广告屏
优质
小牛编辑
200浏览
2023-12-01
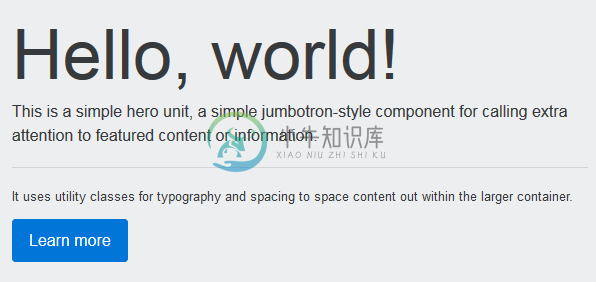
一个轻量极的、灵活的组件,可视情况扩张到整个视口以显示你的网站的关键营销信息。
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="m-y-md">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
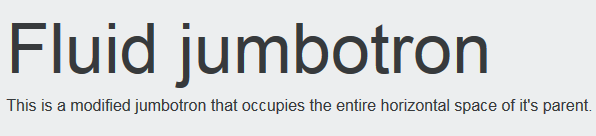
</div>要想让这个广告屏占满屏幕宽度、不带有圆角,请添加.jumbotron-fluid修饰类,并在里面添加一个.container或.container-fluid类。
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of it's parent.</p>
</div>
</div>