PHP+mysql+Highcharts生成饼状图

Mysql
首先我们建一张·chart_pie·表作为统计数据。
-- -- 表的结构 `chart_pie` -- CREATE TABLE IF NOT EXISTS `chart_pie` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(30) NOT NULL, `pv` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=7 ; -- -- 转存表中的数据 `chart_pie` -- INSERT INTO `chart_pie` (`id`, `title`, `pv`) VALUES (1, '百度', 1239), (2, 'google', 998), (3, '搜搜', 342), (4, '必应', 421), (5, '搜狗', 259), (6, '其他', 83);
PHP
在pie.php我们要生成数据给前端调用:
$query = mysql_query("select * from chart_pie");
while($row = mysql_fetch_array($query)){
$arr[] = array(
$row['title'],intval($row['pv'])
);
}
$data = json_encode($arr);
jQuery
$(function() {
$('#highcharts').highcharts({
chart: {
renderTo: 'chart_pie',
//饼状图关联html元素id值
defaultSeriesType: 'pie',
//默认图表类型为饼状图
plotBackgroundColor: '#ffc',
//设置图表区背景色
plotShadow: true //设置阴影
},
title: {
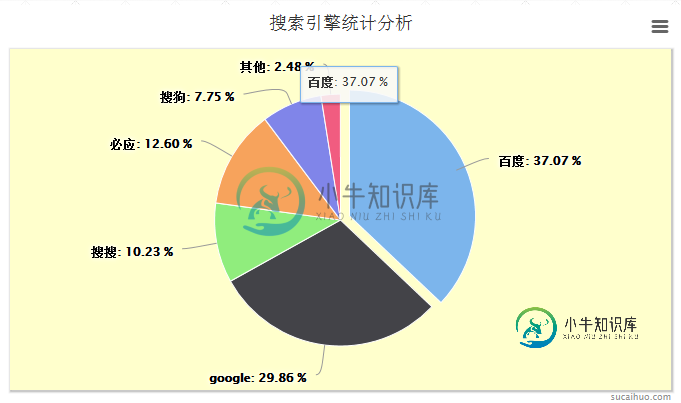
text: '搜索引擎统计分析' //图表标题
},
credits: {
text: 'jb51.net'
},
tooltip: {
formatter: function() { //鼠标滑向图像提示框的格式化提示信息
return '<b>' + this.point.name + '</b>: ' + twoDecimal(this.percentage) + ' %';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
//允许选中,点击选中的扇形区可以分离出来显示
cursor: 'pointer',
//当鼠标指向扇形区时变为手型(可点击)
//showInLegend: true, //如果要显示图例,可将该项设置为true
dataLabels: {
enabled: true,
//设置数据标签可见,即显示每个扇形区对应的数据
color: '#000000',
//数据显示颜色
connectorColor: '#999',
//设置数据域扇形区的连接线的颜色
style: {
fontSize: '12px' //数据显示的大小
},
formatter: function() { //格式化数据
return '<b>' + this.point.name + '</b>: ' + twoDecimal(this.percentage) + ' %';
//return '<b>' + this.point.name + '</b>: ' + this.y ;
}
}
}
},
series: [{ //数据列
name: 'search engine',
data: data //核心数据列来源于php读取的数据并解析成JSON
}]
});
});
此外,格式化数据市,如果要显示百分比,可使用this.percentage,Highcharts会自动将整数转换为百分数,如果要显示数据量,直接使用this.y。
百分比代码如下:
formatter: function() { //格式化数据
return '<b>' + this.point.name + '</b>: ' + twoDecimal(this.percentage) + ' %';
}
实际数据是这样的:
formatter: function() { //格式化数据
return '<b>' + this.point.name + '</b>: ' + this.y ;
}
最后我们要保留两位小数,代码贴下:
function twoDecimal(x) { //保留2位小数
var f_x = parseFloat(x);
if (isNaN(f_x)) {
alert('错误的参数');
return false;
}
var f_x = Math.round(x * 100) / 100;
var s_x = f_x.toString();
var pos_decimal = s_x.indexOf('.');
if (pos_decimal < 0) {
pos_decimal = s_x.length;
s_x += '.';
}
while (s_x.length <= pos_decimal + 2) {
s_x += '0';
}
return s_x;
}
柱状图、饼状图、曲线图等都是一样的。
以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍php绘图之生成饼状图的方法,包括了php绘图之生成饼状图的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php绘图之生成饼状图的方法。分享给大家供大家参考。具体如下: 这里要实现的功能是人口分布比例图,由扇形组成一个圆,每个扇形颜色不一样。 希望本文所述对大家的php程序设计有所帮助。
-
下表列出了 Highcharts 不同类型的饼图: 序号 图表类型 1 基本饼图 2 显示图例饼图 3 圆环图 4 半圈圆环图 5 向下钻取饼图 6 渐变饼图 7 单色饼图
-
本文向大家介绍asp.net中生成饼状与柱状图实例,包括了asp.net中生成饼状与柱状图实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了asp.net中生成饼状与柱状图的实现方法。分享给大家供大家参考。具体方法如下: 一、生成图形的公共方法: 二、新建生成饼状柱状图页面BZImage.aspx: 后台: 三、显示饼状柱状图的页面: 前台: 希望本文所述对大家的asp.net程序设计有
-
饼图用于绘制基于饼图的图表。在本节中,我们将讨论基于饼图的不同类型。 图表类型 描述 基本饼图 基本饼图 带有图例的饼图 带有图例的饼图 圆环饼图 圆环饼图
-
Highcharts 3D图 以下实例演示了3D饼图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 chart.options3d 配置 以下列出了 3D 图的基本配置,设置 chart 的 type 属性为 pie,options3d 选项可设置三维效果。 var chart = { type: 'pie', options
-
Highcharts 饼图 以下实例演示了单色饼图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 colors 配置 使用 Highcharts.getOptions().plotOptions.pie.colors 属性来配置每个饼的颜色。 // 设置单色并为所有饼设置默认主题 Highcharts.getOptions().plotO

