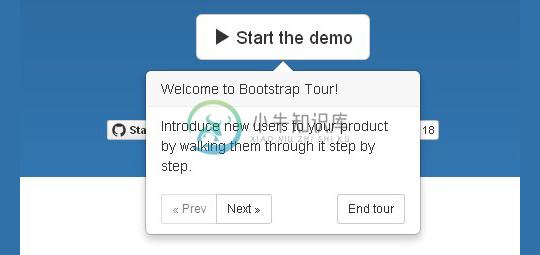
Bootstrap Tour 是基于 Bootstrap 实现的一个类似每日提示的效果

-
插件官网:http://bootstraptour.com/ 插件包下载:点我下载 一、使用案例 如果您使用的是 Bootstrap,请包含bootstrap-tour.min.css和bootstrap-tour.min.js: <link href="bootstrap.min.css" rel="stylesheet"> <link href="bootstrap-tour.min.css"
-
1.demo直接贴上来了,有什么不懂的,直接去官网上看,地址:http://bootstraptour.com/。 2.这个bootstrap-tour插件的版本是v0.12.0,复制下来代码,引入库应该直接可以运行。 3.点评一下: a.插件会自己在localStorage里记录引导的信息,一般需求下,不用手动写这方面代码了 b.在每个step里提供onNext钩子,这个还是很方便的
-
MESSENGER 替换alert()消息和其他用户交互通知。 JQUERY.TOCIFY.JS 可以用Bootstrap或jQueryUI主题的Jquery表格组件。 BOOTSTRAP-PROMPTS 实现替换alert(), prompt(),confirm()通知的Bootstrap组件。 SUBNAV FOR BOOTSTRAP 2 一个展示如何在Bootstrap导航菜单中实现SubN
-
本文向大家介绍jQuery文字提示与图片提示效果实现方法,包括了jQuery文字提示与图片提示效果实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery文字提示与图片提示效果实现方法。分享给大家供大家参考,具体如下: 1.效果如图: 2.文字提示代码: 3.图片提示代码: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常见经典特效汇总》、《jQuery
-
本文向大家介绍jQuery提示效果代码分享,包括了jQuery提示效果代码分享的使用技巧和注意事项,需要的朋友参考一下 代码一: 学习心得: 不要在p标签下追加div元素,会出现一个大的偏差值! 原来!this和$("this")是有所不同,如果上文 this.title改写成$("this").attr("title")会导致下面的mouseout事件无法访问保存下来的title 代码
-
我正在WordPress中创建一个插件,我试图让谷歌工作表脚本工作,但我找不到方法。 我尝试了这里所有可用的代码和不同的源代码,但我找不到任何可以让它工作的东西。这是我得到的错误: 在浏览器中打开以下链接:https://accounts.google.com/o/oauth2/auth?response_type=code
-
完整日历组件: 标题中包含Tooltip.js 正在尝试在react中创建此演示,但在react版本中不起作用。 但是工具提示不起作用 全日历反应示例项目示例项目反应全日历
-
本文向大家介绍Asp.net Mvc表单验证气泡提示效果,包括了Asp.net Mvc表单验证气泡提示效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Asp.net Mvc表单验证的制作代码,供大家参考,具体内容如下 将ASP.NET MVC或ASP.NET Core MVC的表单验证改成气泡提示: //新建一个css文件(如:jquery.validate.Bubble.css
-
较完整的一个App。每天显示一个名人名言,以刮刮卡的形式展示。可以发邮件或者分享到微博。 作者注:前段时间被苹果驳回的一个app,丢在91也没什么用户,干脆开源了,涉及刮刮卡效果,fmdb使用,微博api的使用,自定义字体,自定义label等,做惯了伸手党,偶尔也传点东西上来,代码风格不好,尽情嘲笑我吧。 [Code4App.com]
-
我正在尝试为我的组合框中的每个用户名(CreatedBy)添加工具提示,以防用户名对于组合框的宽度来说太长。 我知道这个问题已经被问了一百万次,我已经试过使用风格。触发器方法,我也试过ToolTip = " { Binding Path = SelectedCreatedBy。工具提示,relative source = { relative source Self } } 编辑:我找到了解决方案
-
我正在寻找确切的开始和结束日期根据我们的桌面日历,如果我给周,年作为输入。但是上面的代码给出的输出是2009年1月27日星期日。我知道这是因为按照我们的说法,一周的第一天默认是星期天,但我需要按照桌面日历

