可视化查看器和开发工具
本节将介绍一些对于VR开发很有帮助的工具:
- A-Frame查看器(Inspector) - 这是一个所见即所得的检查工具以获得场景的不同视图并看到实体调整后的视觉效果,和浏览器的DOM检查器类似。可以在任意的A-Frame场景中用
<ctrl> + <alt> + i组合键打开。 - 运动捕捉(Motion Capture) - 这是一个记录和回放头戴设备和控制器的姿势和事件的工具。点击记录,在VR头戴内移动,使用控制器与对象交互。然后任何计算机上回放该记录,以便快速开发和测试,减少使用头戴的时间。
当我们把A-Frame和React, Preact, Redux框架结合起来使用时,下面这些工具也将很有帮助:
- React DevTools - 如果结合React或Preact使用A-Frame,我们可以使用React DevTools来检测React组件的props, state和tree。
- 热加载(Hot Loading) - 如果结合React或Preact使用A-Frame,我们可以使用热更换模块(HMR)实时修改React组件。所有的应用程序状态和内部A-Frame实体数据将被保存下来,让我们看到实时变化,即便在头戴设备上。
- Redux DevTools - 如何A-Frame结合Redux使用,我们可以使用Redux DevTools来检测应用程序状态及其变化。或者执行动作如时间穿梭,通过提交和回滚状态。
下面我们详细讲述下A-Frame查看器。
A-Frame查看器(Inspector)
A-Frame查看器是一个用来检测和修改场景元素的可视化工具。使用该工具,我们可以:
- 使用句柄和助手拖动、旋转和缩放实体
- 使用小部件(widgets)调整实体的组件及其属性
- 立即看到更改结果,而无需在代码和浏览器之间来回切换
查看器类似于浏览器的DOM查看器,但面向的是3D上下文和A-Frame。

打开查看器(Inspector)
使用<ctrl> + <alt> + i组合快捷键来打开/关闭查看器。
我们不仅可以使用查看器打开本地场景,还可以打开任何在线A-Frame场景(只要作者没有显式禁用它)。
查看Inspector README以了解更多细节。
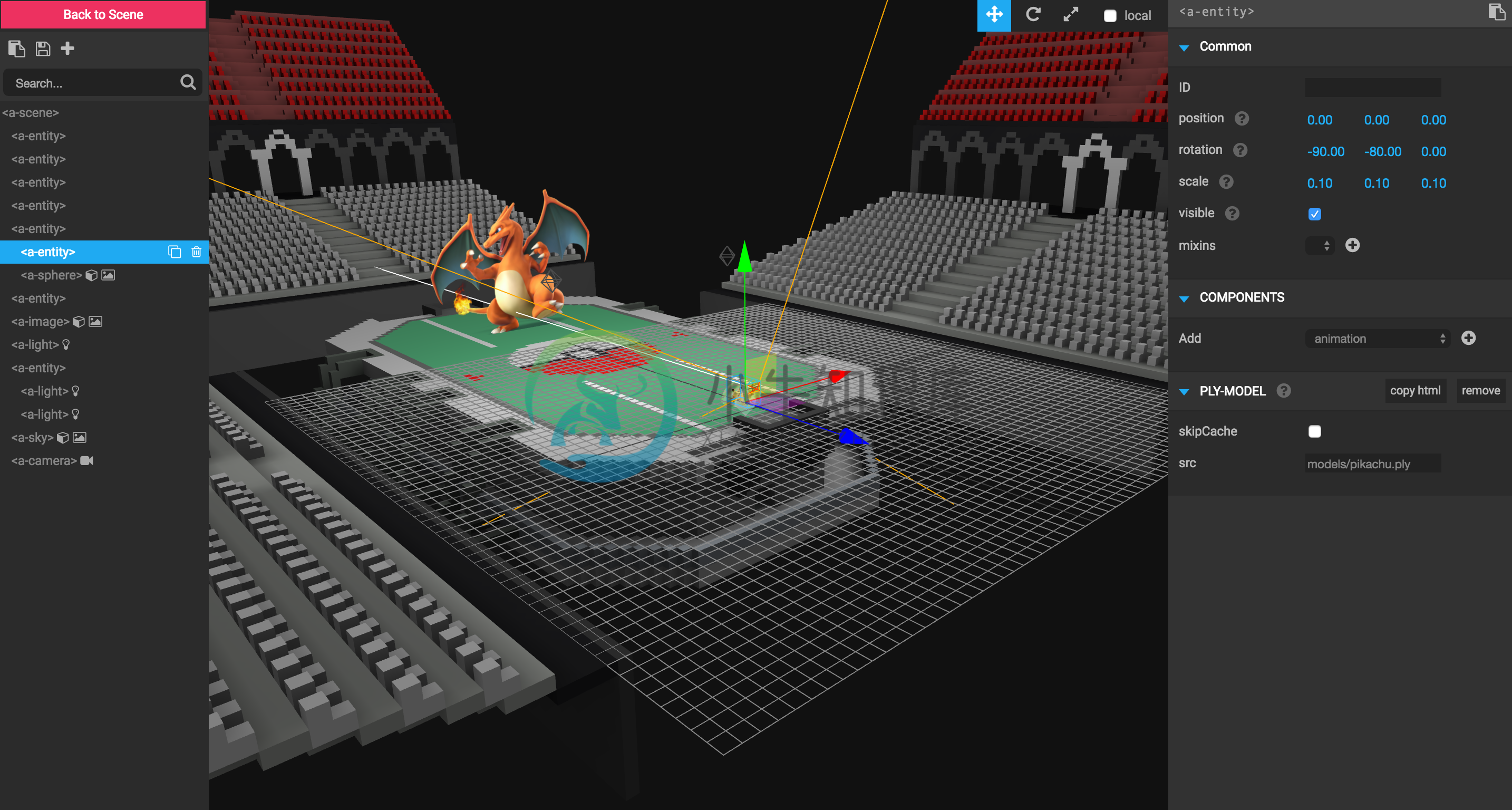
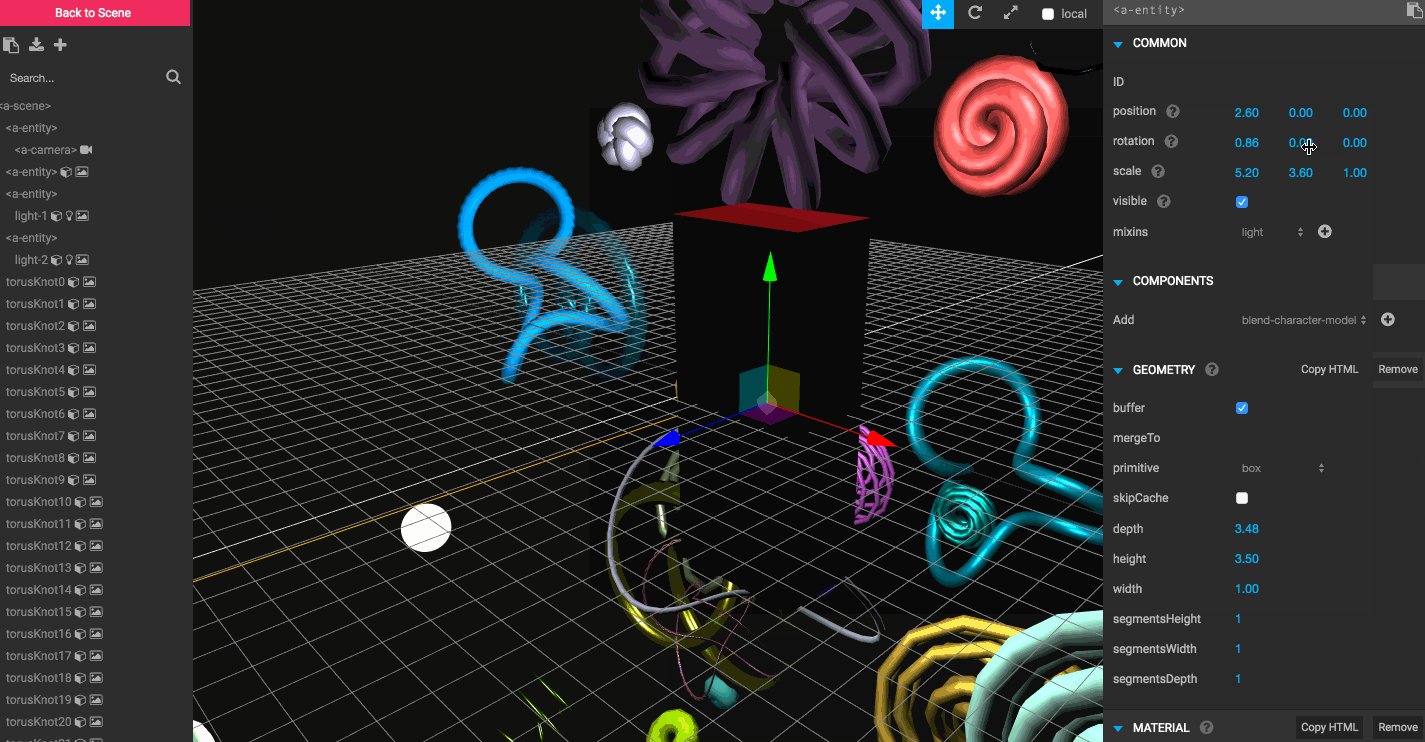
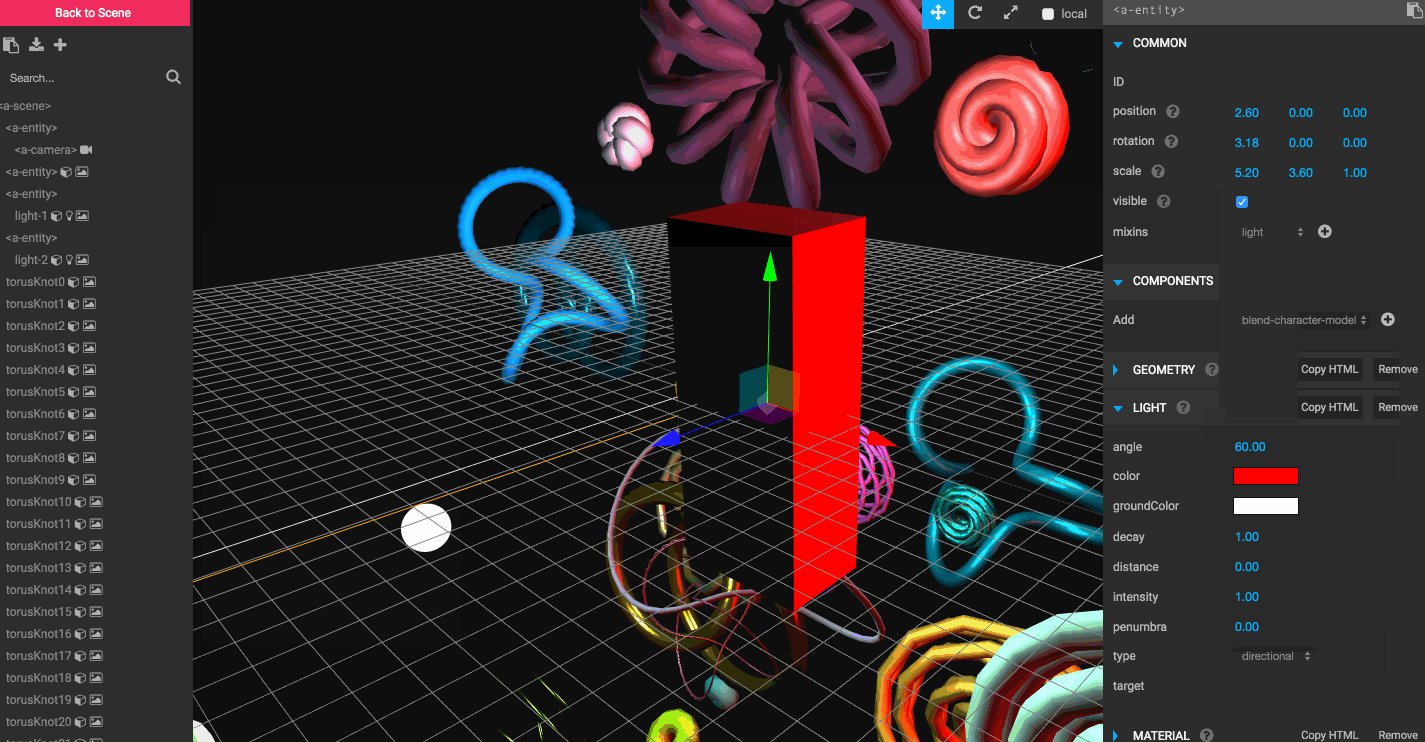
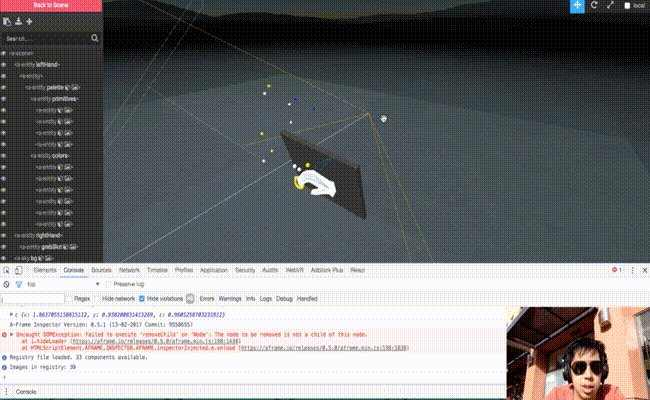
使用查看器(Inspector)
场景图(Scene Graph)
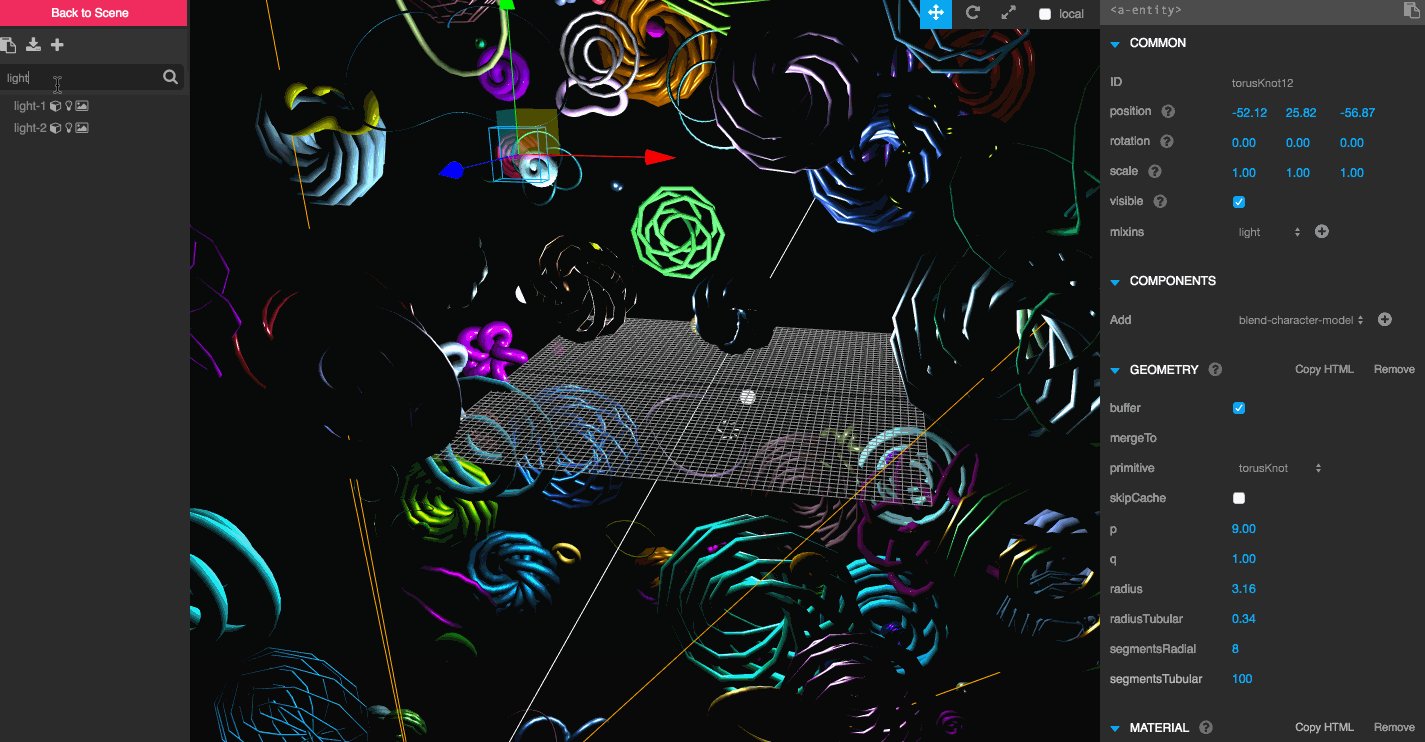
查看器的场景图是一个基于树的场景表示。我们可以使用场景图来选择、搜索、删除、克隆、添加实体或导出HTML。

场景图列出A-Frame实体而不是内部的three.js对象。给定的HTML也是场景图的一种表示方式,查看器的场景图会紧密地反映底层的HTML。实体使用其HTML ID或HTML标签名称来显示。
视口(Viewport)
Viewport从查看器的视角来显示场景。我们可以旋转、平移或缩放viewport来改变场景的视图:
- 旋转(Rotate): 按住鼠标左键(或一根手指放在触摸板上)并拖动
- 平移(Pan): 按住鼠标右键(或两根手指放在触控板上)并拖动
- 缩放(Zoom): 上下滚动(或两个手指滚动触控板)
从viewport中,我们还可以选择实体并对它们进行变换:
- 选择(Select): 左键单击一个实体,双击使得相机聚焦到它上面。
- 变换(Transform): 在视图的右上角选择一个辅助(helper)工具,拖动一个实体周围的红色/蓝色/绿色助手来变换它。

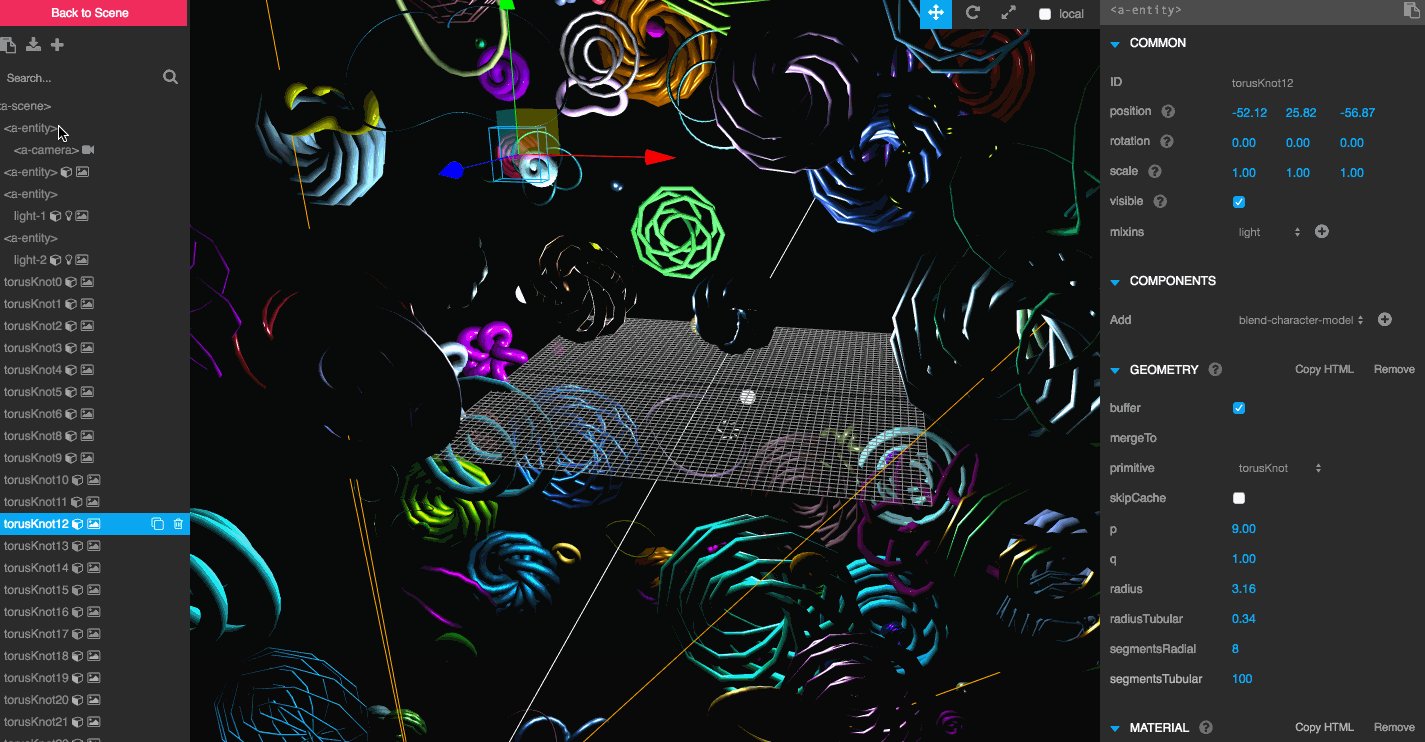
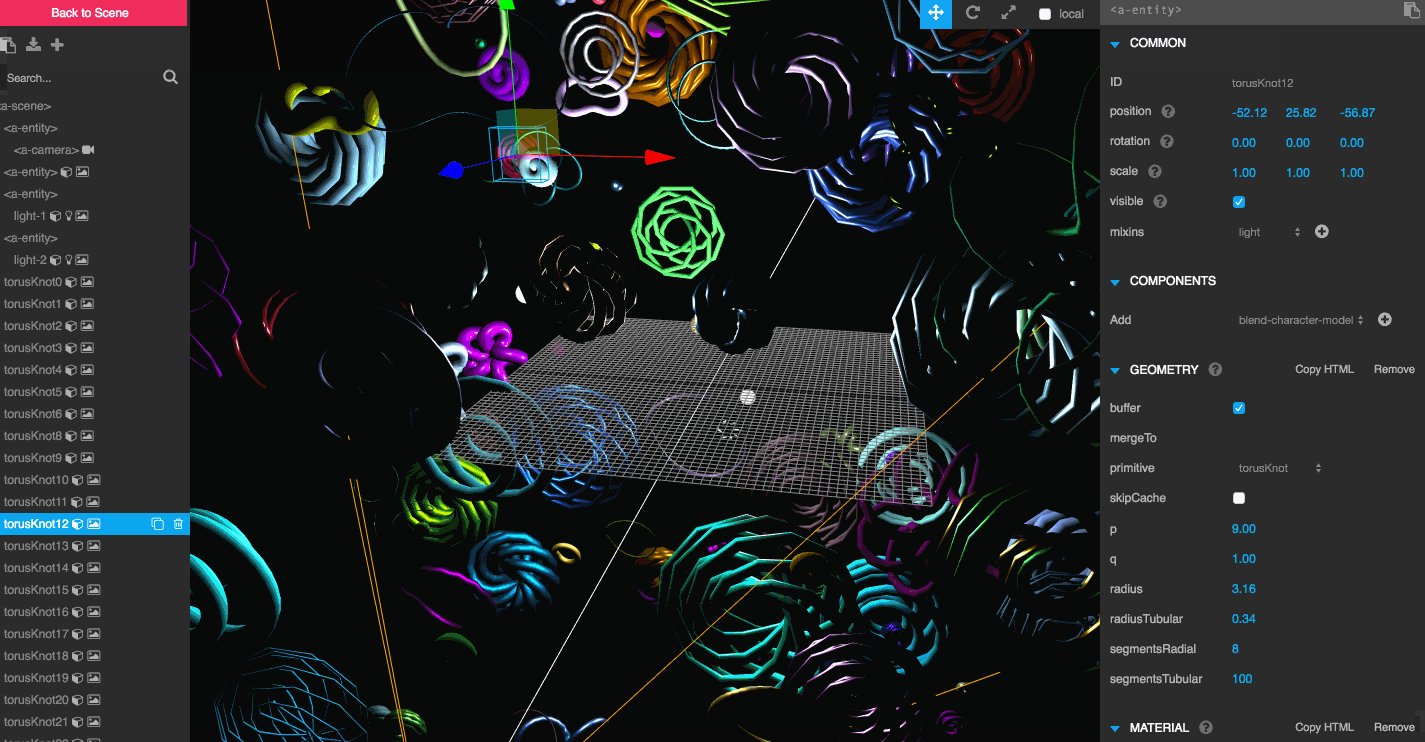
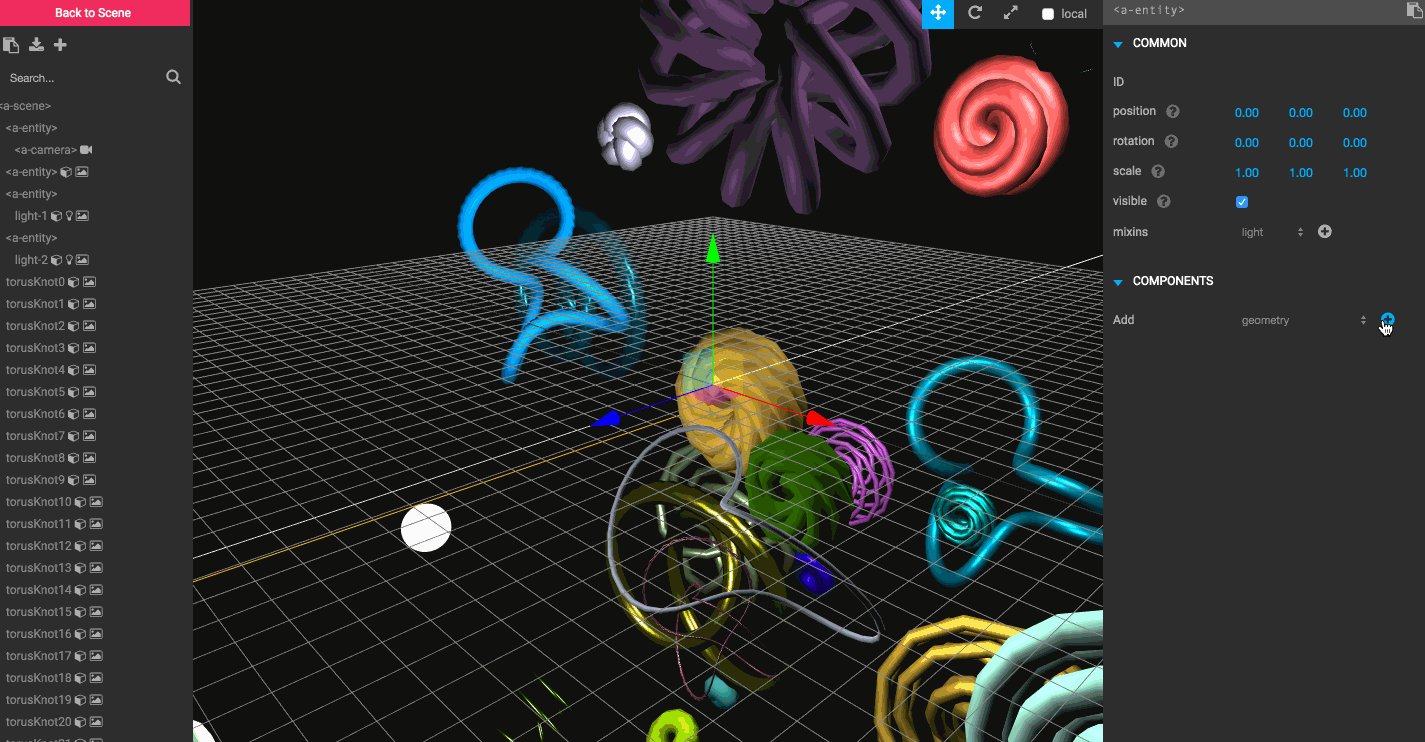
组件面板
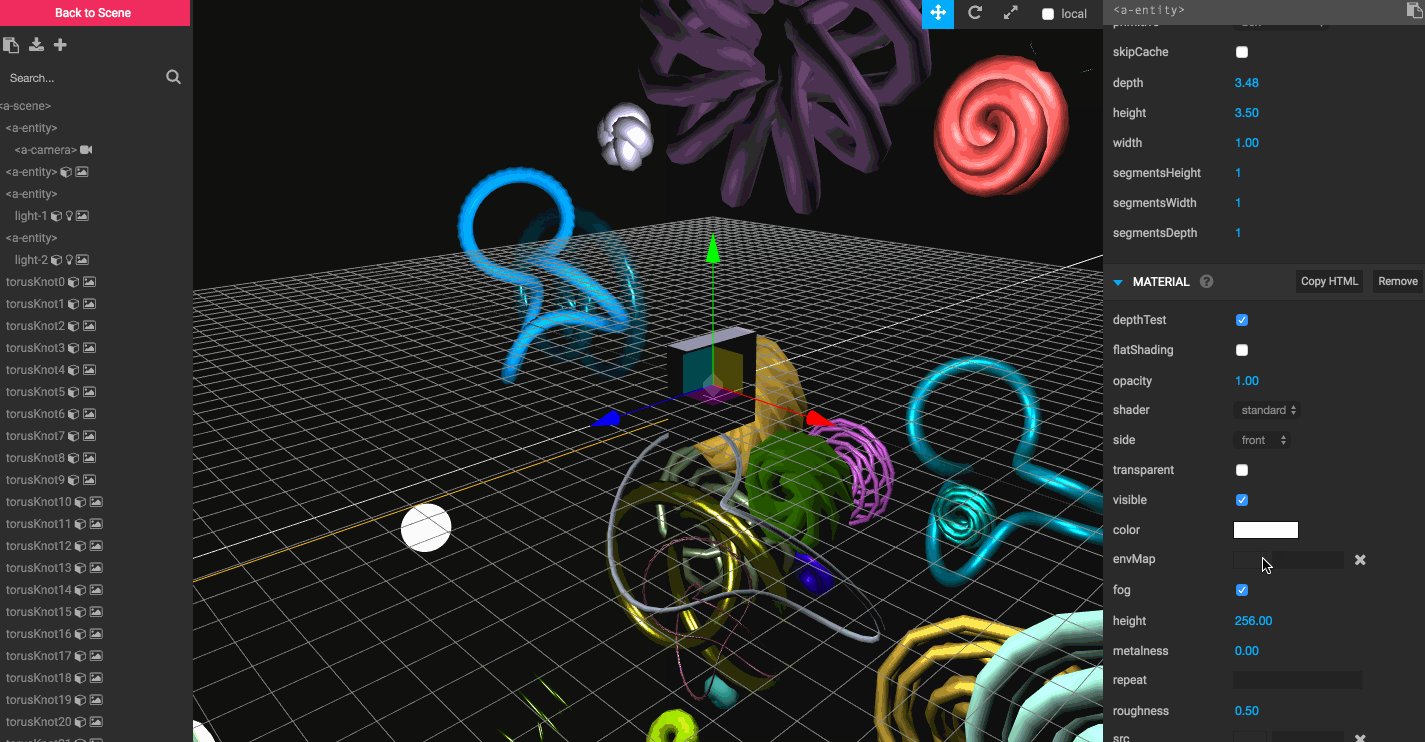
组件面板显示选定实体的组件和属性。我们可以修改通用组件的值(例如: 位置,旋转,大小),修改添加的组件,添加和删除mixins,以及添加和删除组件。
每个属性的小部件类型取决于属性类型。例如,布尔值使用复选框,数字使用滑块,颜色使用颜色选择器等。
我们可以复制单个组件的HTML输出。这样便于把修改同步到源代码。

快捷键(Shortcuts)
我们可以按h键来查看所有可用快捷键列表。
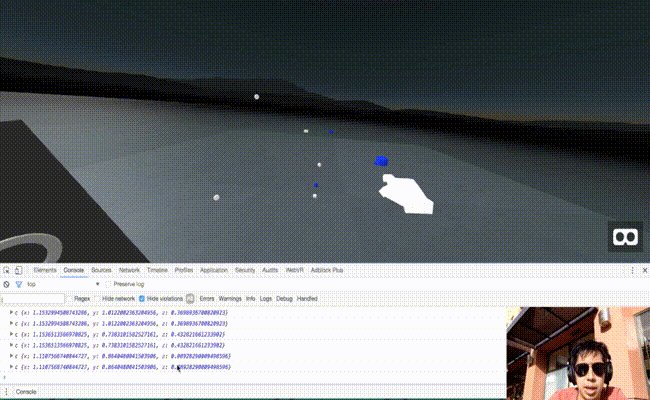
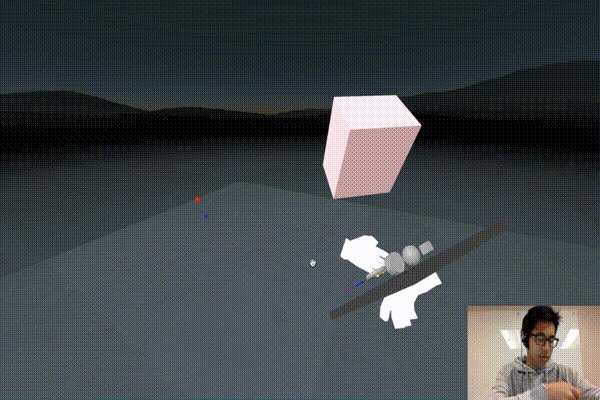
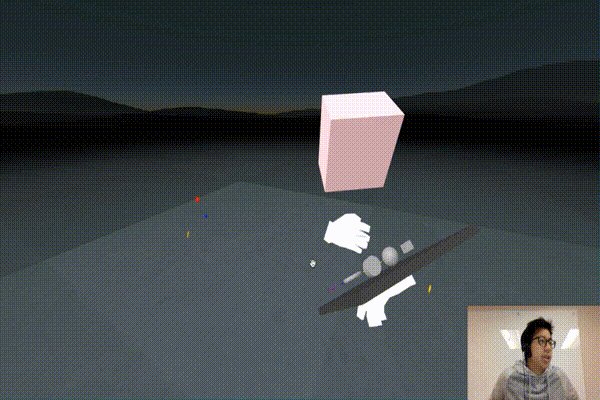
运动捕捉(Motion Capture)
空间尺度VR比较难于开发,每次代码更新,我们得:
- 打开一个网页(通常运行在一台独立的电脑中)
- 进入VR模式
- 戴上头戴设备
- 抓住控制器(通常不得不把它们重新打开)
- 用头戴设备和控制器进行我们的测试
- 脱掉头戴设备和控制器,打开浏览器开发工具。
- 如果必要的话重新启动浏览器,因为它们目前是实验性的,有不少问题。
- 重复如上步骤
通过使用A-Frame运动捕捉组件我们可以来简化加速这个开发流程。
通过运动捕捉组件,我们可以记录VR动作(例如,头戴设备和控制器的运动,控制器按钮按下),并在任何地方任何设备上重复回放那些VR动作,而不需要头戴。
用例

下面是一些VR运动捕捉用来提高VR开发效率的实际用例:
更快的测试试验: 无需戴上头戴,进入VR模式, 抓住控制器,手动操作,或重新启动浏览器。只记录一次,可以开发好几个小时。
持续开发: 每次想测试某样东西时,我们都可以先录制一遍动作,然后就可以在电脑浏览器上进行开发测试,而不是必须每次反复重新进入头戴设备和虚拟现实。我们可以添加一些
console.log语句用来输出调试信息,重构应用,或者暂停回放使用查看器(Inspector)来观测场景。自动化集成测试: 我们可以录制一组不同的回归测试用例,以供发布验证。
共享头戴设备: 开发者可以使用Vive录制一个动作,然后在电脑上开发测试,Vive留给其他开发人员使用。
录制请求: 也许我们手头上没有Vive或者Rift设备,没关系,我们可以把Web应用的链接发给同事或朋友,让他们帮忙做个录制然后发回给我们,这样我们就可以继续开发了。
错误演示: 或者说我们在一个VR Web应用程序中发现了一个bug想把它演示给别人看。录制并发送给他们调试。无需复制错误步骤,都在记录中!
- 自动化单元测试: 我们可以使用单元测试框架诸如“Karma”和“Mocha”来回放记录并做出断言。例如,触摸一个盒子并检查它是否改变颜色。比如这个:A-Frame Machinima测试
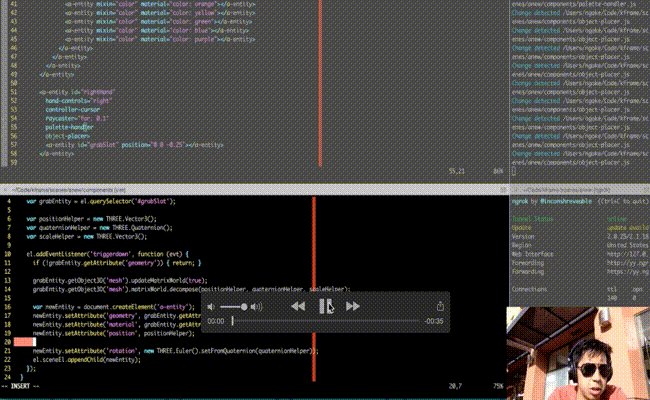
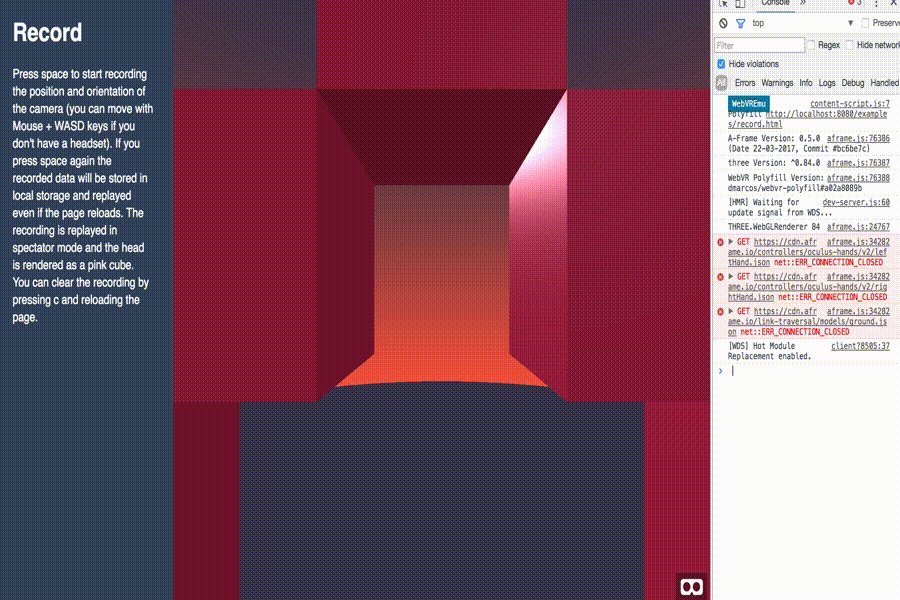
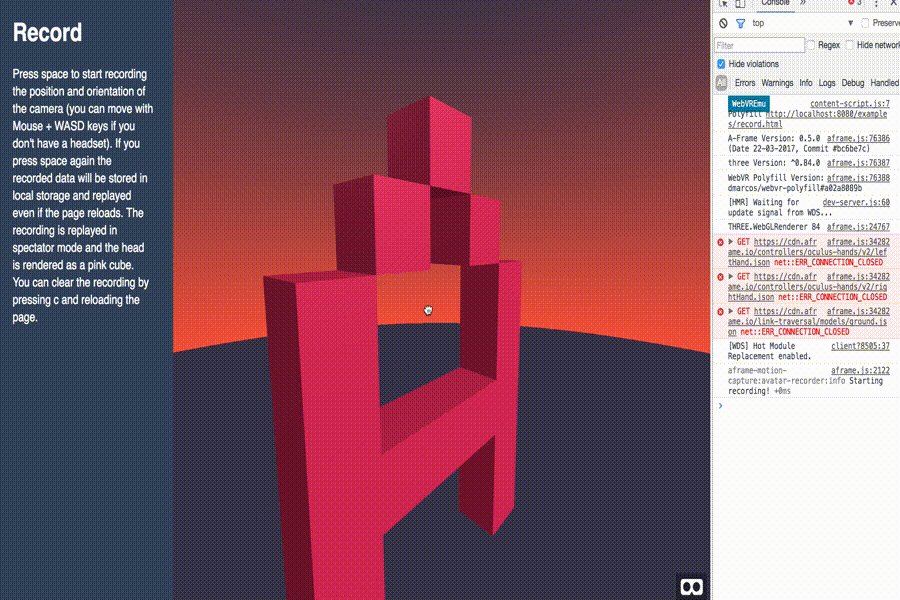
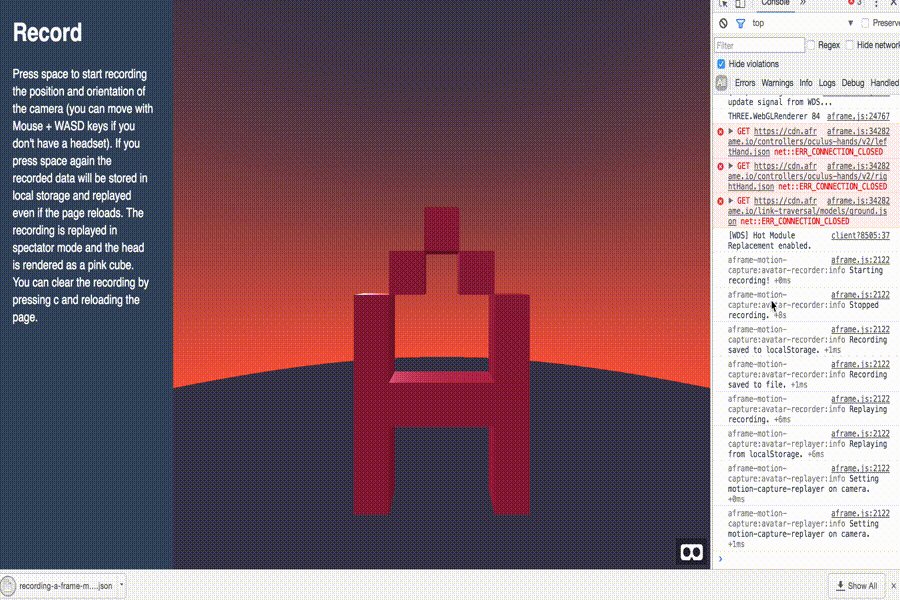
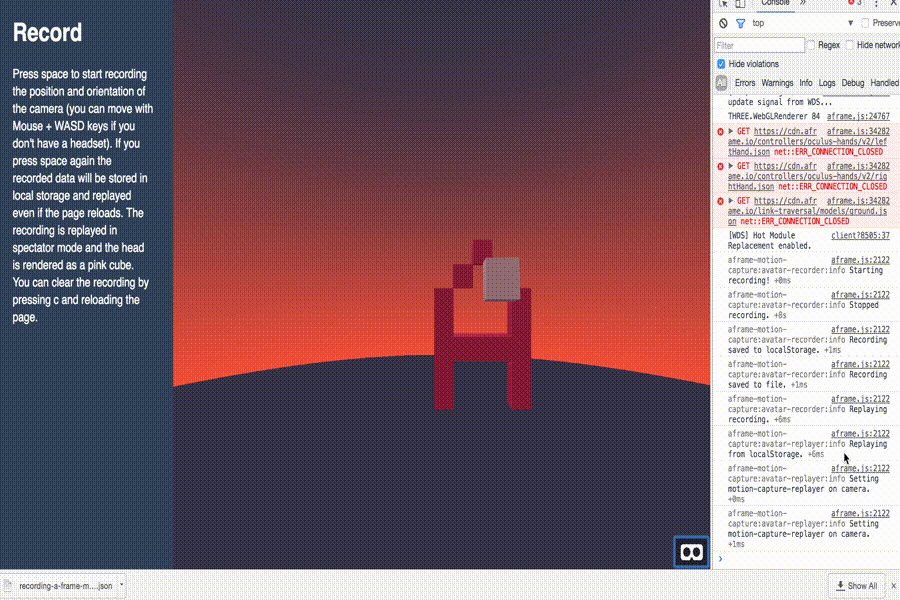
如何记录(record)
阅读运动捕捉文档以了解更多信息。下面是设置录制的具体步骤:
- 将运动捕捉组件JS脚本引入到HTML文件中(e.g.,
<script src="https://unpkg.com/aframe-motion-capture-components/dist/aframe-motion-capture-components.min.js">) - 添加
avatar-recorder组件到场景中(也就是,<a-scene avatar-recorder>) - 进入VR模式
- 按
<space>键来开始录制 - 录制移动和动作
- 按
<space>键来停止录制 - 保存录制的JSON文件或者按
u上传来获得一个共享的短url。
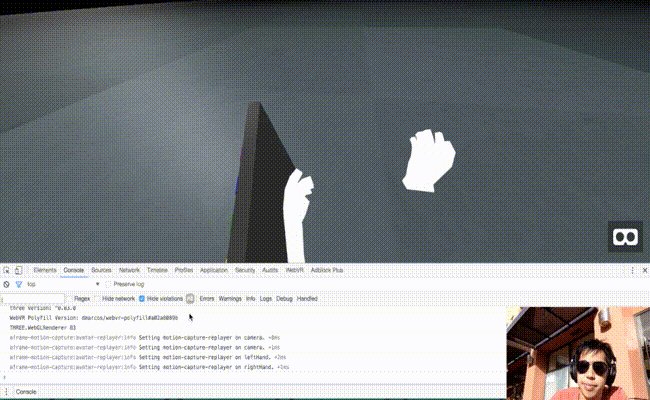
现在我们可以回放记录了。我们可以在桌面系统上使用WASD和鼠标拖动来控制相机记录。请访问录制示例, 打开浏览器控制台获取反馈,并按下<space>来启动或停止记录。

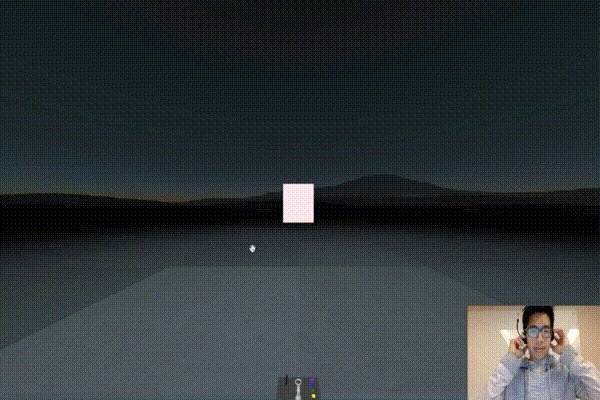
如何回放
默认情况下,记录也会被保存在本地存储(localStorage)中并从中读取回放。如果我们想用在其他地方,方法如下(假设我们已经包含了上面的脚本):
- 将录制文件放在Web页面可访问的地方(例如,在项目目录中或上传到某些开放的资源网站上)
- 添加
avatar-replayer组件到场景中(也就是,<a-scene avatar-replayer>) - 把
?avatar-recording=path/to/recording.json添加到上述URL后面,或者设置<a-scene avatar-replayer="src: path/to/recording.json>
然后我们可以在没有头戴设备的情况下在任何设备任何地方播放该记录。在笔记本电脑上,我们可以侦听记录中发出的控制器事件并编写事件处理程序。
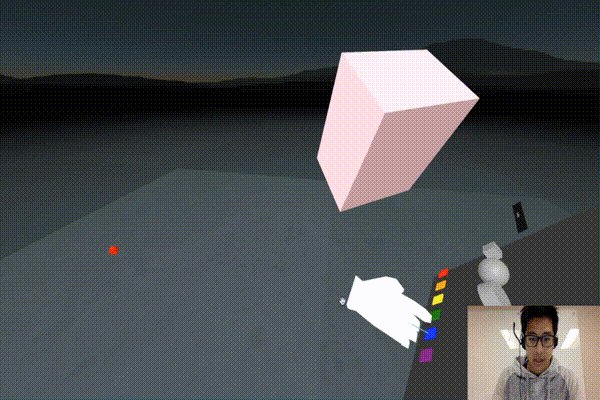
观众模式(Spectator Mode)
A-Frame运动捕捉组件有一个旁观者模式功能,可以从avatar-replayer组件来启用:
<a-scene avatar-replayer="spectatorMode: true"> |
这让我们可以从第三人称视角来查看记录。有时候从第一人称视角看不清发生了什么:视角一直晃动,手会遮挡摄像头,动作会发生在屏幕之外,相机移动时很难聚焦。观众模式让我们自由的在场景周围中移动,以任何角度观看或集中在任何领域。

基于A-Frame的GUI工具
人们在A-Frame上建立了一些GUI开发工具来简化内容创建。
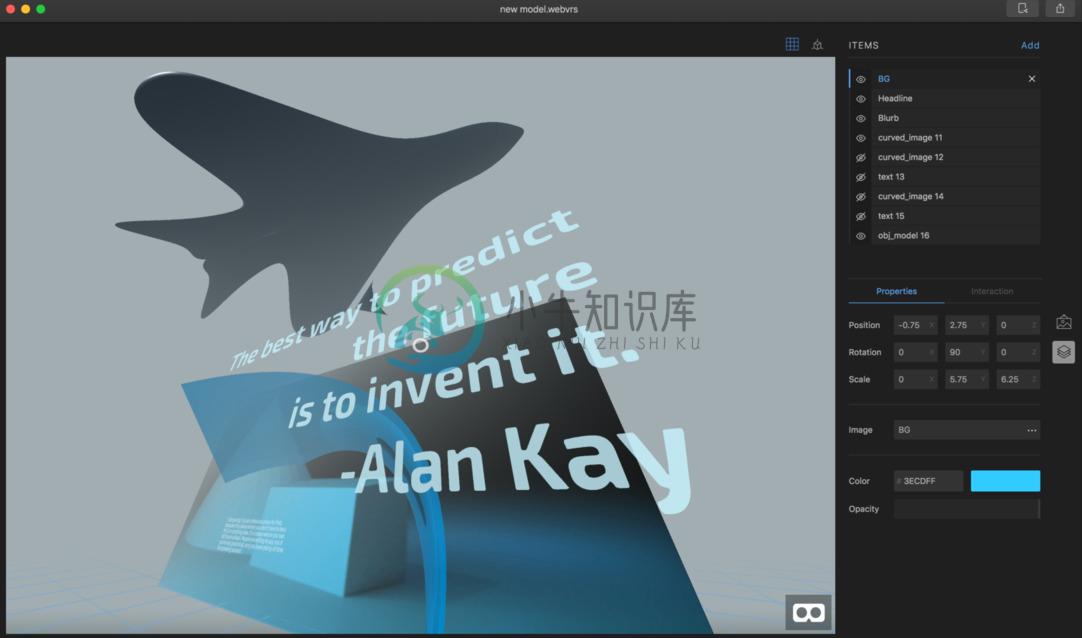
WebVR Studio
“为VR而生的新设计工具。无论是想构建VR交互原型还是创建完全身临其境的体验,Web Studio将帮助您达到目的。为手机和桌面浏览器设计令人印象深刻的VR场景。”

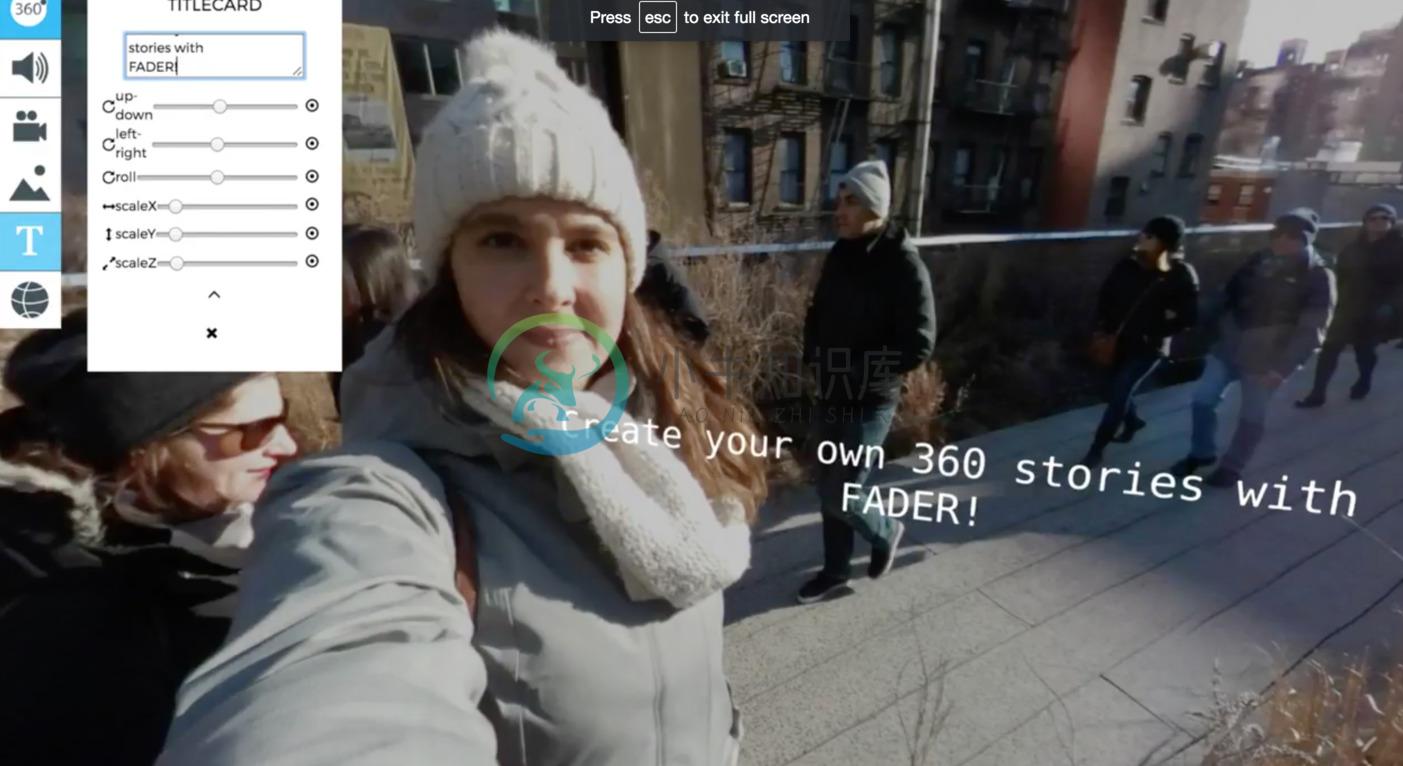
Fader
“创建你自己的虚拟现实故事。Fader允许你创建和发布虚拟现实故事。在你的360°球体上添加多层信息。设计场景并讲述你的故事。简单,快速,基于Web!”

跨设备开发
随着VR的发展,在多台机器上开发是很常见的。例如,在笔记本电脑上开发并在VR桌面系统上测试。下面的工具有助于这个过程:
Synergy

Synergy让我们在多台计算机之间共享一个鼠标和键盘。该工具是收费的。
运动捕捉
上面描述了动作捕捉,需要重申的是,动作捕捉将大大有助于跨设备开发。VR记录可以共享而在其他电脑上播放。在使用<space>键录制了一段动作捕捉后,按u键可以上传记录数据并获得一个访问URL,我们可以通过file.io来传输记录文件。

