饼图
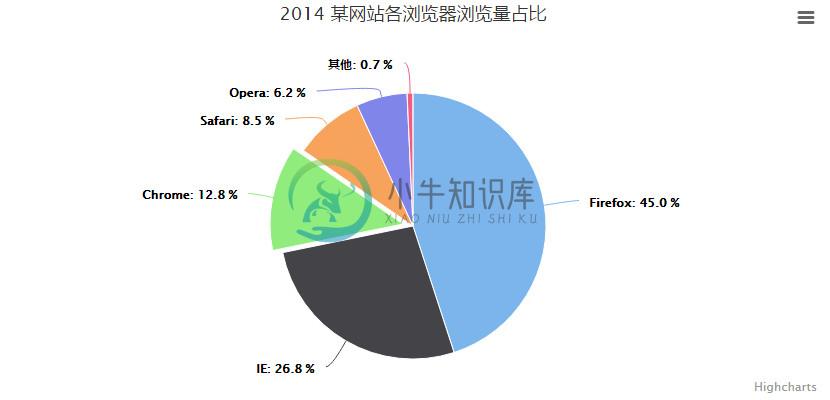
饼图以扇区的形式显示每一个数值相对于总数值的大小。

图4-9 Highcharts 饼图图
柱状图相关的配置参考 API 文档:
一、饼图的一些特性
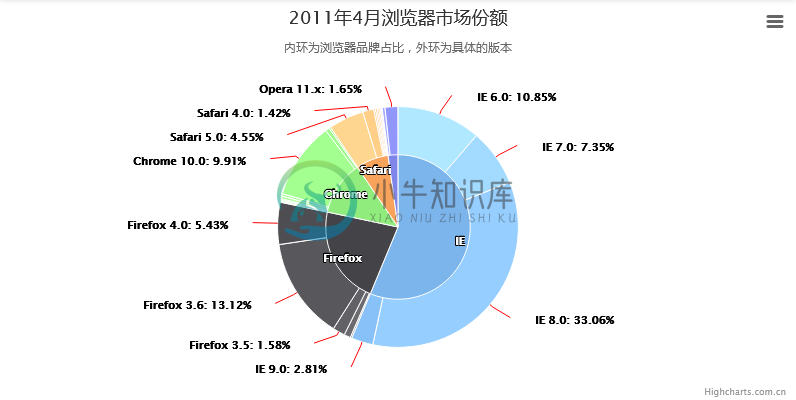
1、环形图
环形图可以让饼图展示多个系列的数据。在 Highcharts 中,只需要指定数据列的大小 (size) 和内部大小(innerSize) 就可以创建环形饼图。下面是示例代码:
series: [{
size: '80%',
innerSize: '60%'
data: []
},{
size: '60%',
data: []
}]
2、扇形图
通过设置饼图圆周的 开始角度 和 结束角度,我们可以将饼图变成扇形图
plotOptions: {
pie: {
startAngle: -90,
endAngle: 90
}
}
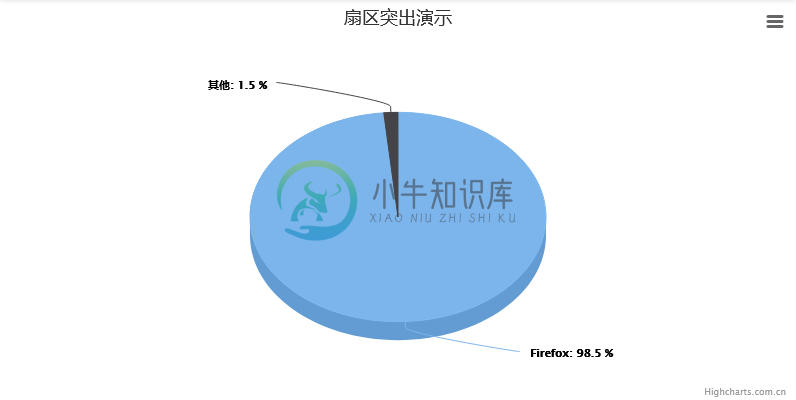
3、突出某个扇区
在饼图中,为了强调某个数值,我们一般是将该扇区突出显示。
在 Highcharts 中,设置某个扇区突出的方法是将该数据点的 sliced 设置为 true
series: [{
type: 'pie',
name: '浏览器访问量占比',
data: [
['Firefox', 45.0],
['IE', 26.8], {
name: 'Chrome',
y: 12.8,
sliced: true, // 突出显示某个扇区,表示强调
},
['Safari', 8.5],
['Opera', 6.2],
['其他', 0.7]
]
}]
突出的距离可以用 slicedOffset 来控制,另外可以通过 Point.slice 函数来动态的切换突出与否,下面用一个示例来说明突出相关的配置及使用。

4、3D 饼图
关于 3D 饼图的详细信息请参考:3D 图表
另外可以用渐变的颜色来实现 3D 效果,详见例子
5、数据标签连接线
数据标签连接线指数据标签与扇区之间的连线,主要作用是在扇区过多时更好的表示出扇区与数据标签一一对应的关系。
数据标签链接线可以通过将线条宽度(connectorWidth)设置为 0 来关闭,通过将距离(distance)参数设置为赋值来显示在扇区内部。
另外还可以动态的控制数据标签是否显示来达到减少文字、连接线的干扰。
数据标签连接线其他配置参数还包括:
- 是否使用曲线连线:softConnector
- 边距:connectorPadding
- 颜色:connectorColor
下面用一个具体的实例来说明数据标签连接线的配置和用法

二、常见问题
1、数据标签显示数值或百分比
通过数据标签的格式化字符串或格式化函数来自定义,参考示例代码:
plotOptions: {
pie: {
dataLabels: {
enabled: true,
// 通过 format 或 formatter 来格式化数据标签显示
//format: '值: {point.y} 占比 {point.percentage} %',
formatter: function() {
//this 为当前的点(扇区)对象,可以通过 console.log(this) 来查看详细信息
return '<span style="color: ' + this.point.color + '"> 值:'
+ this.y + ',占比' + this.percentage + '%</span>';
}
}
}
}
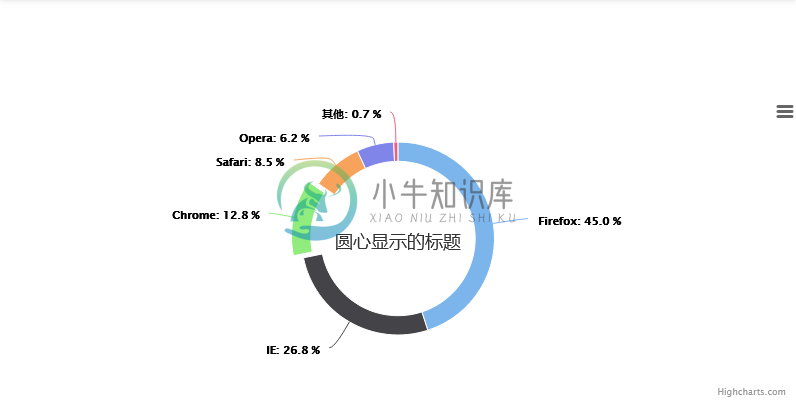
2、标题居中显示在环形图中
参考实例:

3、饼图百分比和超过 100%
数值在保留精度时,会出现这种问题,例如 23.545% 和 76.455% 在保留两个小数值,默认会变成 23.55%,76.56%(默认是四舍五入),相加自然就超过 100%。
解决办法是加大精度,比如上面例子中保留三位小数;另外可以在格式化函数里做处理,保证百分比和为 100%。
4、如何显示饼图的图例
通过设置饼图的 showInLegend 属性为 true 即可
ploOptions: {
pie: {
showInLegend: true
}
}

