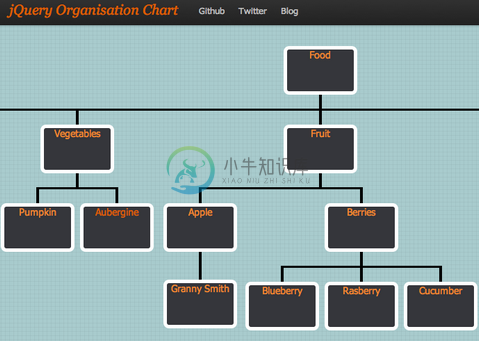
jQuery OrgChart 是一个用来绘制组织结构图的 jQuery 插件。

-
参考网站示例 需引用的文件:jquery.orgchart.css ,jquery.min.js ,html2canvas.js,jquery.orgchart.js html代码: <div id="chart-container"></div> js代码: $('#chart-container').orgchart({ 'data' : datascource,//数据源 可以是js
-
主要内容:GWT Google Charts 组织结构图 配置,GWT Google Charts 组织结构图 示例以下是组织结构图的示例。 我们已经在《GWT Google Charts 入门程序》章节中看到了用于绘制图表的基本步骤。现在,让我们看一个组织结构图的例子。 GWT Google Charts 组织结构图 配置 我们使用OrgChart类来显示组织结构图。 GWT Google Charts 组织结构图 示例 输出结果为:
-
4.9 绘制网络结构图 CaseFile工具用来绘制网络结构图。使用该工具能快速添加和连接,并能以图形界面形式灵活的构建网络结构图。本节将介绍Maltego CaseFile的使用。 在使用CaseFile工具之前,需要修改系统使用的Java和Javac版本。因为CaseFile工具是用Java开发的,而且该工具必须运行在Java1.7.0版本上。但是在Kali Linux中,安装了JDK6和JD
-
库被设计为模块化的,同时保持必须包括的头文件的数量以获得相当低的基本功能。 库的结构也故意保持简单,因为我们都喜欢简单。 以下是头文件组织的一般概述。 该库提供的所有标题的列表也可在左侧面板(标题标签下)看到,以备您需要更多详细信息。 boost/hana.hpp 这是库的主标题,其中包括库的整个公共接口。请注意,外部适配器,实验功能和实现细节不包括在这个头文件中,但是,因为其中一些需要额外的依赖
-
本书分为三个主要部分,每部分包含关于一个特定领域的库,不过肯定也有一些重叠的地方。这种分类可以让你更容易地找到与你的任务相关的信息,也使得阅读本书时可以更方便地找到相关的主题。大多数情况下,每章讨论一个单独的库,但也有时会一章里讨论一小组的库。 排版及编码的风格尽量保持简单。在这方面有很多好的方法,我只是挑选了一种我认为大多数人会习惯的方式,这样可以更容易传递所要的信息。另外,本书的代码风格会通过
-
本书结构 第二章首先会介绍一些Go的基本数据结构的实现,如slice和map。 第三章会介绍Go语言中的函数调用协议。 第四章分析runtime初始化过程。 第五章是goroutine的调度。 第六章分析Go语言中的内存管理。 第七章分析Go语言中一些高级数据结构的实现。 第八章是网络封装的实现 第九章讲cgo使用的一些技术 第十章是其它一些杂项 推荐的阅读方式 本书的写作基本上是按一个循序浅近的
-
需要组织架构图插件,最好是纵向、横向能够结合的,谢谢!
-
正如之前提到的,测试是一个复杂的概念,而且不同的开发者也采用不同的技术和组织。Rust 社区倾向于根据测试的两个主要分类来考虑问题:单元测试(unit tests)与 集成测试(integration tests)。单元测试倾向于更小而更专注,在隔离的环境中一次测试一个模块,也可以测试私有接口。集成测试对于你的库来说则完全是外部的。他们与其他用户采用相同的方式使用你的代码,他们只针对公有接口而且每
-
本书分为以下几个部分: Part I - 简介 Part I 解释了一些安装 LFS 过程中需要注意的重要事项,这部分还提供了本书的一些要点信息。 Part II - 构建前的准备工作 Part II 描述了安装前的准备工作:准备一个新的分区、下载软件包和建立临时编译工具链。 Part III - 构建 LFS 系统 Part III 引导读者逐步建立整个 LFS 系统:一个一个编译安装全部的软件

