漏斗图及金字塔图
优质
小牛编辑
153浏览
2023-12-01
漏斗图往往展现的是每个阶段数据的减少情况,例如在销售中各个阶段的流失情况。
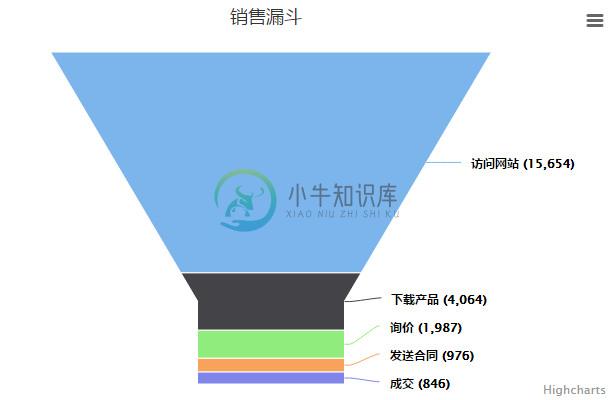
一、漏斗图

图4-13 Highcharts 漏斗图
漏斗图相关的配置参考 API 文档:
特性及常见问题
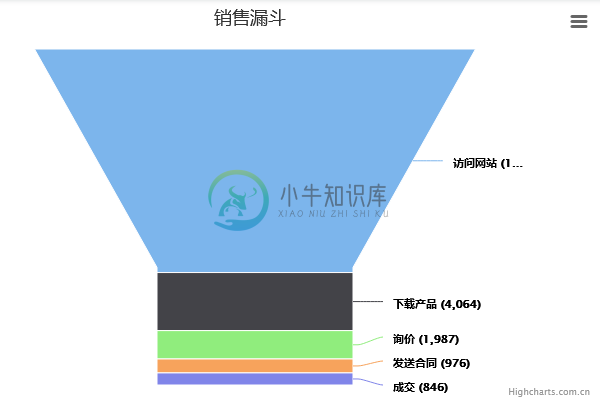
1、改变漏斗脖子大小
通过 neckWith 和 neckneckHeight 可以指定漏斗脖子的宽度和高度,其值为百分数,表示占总宽度或总高度百分比,下面是具体的实例:

通过上面的实例我们知道,当 neckWidth 和 neckHeight 都为 0 是,漏斗图的形状就是倒立的金字塔图。
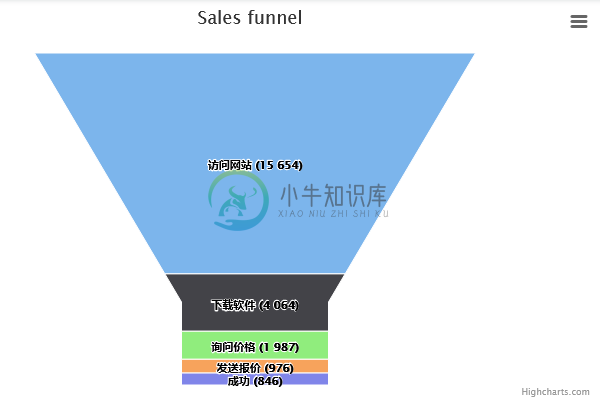
2、数据标签显示在塔形里面
通过修改数据标签的样式,我们可以将数据标签显示在塔形里面,下面是实例:

详情请参考 这个帖子
3、数据标签连接线
同饼图一样,我们可以通过 connector 相关的属性来控制连接线,相关的配置有:
- connectorColor;连接线的颜色
- connectorPadding:连接线图形
- connectorWidth:连接线的宽度
- softConnector:是否是曲线连接线
- distance;连接线与标签的距离
详细参考:饼图数据标签连接线
二、金字塔图
金字塔图是由多个塔层组成的金字塔形状的图形,其中每个塔层的高度和其点的值有关。在技术层面上,金字塔图是一个倒置的漏斗图(没有漏斗颈)。

图4-14 Highcharts 金字塔图
金字塔图相关的配置参考 API 文档:
特性及常见问题
1、倒立的金字塔图
通过配置 reversed 可以让金字塔倒立,其效果和将 neckWidth 和 neckHeight 设置为 0 的漏斗图一样。
详情参考 这个帖子

