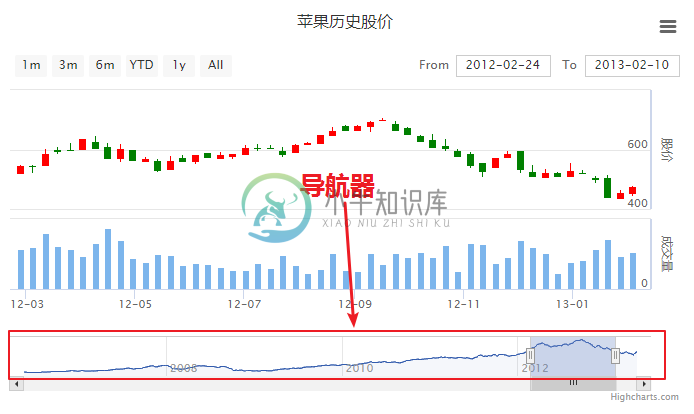
导航器
优质
小牛编辑
180浏览
2023-12-01
导航器(navigator)是显示在主图下方的用来展示所有数据的数据列小图形,它提供对整个图表进行缩放、平移操作。

导航器默认显示的 Highstock 中的第一个数据列,可以使用 series.showInNavigator 来指定指定需要显示在导航器中的数据列
series: [{
showInNavigator: false
}, {
showInNavigator: true
}, {
showInNavigator: true
}]
数据列配置
导航器里的数据列配置可以通过 navigator.series 来配置,它可以对导航器里是所有数据列有效
navigator: {
// 针对导航器来的所有数据列有效,注意 data 配置无效,因为该数据来源于主数据列
series: {
type: 'areaspline',
// ...
}
}
如果需要对某个数据列进行单独配置,可以在 series.navigatorOptions 中配置
series: [{
showInNavigator: false
}, {
showInNavigator: true,
navigatorOptions: {
color: red,
type: 'spline'
}
}, {
showInNavigator: true
}]
坐标轴配置
导航器里的坐标轴可以通过 navigator.xAxis 和 navigator.yAxis 来配置,其配置属性同普通的坐标轴,实例代码:
navigator: {
xAxis: {
tickWidth: 0,
lineWidth: 0,
gridLineWidth: 1,
tickPixelInterval: 200,
labels: {
align: 'left',
style: {
color: '#888'
},
x: 3,
y: -4
}
}
}

