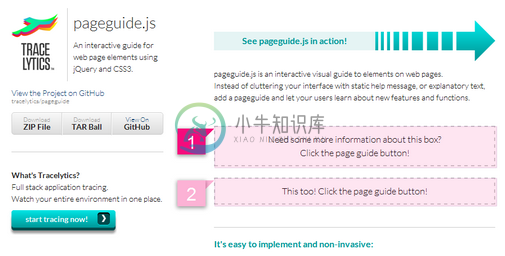
PageGuide. js 是一个交互式的可视化网页向导组件,通过 PageGuide.js 可制作出友好的帮助提示。

-
转自 给力技术 Pageguide.js 是一个基于 jQuery 和 CSS3 实现的网页向导插件,它可以帮助你快速创建网站功能的使用向导,便于用户了解网站。它将会在页面中生成一个“向导”按钮,当你点击按钮时,它将会高亮显示你所设定好的网页内容,同时也会有文字说明。向导除了可以手动控制之外,你也可以将其设定为自动播放。此插件也是非常容易使用的,只需简单的几步设置就能将其整合到你的网
-
可视化实验支持策划或者运营在线编辑客户端页面生成实验版本,主要特点包括: 产品经理可以独立完成实验版本创建,整个过程不需要开发参与 不需要发布新版本,实现线上版本的动态编辑 全程通过HubbleData的可视化编辑器完成,所见即所得 可视化实验支持场景包括但不限于如下内容: 产品文案,宣传用语,CTA按钮的实时测试与修改 活动图片,背景颜色,背景图片,商品图片等运营内容修改 是否含有某个页面元素
-
了解如何在网页中嵌入视频以及如何在 Dreamweaver 中插入 FLV 文件。 在网页中嵌入视频 (HTML5) HTML5 支持视频和音频标签,以使用户能够在浏览器中播放视频和音频文件,而无需使用外部增效工具或播放器。Dreamweaver 支持使用代码提示来添加视频和音频标签。 “实时”视图呈现视频,以提供嵌入在网页中的视频的预览。 注意:虽然可以在网页中嵌入任何视频,但“实时”视图并非始
-
我想画一幅神经网络的动态图,观察学习过程中权重的变化和神经元的激活。如何在Python中模拟该过程? 更准确地说,如果网络形状是:[1000,300,50],那么我希望绘制一个三层的神经网络,其中分别包含1000,300和50个神经元。此外,我希望这张图片能够反映出每一时期每一层神经元的饱和程度。 我不知道怎么做。有人能告诉我一些情况吗?
-
Python 中有很多库可以用来可视化数据,比如 Pandas、Matplotlib、Seaborn 等。 Matplotlib import matplotlib.pyplot as plt import numpy as np %matplotlib inline t = np.arange(0., 5., 0.2) plt.plot(t, t, "r--", t, t**2, "bs", t
-
问题内容: 我想从pytorch模型中形象化。我该怎么做?我尝试使用,但出现错误: 问题答案: 需要一个变量(即带有的张量),而不是模型本身。 尝试:
-
问题内容: 我有一个3D-numpy数组,实际上包含大小为256x256的图像。现在,我想使用滑块一个接一个地显示这些帧。它似乎真的很慢。有更好的方法吗? 问题答案: 尝试将更新功能重写为 这样您就不必在每次更新时都重新创建所有matplotlib对象

