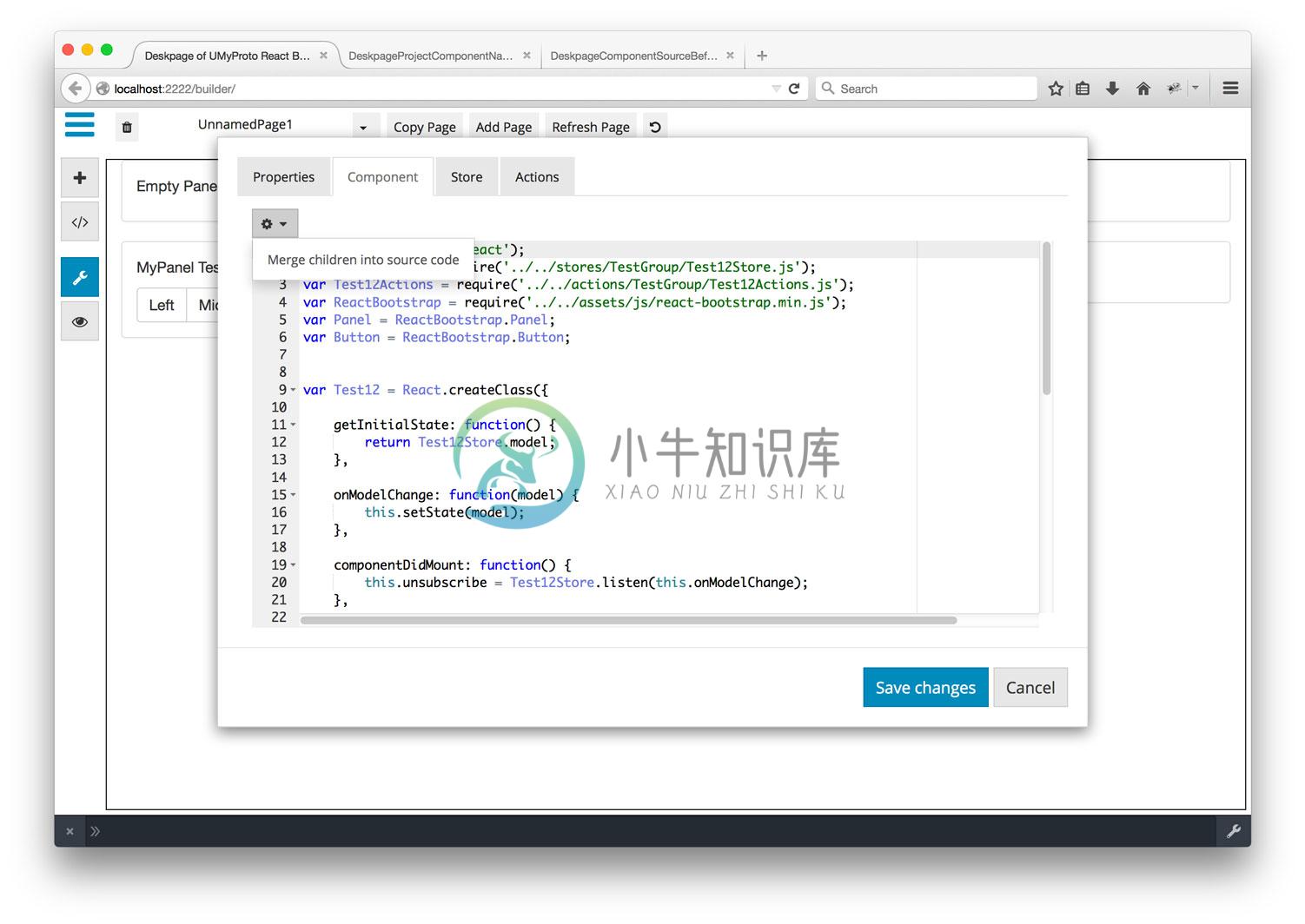
React UI Builder 是 ReactJS 组件的可视化构建程序,可以简单组合 React JS 的各个组件,查看在 Web 页面的外观和感觉。React UI Builder 还可以从这些组合中生成新组件的源代码,包括所有的依赖和子组件。

-
本文对于UI组件的封装,主要从两部分介绍: 基本视图封装 事件处理 demo中是封装原生Button组件,记录使用过程及需要注意的问题。 一、基本视图封装 创建一个ViewManager的子类。 实现createViewInstance方法。 导出视图的属性设置器:使用@ReactProp(或@ReactPropGroup)注解。 把这个视图管理类注册到应用程序包的createViewManage
-
第一步,我们需要安装所需依赖包进行支持: npm install @babel/plugin-transform-react-jsx @testing-library/jest-dom @testing-library/react jest --save-dev 第二步,我们需要在babel.config.js中加入jsx转换: module.exports = { presets: [['b
-
有哪些场景是需要混合开发呢? react-native 原生android的UI的支持 react-native 的一些交互逻辑需要java处理(比如APP跳转微信小程序) 根据 单一职责的原则 ,文章分为三篇,此篇为react-native 与 java 混合开发 2/3 使用原生UI 关键 关键是js与java的通信 友情提示:react-native 与 java 混合开发 1/3 框架搭建
-
在React Native开发过程中,有时我们想要使用原生的一个UI组件或者是js比较难以实现的功能时,我们可以在react Naitve应用程序中封装和植入已有的原生组件。 本文我们实现一个VideoView的本地调用。 React Native并没有给我们提供VideoView这个组件,那我们要播放视频的话,有两种方法:一种是借助WebView,一种就是使用原生的播放器。 Java端实现 新建
-
在本文中,我们将专注于在使用 React 18 和 Storybook 时测试我们的组件的交互。在我们开始之前,您可能想阅读 Chak Shun Yu 的这篇介绍性文章,该文章探讨了 React 18 的新 API,以及宣布 React 18的博客文章,该文章深入了解了新的可选并发渲染功能反应 18。 什么是交互测试? Storybook 如何帮助进行交互测试? Storybook 中测试组件的方
-
当我们构建一个更加复杂的带有成百控件的用户界面时,用C程序做这些控件的所有设置工作是非常麻烦的,而且也让做些调整变得几乎不可能。 谢天谢地, GTK+ 支持将用户界面布局从业务逻辑中分离。这是一种通过XML格式实现的UI描述,它可以通过Gtkuilder 类进行解析。 Example 4. Packing buttons with GtkBuilder 新建一个名为 example-4.c 的文件
-
一、构建工具的作用 二、Java 主流构建工具 三、Maven 参考资料 一、构建工具的作用 构建一个项目通常包含了依赖管理、测试、编译、打包、发布等流程,构建工具可以自动化进行这些操作,从而为我们减少这些繁琐的工作。 其中构建工具提供的依赖管理能够可以自动处理依赖关系。例如一个项目需要用到依赖 A,A 又依赖于 B,那么构建工具就能帮我们导入 B,而不需要我们手动去寻找并导入。 在 Java 项
-
你需要的就是一套工具,能把你自动化构建的需求表示成可执行的顺序的任务(tasks),比如编译源代码,拷贝生成的class文件,组装交付。每一个任务都是一个工作单元,任务的顺序很重要,我们把任务和相互之间的依赖建模成一种有向无环图,比如下面这个: 有向无环图 包含两个部分: 节点(node):一个工作单元,在这里就是一个任务,比如编译源代码 边(edge): 一个有方向的边,表示相邻节点之间的依赖关
-
Webstorm中的工程 1.新建工程 点击顶部菜单栏“File”-> “New Project”。 弹出如下界面: “Location”指向想要创建的工程目录(如果该目录已经存在文件,会出现exist提示,没关系,直接下一步即可)。 “Project Type”为工程类型,应该理解为工程模版更合适,默认为空项目,Webstorm支持html5、bootstrap、NodeJs、express工程
-
Ant Ant 是 Apache 组织下的一个跨平台的项目构建工具,它是一个基于任务和依赖的构建系统,是过程式的。开发者需要显示的指定每一个任务,每个任务包含一组由 XML 编码的指令,必须在指令中明确告诉 Ant 源码在哪里,结果字节码存储在哪里,如何将这些字节码打包成 JAR 文件。Ant 没有生命周期,你必须定义任务和任务之间的依赖,还需要手工定义任务的执行序列和逻辑关系。这就无形中造成了大
-
SCons 简介 SCons 是一套由 Python 语言编写的开源构建系统,类似于 GNU Make。它采用不同于通常 Makefile 文件的方式,而是使用 SConstruct 和 SConscript 文件来替代。这些文件也是 Python 脚本,能够使用标准的 Python 语法来编写。所以在 SConstruct、SConscript 文件中可以调用 Python 标准库进行各类复杂的
-
我是不是漏掉了什么?
-
从整个项目的研发流程中来看,从项目的创建、开发、测试到上线,San CLI对每个环节都提供了相应的命令支持,极大的提升了研发体验和开发效率。 图中可以看到San CLI UI对应的各环节的功能实现,在整个研发流程中,首先要做的就是项目创建。

