前端 - monorepo + React + vite 无法使用公共UI库 ?
描述
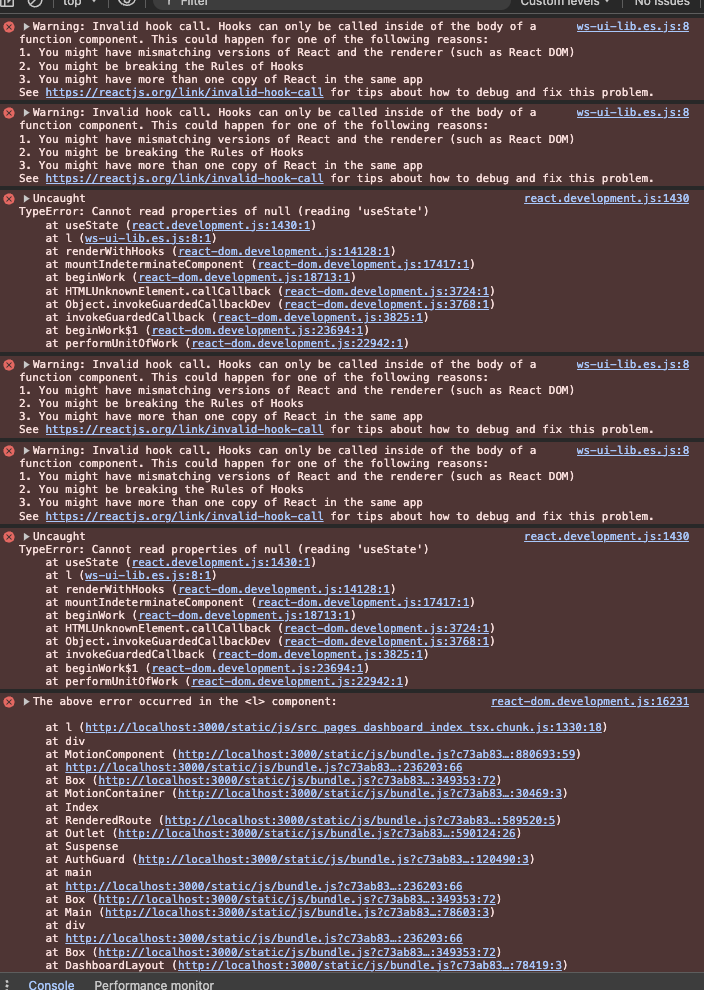
在monorepo项目中packages中创建一个公共UI库(ui-lib)在react-ts-app中使用的时候会有如下提示

抓头时间��
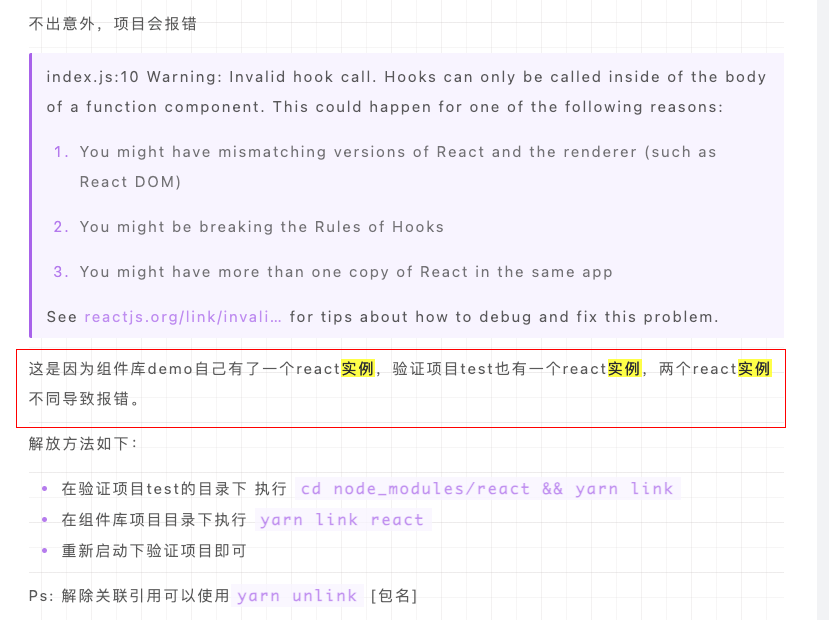
在一顿网上冲浪查询之后,说是存在多个React实例
链接 https://juejin.cn/post/7121178707490209806
针对该问题问了下GPT给我的回答:嘤嘤嘤 ������
一顿操作之后问题还是没有解决!!!������
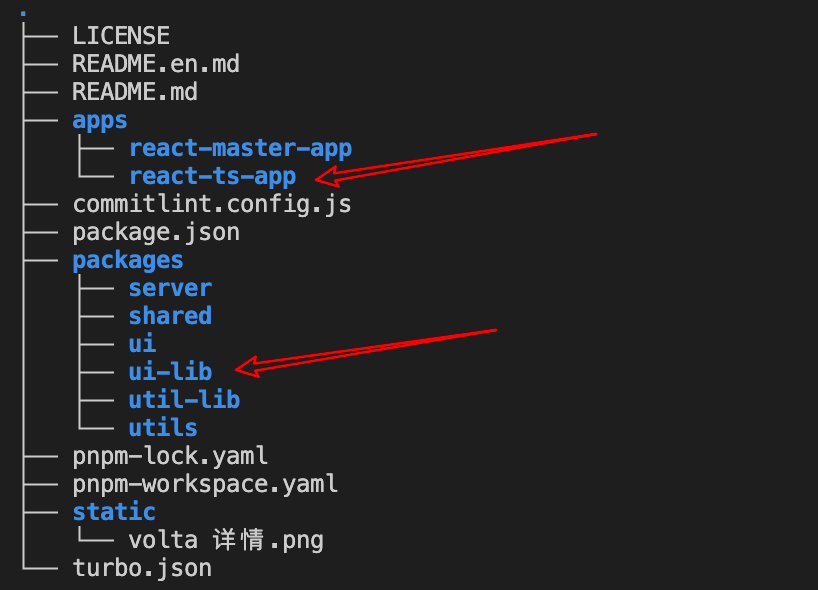
文件目录

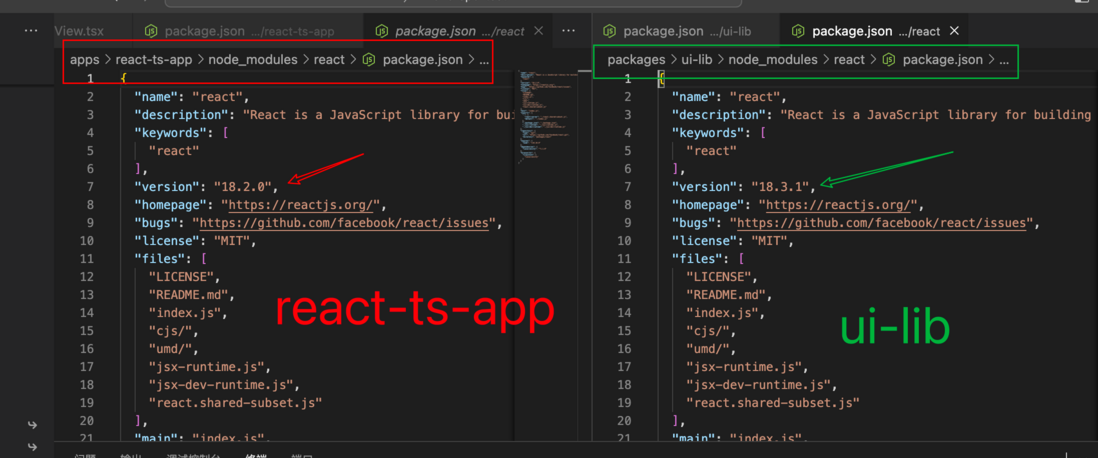
补充一下项目使用的是webpack打包的,react版本 18.2.0。UI-lib React版本 18.3.1
有没有什么解决方法啊救救孩子 项目GIT地址:https://gitee.com/yyytxxx/monorepo/tree/test/
补充 0801-1839:
PS:从代码库拉的代码如果直接在根目录下pnpm i 的话会导致 react-ts-app 中的react版本更到最新的即与ui-lib的版本一致(这种情况不会有问题)。只有他们的React的版本有差异才会出现上面多个实例的错误
# 在react-ts-app中执行,确保存在差异
pnpm remove react react-dom @types/react @types/react-dom
pnpm add react@18.2.0 react-dom@18.2.0
pnpm add -D @types/react@18.2.46 @types/react-dom@18.2.18共有2个答案
把 react 和 react-dom 当成 monorepo 的共有依赖试试,别单独放在各个子项目里面
UI库 不能把 框架 作为自己的 dependencies, 因为这样构建的时候会把 框架 打到 库 的产物里面,业务项目本身自己会安装 框架,使用 UI库 的时候可能存在版本不一致,或者上述的两个实例等问题
// 错误配置
{
"dependencies": {
"react": "^18.3.1",
"react-dom": "^18.3.1",
}
}一般都是采用将 框架 作为 库 的
devDependencies以满足开发环境使用peerDependencies给库的使用端进行依赖版本约束和提示
目的是实现只在顶层项目安装 框架 依赖,UI库 构建的时候不将框架打包到产物中
// 推荐配置
{
"devDependencies": {
"react": "^18.3.1",
"react-dom": "^18.3.1",
},
"peerDependencies": {
"react": ">=16.9.0",
"react-dom": ">=16.9.0"
},
}最后还需要在 UI库 的构建配置中,将框架排除掉,用 vite 举例:
export default defineConfig({
build: {
rollupOptions: {
external: ['react', 'react-dom']
}
}
})-
我无法ping与之关联公共IP的EC2实例。在发布之前,我阅读了Cannot-ping AWS EC2实例。这没有帮助: 以下是我如何设置的: 我使用所有默认值创建了一个新的AmazonLinuxt2.micro实例。 创建后,它在 EC2 |实例|实例。 所以我去了EC2|NETWORK 我返回EC2|INSTANCES|INSTANCES,IPv4 Public IP列显示了我刚刚创建的地址。
-
问题内容: 的文档:https : //github.com/bvaughn/react- virtualized/blob/master/docs/WindowScroller.md#updateposition 但是我签出了源代码:https : //github.com/bvaughn/react- virtualized/blob/master/source/WindowScroller/
-
React Native Universal Monorepo An opinonated approach to supporting multiple platforms with React Native using a Yarn Workspaces monorepo. Check out Running React Native everywhere for an in-depth gu
-
我在一个公共类中有以下构造函数: 和变量在类中定义,该类对其进行了扩展。 当使用执行它时,我会得到以下错误消息。 将其设置为静态的,或者向类中添加一个无参数的构造函数 抛出com.hp.lft.sdk.GeneralleanFTException,java.lang.InterruptedException:将其设置为静态,或者在org.testng.internal.utils.CheckIns
-
编写一个函数来查找字符串数组中的最长公共前缀。 如果不存在公共前缀,返回空字符串 ""。 示例 1: 输入: ["flower","flow","flight"] 输出: "fl" 示例 2: 输入: ["dog","racecar","car"] 输出: "" 解释: 输入不存在公共前缀。 说明: 所有输入只包含小写字母 a-z 。 话不多说,上code: /** * @param {stri
-
Plagiarize, plagiarize, plagiarize / Only be sure always to call it, please research. Lobachevsky — Tom Lehrer 如果你对自己编制的代码有疑问,使用他人的吧。在许多情况下, 当你要写一个 Puppet 模块来管理一些软件或服务时,不必从头开始编写。 对许多流行的应用程序,在 Puppet F

