简介
什么是 A-Frame?
 -Frame 是一个用来构建虚拟现实(VR)应用的网页开发框架。由WebVR的发起人Mozilla VR 团队所开发,是当下用来开发WebVR内容主流技术方案。WebVR是一个完全开源的项目,已成长为领先的VR社区。
-Frame 是一个用来构建虚拟现实(VR)应用的网页开发框架。由WebVR的发起人Mozilla VR 团队所开发,是当下用来开发WebVR内容主流技术方案。WebVR是一个完全开源的项目,已成长为领先的VR社区。
A-Frame基于HTML,容易上手。但是A-Frame不仅仅是一个3D场景渲染引擎或者一个标记语言。其核心思想是基于Three.js来提供一个声明式、可扩展以及组件化的编程结构。
A-Frame支持主流VR头显如Vive, Rift, Daydream, GearVR,Cardboard, 甚至可被用于增强现实(AR)。虽然A-Frame支持全谱,A-Frame的目标是定义具有位置跟踪和操控的完全身临其境和交互式VR体验,超出基本的360° 内容呈现。Mozilla VR团队正在使用A-Frame构建虚拟实境(Metaverse)项目的基础。
Metaverse 由 meta 和 verse 组成,meta 表示超越,verse 表示现实世界,合起来就寓意超现实,技术上是VR、AR和移动互联网的融合。





开始使用
A-Frame 的开发方式其实就是使用普通的HTML文件,而无需安装任何插件。使用Sublime Text离线工具来编写代码然后自行发布到网上。如果是使用前者,我们需要在第三方库中选择A-Frame 1.1.0,在线开发工具会自动帮您在代码中引入A-Frame框架;如果是后者,我们需要在HTML代码的元素中手动引入A-Frame框架,形式如下:
<html>
<head>
<script src="https://aframe.io/releases/1.1.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>特性
 简化VR制作: 只需要引入
简化VR制作: 只需要引入 <script> 标签 和 <a-scene>.
A-Frame 将自动生成3D渲染的样板代码,VR相关设置和缺省的交互控制。不需要安装任何东西也无需编译构建。
 声明式HTML: HTML很容易阅读,理解和
声明式HTML: HTML很容易阅读,理解和
复制粘贴。基于HTML,A-Frame使得每个人都可以轻松访问:
网站开发者,虚拟现实爱好者,艺术家,设计师,教育家,制造商以及孩子们.
 跨平台VR: 构建能兼容主流头显设备的VR应用程序,如HTC Vive,
跨平台VR: 构建能兼容主流头显设备的VR应用程序,如HTC Vive,
Rift, Daydream, GearVR, 和 谷歌Cardboard,乃至在普通电脑和手机上运行。
 实体-组件架构: A-Frame 基于强大的
实体-组件架构: A-Frame 基于强大的
three.js 框架, 同时提供声明式、组件化、可复用的
实体组件(entity-component)结构。HTML只是冰山的一角,
开发者可以自由的使用JavaScript、DOM API,Three.js,WebVR,和
WebGL。
 高性能: A-Frame 从底层对WebVR做了优化,尽管A-Frame使用DOM,但其元素并不接触浏览器的布局引擎。3D
高性能: A-Frame 从底层对WebVR做了优化,尽管A-Frame使用DOM,但其元素并不接触浏览器的布局引擎。3D
对象的更新全部在低开销内存中通过单个 requestAnimationFrame 来调用,甚至能够像本地应用一样来运行 (90+ FPS)。
 工具无关性: 由于是构建在HTML之上,所以 A-Frame 和大多数开发库、框架和工具如
工具无关性: 由于是构建在HTML之上,所以 A-Frame 和大多数开发库、框架和工具如
React, Preact, Vue.js, Angular, d3.js, Ember.js, jQuery 兼容。
 可视化检测工具: A-Frame 提供一个便捷的内置3D可视化检测工具。打开任意的A-Frame场景,敲击
可视化检测工具: A-Frame 提供一个便捷的内置3D可视化检测工具。打开任意的A-Frame场景,敲击 <ctrl> + <alt> + i 组合键,将切换到3D元素检测模式。

 注册表: 采用开发者发布的强大组件并直接在HTML文档中使用,和Unity的资源商店类似,A-Frame Registry 收集并组织这些资源以便开发者发现和复用。
注册表: 采用开发者发布的强大组件并直接在HTML文档中使用,和Unity的资源商店类似,A-Frame Registry 收集并组织这些资源以便开发者发现和复用。
 组件: A-Frame底层运行着核心组件如几何模型(geometries), 材料(materials), 光线(lights), 动画(animations), 模式(models), 光线投射(raycasters), 阴影(shadows),定位音频(positional audio), 文本(text), 和 Vive / Touch / Daydream / GearVR / Cardboard 控制。还有更多社区贡献的组件如:粒子系统 particle systems,物理系统 physics,多人模式 multiuser, 海洋oceans, 山脉mountains, 语音识别 speech recognition, 运动捕捉motion capture,瞬移teleportation,人手 super hands, 以及增强现实augmented reality。
组件: A-Frame底层运行着核心组件如几何模型(geometries), 材料(materials), 光线(lights), 动画(animations), 模式(models), 光线投射(raycasters), 阴影(shadows),定位音频(positional audio), 文本(text), 和 Vive / Touch / Daydream / GearVR / Cardboard 控制。还有更多社区贡献的组件如:粒子系统 particle systems,物理系统 physics,多人模式 multiuser, 海洋oceans, 山脉mountains, 语音识别 speech recognition, 运动捕捉motion capture,瞬移teleportation,人手 super hands, 以及增强现实augmented reality。
在开始之前,可以先看看别人已经做了什么:
Weekly Blog 和 awesome-aframe。A-Frame 的用户包括华盛顿邮报、国际特赦组织、谷歌创新实验室、Al Jazeera,NPR,Shopify,iStaging 和 IDEO。
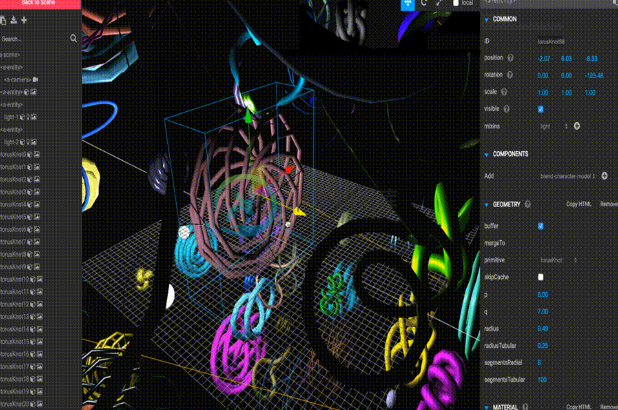
如果您不想编写代码,也可以试试的网页3D编辑器 Stone 工具。
和 A-Frame 相比,Stone 工具有两个显著优势,一个是提供了简洁的用户界面,可以通过所见即所得的方式完成 3D 场景构建操作;另外一个是 Stone更适合构建大型应用,因为 Stone 采用了非 DOM 绑定的底层架构设计,这和 A-Frame 不同。

