数据可视化工具(推荐)
有一些工具可以帮助您在几分钟内可视化所有数据。这些工具已经存在多年并且已经很成熟; 只需按照您的要求选择正确的数据可视化工具即可。
数据可视化用于与数据交互。Google,Apple,Facebook和Twitter都更好地询问他们的数据更好的问题,并通过使用数据可视化做出更好的业务决策。
以下常见的十大数据可视化工具:
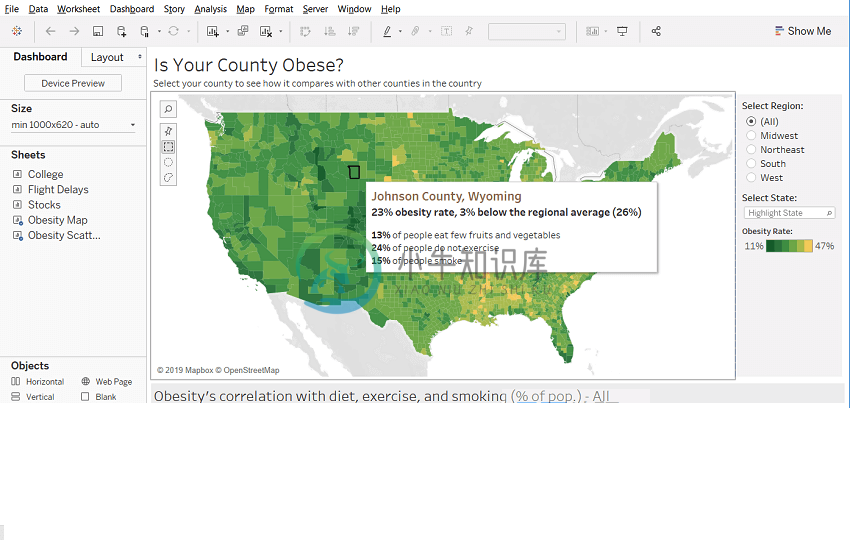
1. Tableau
Tableau是一种数据可视化工具。可以创建图形,图表,地图和许多其他图形。

tableau桌面应用程序可用于可视化分析。如果您不想在桌面上安装tableau软件,那么服务器解决方案在线和移动设备上可视化报告。
对于那些想要服务器解决方案但又不想手动设置的人来说,云托管服务也是一种选择。Tableau的客户包括巴克莱,潘多拉和Citrix。
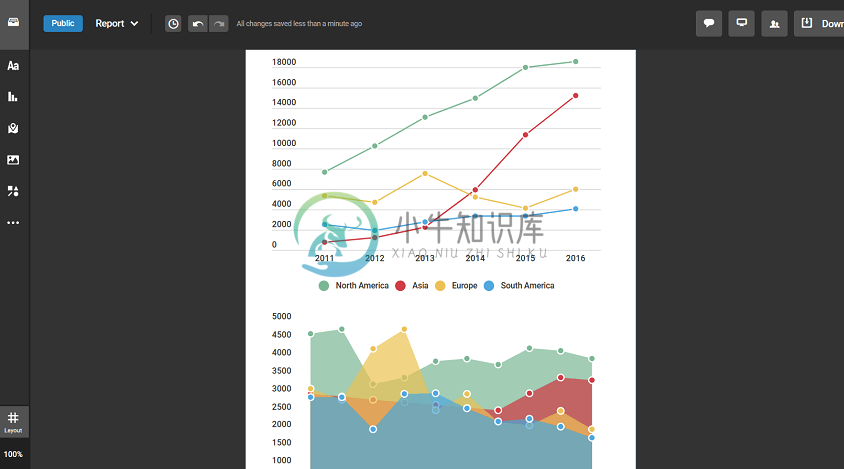
2. Infogram
Infogram也是一种数据可视化工具。它有一些简单的步骤来处理数据可视化:
- 首先,可以在众多模板中进行选择,使用地图,图表,视频和图像等其他可视化对其进行个性化设置。
- 然后就可以分享您的可视化。
- Infogram支持记者和媒体发布者的团队帐户,教育项目,公司和企业的教室帐户的品牌设计。

Infogram是图形格式的信息表示,旨在使数据在视图中易于理解。Infogram用于快速传达消息,简化大量数据集的显示,查看数据模式和关系,以及监控变量随时间的变化。
Infgraph在几乎任何公共环境中都很丰富,例如交通标志,地铁地图,标签云,乐谱和天气图等中的应用。
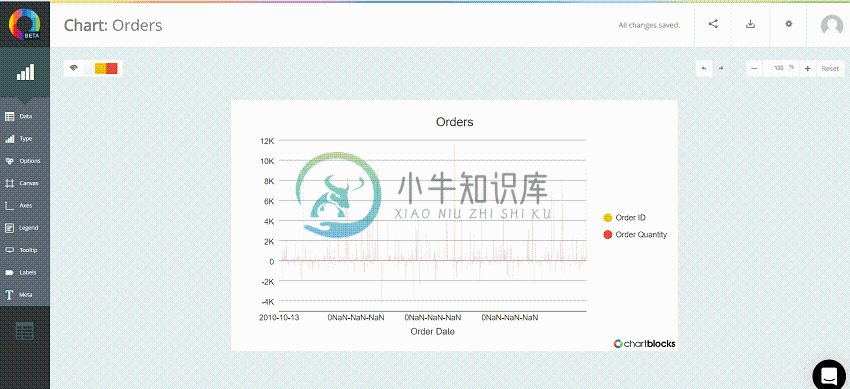
3. Chartblocks
Chartblocks是一种使用在线工具的简便方法,它不需要编码,并可以从数据库,电子表格和实时源构建可视化。

图表是使用功能强大的JavaScript库D3.js在html5中创建的。可视化功能可以响应并与任何屏幕尺寸和设备兼容。此外,您还可以在任何网页上嵌入图表,并可以在Facebook和Twitter上分享。
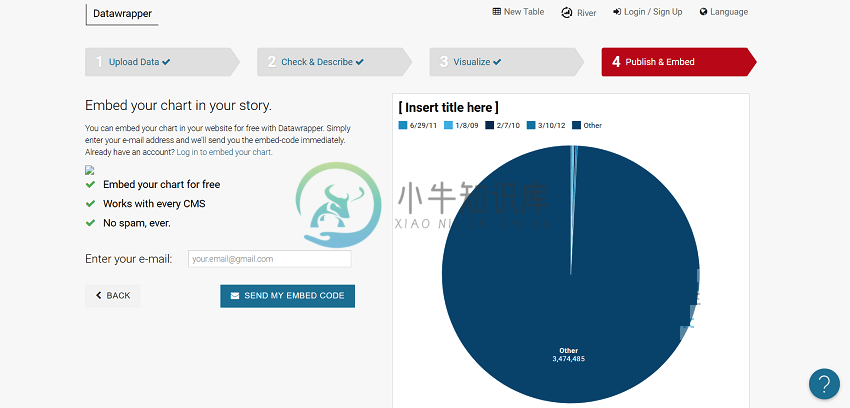
4. Datawrapper
Datawrapper直接针对出版商和记者。“华盛顿邮报”,“VOX”,“卫报”,“BuzzFeed”,“华尔街日报”和Twitter都使用了它。

Datawrapper是一种简单的可视化工具,它需要零编码。您可以上传数据并轻松创建和发布地图或图表。还可以使用自定义布局将您的可视化完美地集成到您的站点上并访问本地区域地图。
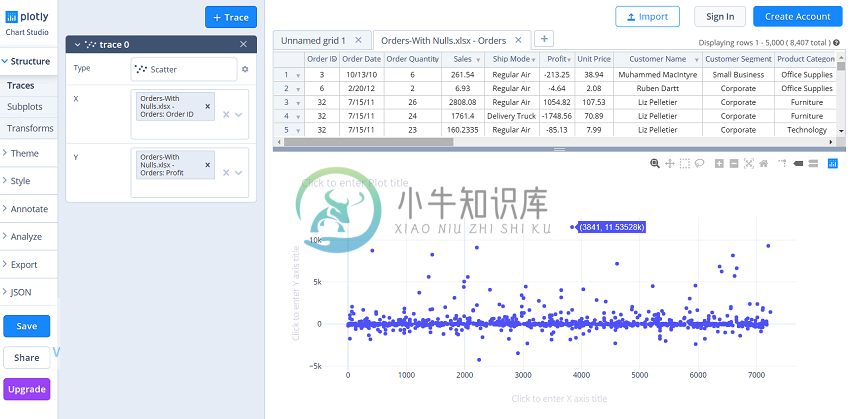
5. Plotly
Plotly将帮助您在几分钟或很短的时间内创建一个光滑和清晰的图表。它也从一个简单的电子表格开始。
谷歌以及美国空军,Goji和纽约大学等在使用Plotly。
Plotly是一个非常用户友好的可视化工具,可在几分钟内快速启动。如果您是想要破解的开发人员团队的一员,那么可以使用适用于JavaScript和Python语言的API。
6. RAW
RAW在其主页上创建电子表格和矢量图形之间缺少的链接。
数据可以来自Google文档,Microsoft Excel,Apple Numbers或简单的逗号分隔列表。
这里的关键是您可以轻松导出可视化,并让设计师使其看起来更清晰。RAW与Inkscape,Adobe Illustrator和Sketch兼容。RAW非常易于使用并且可以快速获得结果。
7. Visual.ly
Visual.ly是一种可视内容服务。它拥有专门的数据可视化服务及其令人印象深刻的产品组合,包括耐克,VISA,Twitter,福特,赫芬顿邮政和国家地理位置的都在使用它。
通过简化的在线流程,您可以找到完整的可视化外包给项目的第三方,并与在整个项目期间与您保持联系的创意团队建立联系。
Visual.ly会向您发送您正在进行的所有活动的电子邮件通知,并且它会不断向您的创意团队反馈。Visual.ly提供他们的分销网络,以便在项目完成后展示项目。
8. D3.js
D3.js是用于处理文档的最佳数据可视化库。D3.js在JavaScript上运行,它使用CSS,html和SVG。D3.js是一个开源的,它将数据驱动的转换应用于网页。它仅在数据位于JSON和XML文件中时应用。

D3.js强调Web标准为您提供了现代浏览器的全部功能,而无需将自己与单一框架联系起来,并结合了强大的可视化组件。
D3.js是一个强大的库,所以它没有预先构建的图表,只有IE9+ 支持这个库。
9. Ember Charts
Ember图表基于ember.js和D3.js框架,它使用引擎盖下的D3.js。它也适用于数据在JSON和XML文件中的情况。
它包括一个易于扩展和修改的条形图,时间序列,饼图和散点图。这些图表组件代表了我们对图表显示和交互性最佳实践的看法。
Ember Charts背后的团队也是创造Ember.js的团队。它将重点放在最佳实践和交互性上。错误处理非常优雅,在找到无关数据或损坏数据后,应用程序不会崩溃。
10. NVD3
NVD3是一个尝试构建可重用图表和组件的项目。这个项目是为了保持您的所有图表整洁和可定制。

NDV3是D3.js顶部的一个更简单的界面,并保留了所有强大的功能。
前端工程师开发NDV3,他们使用他们对图表技术的洞察力。此图表技术用于为金融行业的客户提供强大的分析。
