导航
Bootstrap中的导航组件分享了常用的标记和样式,从基本的.nav类到激活和禁用的状态。交换修饰类,可以在各种样式之间切换。
关于易用性
如果你使用导航来制作一个导航栏,请确保向<ul>的逻辑父元素添加了role="navigation"或者给整个导航条包裹一个<nav>元素。不要在<ul>的本身上面添加这个role,因为这将阻止它被使用辅助技术的用户声明为一个真正的列表。
基础导航
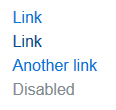
通过扩展基础的.nav组件,实现你自己的导航样式。所有的Bootstrap的导航组件都建立在这个基础上。包含禁用状态,但是不包含激活状态。
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Another link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>类是通用的,所以你的标记可以超级灵活。使用<ul>如上所示,或者用一个<nav>元素来包裹导航条。
<nav class="nav">
<a class="nav-link active" href="#">Active</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link" href="#">Another link</a>
<a class="nav-link disabled" href="#">Disabled</a>
</nav>选项卡
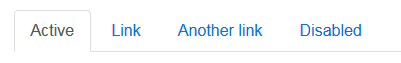
Takes the basic nav from above and adds the .nav-tabs class to generate a tabbed interface. Use them to create tabbable regions with our tab JavaScript plugin.
将上面的基本导航放在一起,添加一个.nav-tabs类以生成一个可轻触的界面。用 轻触JavaScript 插件创造可轻触的区域。
<ul class="nav nav-tabs">
<li class="nav-item">
<a href="#" class="nav-link active">Active</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Another link</a>
</li>
<li class="nav-item disabled">
<a href="#" class="nav-link">Disabled</a>
</li>
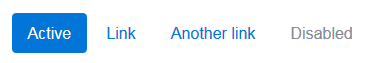
</ul>丸状导航
用同样的HTML,但是使用.nav-pills代替:
<ul class="nav nav-pills">
<li class="nav-item">
<a href="#" class="nav-link active">Active</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Another link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link disabled">Disabled</a>
</li>
</ul>堆叠丸状导航
只需要向.nav.nav-pills添加.nav-stacked类。
<ul class="nav nav-pills nav-stacked">
<li class="nav-item">
<a href="#" class="nav-link active">Active</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Another link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link disabled">Disabled</a>
</li>
</ul>使用弹出菜单
使用一些额外的HTML以及弹出菜单JavaScript插件就可以添加一个弹出菜单。
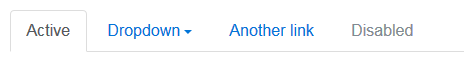
带弹出菜单的选项卡
<ul class="nav nav-tabs">
<li class="nav-item">
<a href="#" class="nav-link active">Active</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Another link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link disabled">Disabled</a>
</li>
</ul>带弹出菜单的丸状导航
<ul class="nav nav-pills">
<li class="nav-item">
<a href="#" class="nav-link active">Active</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Another link</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link disabled">Disabled</a>
</li>
</ul>JavaScript行为
使用选项卡JavaScript插件,单独引入或者使用编译过的bootstrap.js文件,以扩展我们的导航选项卡以及丸状按钮,创建可选项卡切换的内容面板,甚至利用弹出菜单。
使用data属性
你可以不写任何JavaScript代码就激活一个选项卡或者丸状按钮,只需要在一个元素上指定data-toggle="tab"或者dta-toggle="pill"。在.nav-tabs或者.nav-pills上使用data属性。
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active" href="#home" role="tab" data-toggle="tab">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#profile" role="tab" data-toggle="tab">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#messages" role="tab" data-toggle="tab">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#settings" role="tab" data-toggle="tab">Settings</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active">...</div>
<div role="tabpanel" class="tab-pane">...</div>
<div role="tabpanel" class="tab-pane">...</div>
<div role="tabpanel" class="tab-pane">...</div>
</div>利用JavaScript
利用JavaScript启用选项卡切换效果(每个选项卡需要一个一个被激活):
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})你可以用多种方式逐个激活选项卡:
$('#myTab a[href="#profile"]').tab('show') // Select tab by name
$('#myTab a:first').tab('show') // Select first tab
$('#myTab a:last').tab('show') // Select last tab
$('#myTab li:eq(2) a').tab('show') // Select third tab (0-indexed)淡入淡出效果
想制作出淡入淡入效果,只要向每个.tab-pane上添加.fade。第一个选项卡块必须拥有.in类,以适当地淡入初始内容。
<div class="tab-content">
<div role="tabpanel" class="tab-pane fade in active">...</div>
<div role="tabpanel" class="tab-pane fade">...</div>
<div role="tabpanel" class="tab-pane fade">...</div>
<div role="tabpanel" class="tab-pane fade">...</div>
</div>方法
$().tab
激活一个选项卡元素以及内容容器。选项卡必须要么带有.data-target属性要么带href属性,属性值指向DOM中的一个容器节点。
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active" href="#home" role="tab" data-toggle="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#profile" role="tab" data-toggle="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#messages" role="tab" data-toggle="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#settings" role="tab" data-toggle="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active">...</div>
<div role="tabpanel" class="tab-pane">...</div>
<div role="tabpanel" class="tab-pane">...</div>
<div role="tabpanel" class="tab-pane">...</div>
</div>
<script>
$(function () {
$('#myTab a:last').tab('show')
})
</script>事件
当显示一个新选项卡时,事件依下面的依次触发:
hide.bs.tab(在当前活动的选项卡上)show.bs.tab(在要被显示的选项卡上)hidden.bs.tab(在前一个活动的选项卡,即触发hide.bs.tab事件的选项卡)shown.bs.tab(在刚刚显示出来的新的活动选项卡上,即触发show.bs.tab事件的选项卡)
如果没有选项卡已经被激活,则hide.bs.tab事件以及hidden.bs.tab事件都不会被触发。
| 事件类型 | 描述 |
|---|---|
| show.bs.tab | respectively.在选项卡即将显示时触发事件(此时新选项卡还没有显示)。event.target指向激活的选项卡,event.relatedTarget指向上一个激活的选项卡(如果可用的话)。 |
| shown.bs.tab | 在一个选项卡显示完成的时候触发这个事件。event.target指向激活的选项卡,event.relatedTarget指向上一个激活的选项卡(如果可用的话)。 |
| hide.bs.tab | 当一个新选项卡即将显示的时候触发这个事件(此时上一个激活的选项卡即将被隐藏)。event.target指向当前激活的选项卡,event.relatedTarget指向下一个即将激活的选项卡。 |
| hidden.bs.tab | 在一个新选项卡显示完成时触发这个事件(此时上一个激活的选项卡已经隐藏)。event.target指向上一个激活的选项卡,event.relatedTarget指向新激活的选项卡。 |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // newly activated tab
e.relatedTarget // previous active tab
})