XML DOM导航
到目前为止,我们已经学习了DOM结构,如何加载和解析XML DOM对象以及遍历DOM对象。 在这节中看到如何在DOM对象中的节点之间导航。 XML DOM包含节点的各种属性,可用于浏览节点,例如 -
parentNodechildNodesfirstChildlastChildnextSiblingpreviousSibling
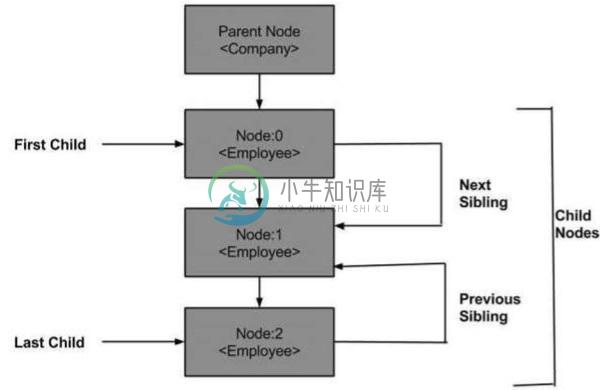
以下是节点树的示意图,显示节点之间的关系。

1. DOM父节点
此属性将父节点指定为节点对象。
示例
以下示例(navigate_example.html)将XML文档(node.xml)解析为XML DOM对象。
文件:node.xml -
<Company>
<Employee category = "Technical" id = "firstelement">
<FirstName>Susen</FirstName>
<LastName>Su</LastName>
<ContactNo>1584567890</ContactNo>
<Email>susen@yiibai.com</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Max</FirstName>
<LastName>Su</LastName>
<ContactNo>1334667898</ContactNo>
<Email>maxsu@yiibai.com</Email>
</Employee>
<Employee category = "Management">
<FirstName>Min</FirstName>
<LastName>Su</LastName>
<ContactNo>1364562350</ContactNo>
<Email>minsu@yiibai.com</Email>
</Employee>
</Company>
然后DOM对象通过子节点导航到父节点,文件:navigate_example.html -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
var y = xmlDoc.getElementsByTagName("Employee")[0];
document.write(y.parentNode.nodeName);
</script>
</body>
</html>
如上例所示,子节点Employee导航到它的父节点。
执行
将此文件保存到web服务器命名为:navigate_example.html(此文件和node.xml应位于服务器中的同一目录中)。 在输出中得到Employee的父节点,即:Company。
2. 最后一个子节点
此属性的类型为Node,表示NodeList中存在的最后一个子名称。
示例
以下示例(last_node.html)将XML文档(node.xml)解析为XML DOM对象,然后导航到XML DOM对象中存在的最后一个子节点。
文件:last_node.html -
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_lastChild(p) {
a = p.lastChild;
while (a.nodeType != 1){
a = a.previousSibling;
}
return a;
}
var lastchild = get_lastChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(lastchild.nodeName);
</script>
</body>
</html>
执行
将此文件last_node.html 保存到web服务器目录(此文件和node.xml应位于服务器的同一路径上)。 在输出结果中可能看到Employee的最后一个子节点,即Email。
3. 下一个兄弟节点
此属性是Node类型,表示下一个子节点,即NodeList中指定的子元素的下一个兄弟节点。
示例
以下示例(next-sibling.html )将XML文档(node.xml)解析为XML DOM对象,该对象立即导航到xml文档中存在的下一个节点。
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_nextSibling(p) {
a = p.nextSibling;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var nextsibling = get_nextSibling(xmlDoc.getElementsByTagName("FirstName")[0]);
document.write(nextsibling.nodeName);
</script>
</body>
</html>
执行
将此文件保存为:nextSibling_example.html,在Web服务器路径上(此文件和node.xml应位于服务器中的同一路径上)。 在输出中得到FirstName的下一个兄弟节点,即LastName。
4. 之前的兄弟节点
此属性的类型为Node,表示前一个子节点,即NodeList中指定的子元素的前一个兄弟节点。
示例
以下示例(previoussibling.html)将XML文档(node.xml)解析为XML DOM对象,然后导航xml文档中存在的最后一个子节点的之前节点。
文件:previoussibling.html -
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_previousSibling(p) {
a = p.previousSibling;
while (a.nodeType != 1) {
a = a.previousSibling;
}
return a;
}
prevsibling = get_previousSibling(xmlDoc.getElementsByTagName("Email")[0]);
document.write(prevsibling.nodeName);
</script>
</body>
</html>
执行
将此文件保存为:previoussibling.html,在WEB服务器路径上的(此文件和node.xml应位于服务器的同一路径上)。 在输出中得到了Email的前一个兄弟节点,即ContactNo。
