格式化 1另外一个例子,实现更高级的自定义格式化函数,截图如下:
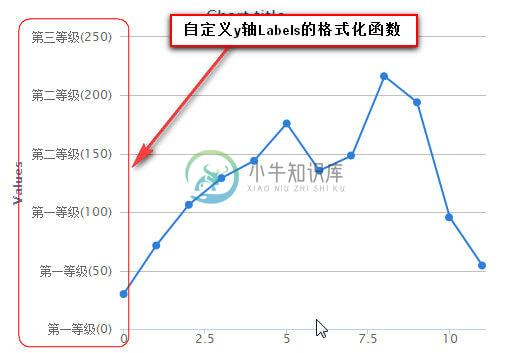
 图3:自定义坐标轴标签格式化 2
图3:自定义坐标轴标签格式化 2实现代码如下:
yAxis: {
labels: {
formatter:function(){
if(this.value <=100) {
return "第一等级("+this.value+")";
}else if(this.value >100 && this.value <=200) {
return "第二等级("+this.value+")";
}else {
return "第三等级("+this.value+")";
}
}
}
}
3)Step
Labels显示间隔,数据类型为number(或int)。下图说明了step的用法和作用
 图4:Y轴坐标轴标签步进
图4:Y轴坐标轴标签步进4)staggerLines
水平轴 Labels 显示行数。(该属性只对水平轴有效)当 Labels 内容过多时,可以通过该属性控制显示的行数。和该属性相关的还有maxStaggerLines属性。
更多关于 Labels 的属性请查看API文档 xAxis.labels、yAxis.labels
3、坐标轴刻度
Tick为坐标轴刻度。默认情况下x轴刻度高(tickLength属性)为5px,宽为1px;y轴宽为0px(也就是不显示刻度)。Tick相关的属性主要有tickLength、tickWidth、tickColor、tickInterval、tickmarkPlacement。
1)tickLength、tickWidth、tickColor
分别代表刻度线的长度、宽度、颜色。
2)tickInterval
刻度间隔。其作用和Labels.step类似,就是不显示过多的x轴标签内容,不同的是,tickInterval是真正意义上的调整刻度,而Labels.step只是调整Labels显示间隔。所以在实际应用中,tickInterval用的多。
针对不同数据类型的坐标轴有不同的默认值。对于线性数据和Datetime类型数据,其默认值是tickPixelInterval值,对于Categorty表示间隔一个category。
3)tickmarkPlacement
刻度线对齐方式,有between和on可选,默认是between。设置为on后的变化如下图:
 图5:坐标轴刻度放置位置
图5:坐标轴刻度放置位置更多关于Tick的属性请查看API文档。
4、坐标轴网格线
坐标轴网格线。默认情况下,x轴网格线宽度为0,y轴网格线宽度为1px。网格线共有三个属性可设置,分别是: gridLineWidth、gridLineColor、gridLineDashStyle
1)gridLineWidth
网格线宽度。x轴默认为0,y轴默认为1px。
2)gridLineColor
网格线颜色。默认为:#C0C0C0。
3)gridLineDashStyle
网格线线条样式。和Css border-style类似,常用的有:Solid、Dot、Dash。
下图为自定义x和y轴的gridLines效果图
 图6:自定义网格线
图6:自定义网格线4、多轴
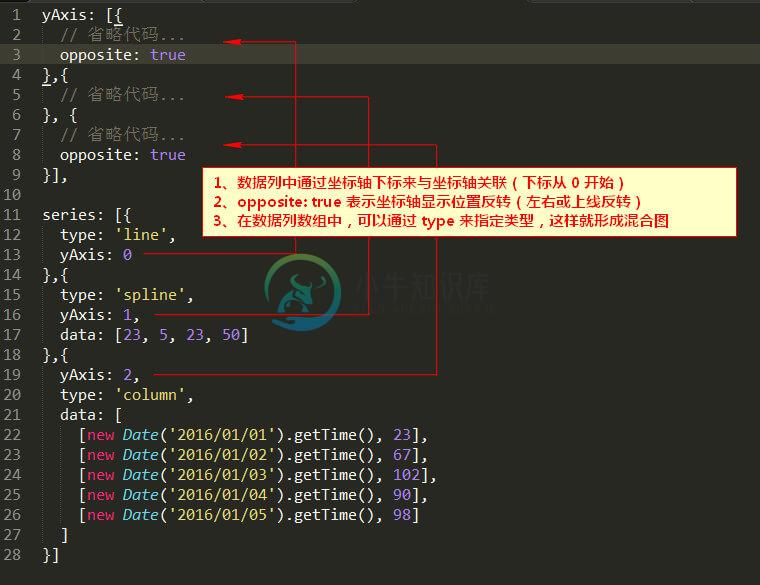
多个轴。在Highcharts中, 坐标可以是多个,最常见的是多个y轴。多轴存在时,Axis是一个数组,而在赋值时,通过Axis数组的下标与数据关联。如下图所示:
 图7:多坐标轴
图7:多坐标轴总结如下:
Series中设置每个轴值时,用轴数组下标关联(注意下标是从 0 开始的)- 设置
opposite: true表示该轴位置反转,即为y轴时显示在右侧,为x轴时显示在顶部(和正常情况下x轴在下,y轴左构成反转)。 - 在
Series中可以设置该轴的类型,多个轴不同的类型(例如:type:'spline'),就构成了多种图表并存的混合图。
更多关于多轴、混合图请查看在线演示平台的 两个(Y)轴的混合图、多个(Y)轴的混合图。
二、坐标轴类型
坐标轴中,可以通过Type指定坐标轴类型,有linear、logarithmic、datetime、category可选,默认是:linear。指定类型的实例代码如下:
// The types are 'linear', 'logarithmic' and 'datetime'
yAxis: {
type: 'linear',
}
// Categories are set by using an array
xAxis: {
categories: ['Apples', 'Bananas', 'Oranges']
}
1、线性轴
线性轴。默认类型,x轴按照 Axis.tickInterval 值增长,y轴默认是自适应。
2、对数轴
对数轴。按照数学中的对数增长,例如1,2,4,8… 用的不多,主要用于对数图表,实例请查看在线演示平台的 对数直线图。
3、时间轴
时间轴。时间使用和Javascript 日期对象一样,即用一个距1970年1月1日0时0分0秒的毫秒数表示时间,也就是时间戳。更多Javascript 日期对象请阅读 W3C school 相关内容。
Highcharts有很多时间格式化函数,列举如下:
1)Date.getTime()
获取当前时间戳。实例用法如下:
time = Date.getTime(); //time = 1384442746960 (ms) 当前时间为 2013-11-14 23:25:46
2)Date.UTC(year,month,day,hours,minutes,seconds,millisec)
通过UTC方式获取指定时间的毫秒数,例如获取 2013-11-14 00:00:00的毫秒数代码如下:
time = Date.UTC(2013,11,14,0,0,0,0); // time = 1386979200000 (ms);
3)Highcharts.dateFormat(String format)
Highcharts时间格式化函数,同 PHP格式化函数。具体用法参考API文档 Highcharts.dateFormat() ,当然,在本教程的《函数使用》章节中具体讲解。
4、category
数组轴。用的最多也最简单,这里就不多说,更多请查看 在线演示平台 例子。
三、动态更新及其他相关属性
1、动态更新
坐标轴可以通过函数实现动态更新,在图表绘制完毕后,你可以任意的对你更改而不需要重绘。所有相关函数都在 Axis 中,本教程将在《函数使用》章节具体讲解。
2、其他相关属性
出了Axis中的属性可以对坐标轴有影响外,还有其他属性也可以对其起作用。列举如下:
1)inverted
图表反转,即 Chart.inverted,当其值设置为true时,x轴和y轴显示的位置对调。
2)reversed
轴反转。和 inverted 不同的是,轴反转是将坐标轴刻度反转而不是 x、y轴对调。例如 y 轴反转的结果是 y 轴是从最大的值开始的,最小值反而在最下方。
3)opposite
轴倒置。主要控制坐标轴左右或上下显示。
4)allowDecimals
控制数轴是否显示小数。
5)min、max
控制数轴的最小值和最大值。
注意:控制allowDecimals、min、max 属性你可以轻松控制数轴的显示范围等(这也是很常见的问题)
6)plotLines
标示线,详见:标示线教程
7)plotBands
标示区域,详见:标示区域教程

