极地图
优质
小牛编辑
148浏览
2023-12-01
极地图包括极地图、蜘蛛图和玫瑰图。
极地图的使用需要额外的引入 highcharts-more.js
<script src="http://cdn.hcharts.cn/highcharts/highcharts-more.js"></script>
在设计极地图的 API 时,我们非常充分考虑了现有参数和设计模式的复用性,并最终巧妙的新增了一个参数即可将普通的图表转换成极地图,即 chart.polar 属性,也就是说创建极地图只需要将 chart.polar 设置为 true 即可,下面是示例代码:
chart: {
polar: true
}
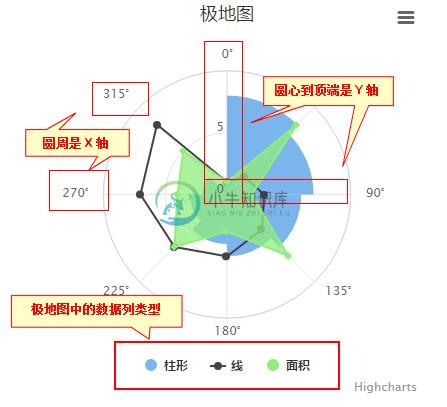
极地图的 X 轴展现为极地图的圆周(即沿着图形的圆周的是 X 轴),Y 轴则表现为圆心到圆的顶端(即圆的半径线),即极地图中的圆周线、半径线及相关的文字可以通过坐标轴相关的配置来控制。
下面是关于极地图及坐标轴的说明示意图:

图4-14 Highcharts 级地图及坐标轴
另外和图表表现相关的配置内容,包括直线、曲线、面积、柱形等数据列类型,标示线、标识区域、数据标签、数据提示框、事件、堆叠等相关的内容全部都转换成极坐标系统,即这些特性在极地图中都是可用的。
下面是极地图相关例子:

