文本(text)
文本组件呈现带符号距离字段(SDF)字体文本。

简介
请注意,在3D中渲染文本是困难的。在2d web开发中,文本是最基本的东西,因为浏览器的渲染器和布局引擎处理一切。而浏览器目前尚未对3d环境中的文本提供这么强大的内在支持。在A-Frame中呈现文本还有其他几种不同的方法,包括:
默认情况下,我们选择了基于SDF的文本作为核心组件,因为相对良好的性能和清晰度。此组件使用 mattdesl的three-bmfont-text库
例子
下面是一个基本的文本示例。
<a-entity text="value: Hello World;"></a-entity> |
请参见更多示例以查看对齐、定位、基线、缩放和自动调整大小的配置。
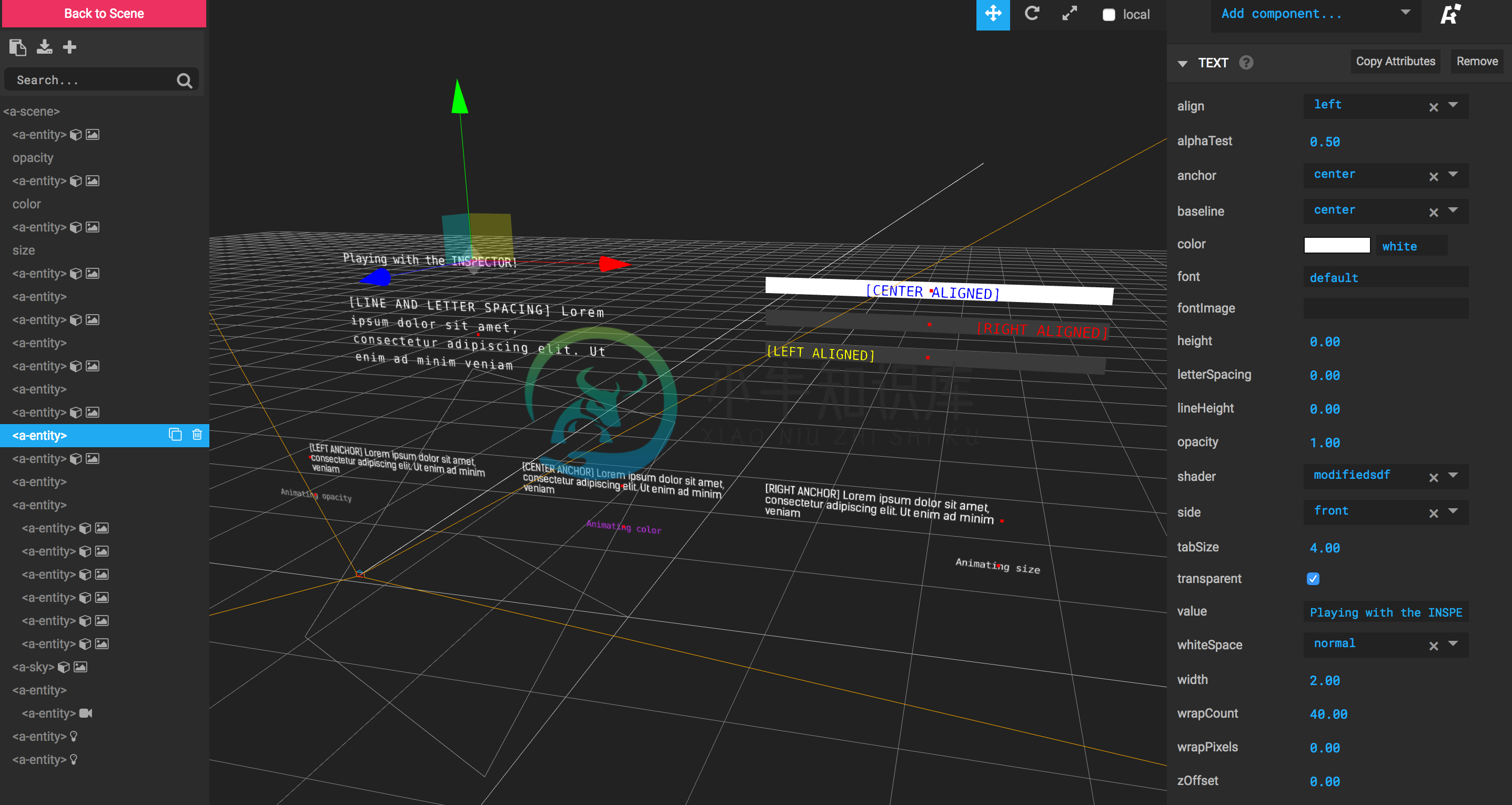
打开这些示例场景中的任何一个,点击<ctrl> + <alt> + i打开检查器(Inspector),试试所有可能的配置取值,查看效果!

属性
| 属性 | 描述 | 缺省值 | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
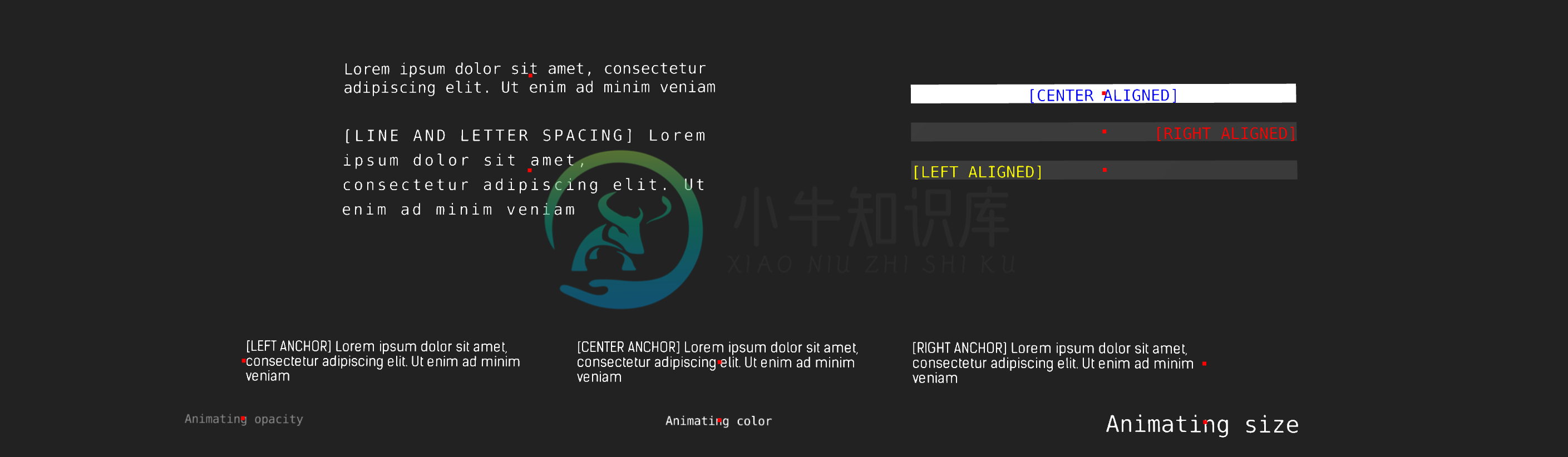
| align | 多行文本对齐(左、中、右)。 | left | |||||||||||||||||||||||||||
| alphaTest | 如果alpha小于此值,则放弃文本像素。 | 0.5 | |||||||||||||||||||||||||||
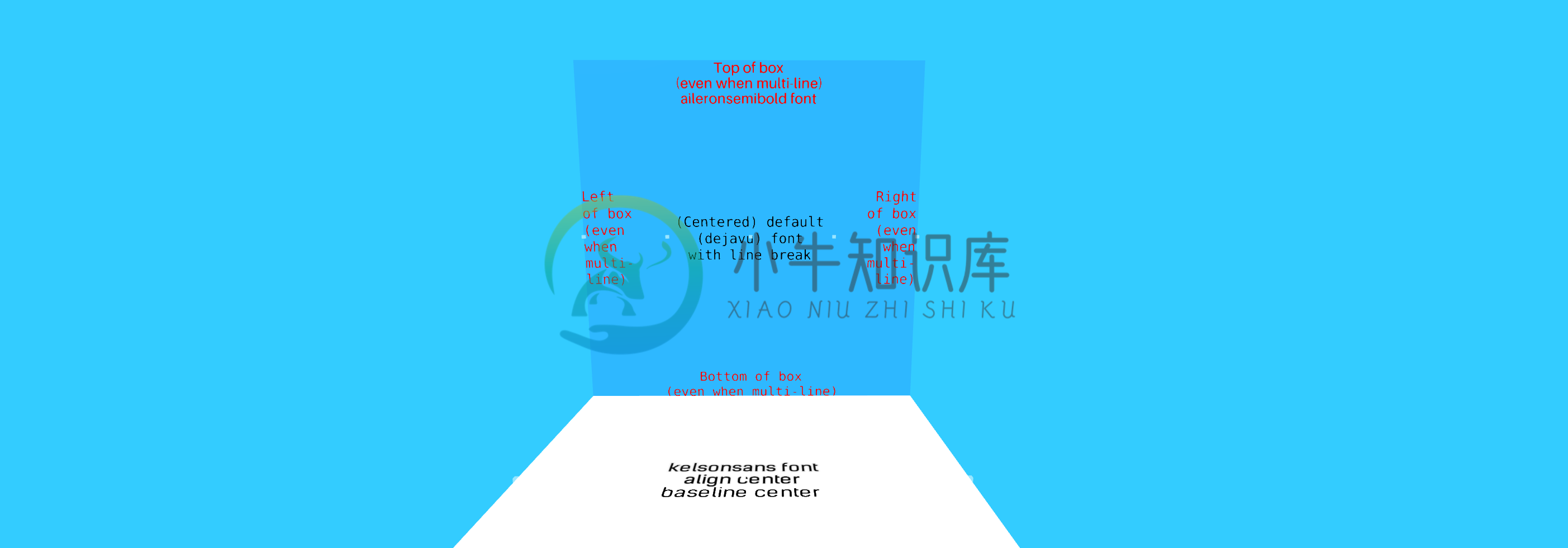
| anchor | 水平定位(左、中、右、对齐)。 | center | |||||||||||||||||||||||||||
| baseline | 垂直定位(顶部、中心、底部)。 | center | |||||||||||||||||||||||||||
| color | 文本颜色。 | white | |||||||||||||||||||||||||||
| font | 要呈现文本的字体,可以是字体(Fonts) 我们可以指定不同的字体,尽管这个过程不像Web字体那么简单。文本组件默认为 Stock字体从A-Frame的内置字体中进行选择。这些字体将从CDN加载。如果希望应用程序脱机工作得更好,请在本地下载这些字体并通过URL指向它们。
自定义字体不同的字体可以使用
如果没有指定, 生成SDF字体基于stock字体,我们可以使用Hiero生成SDF字体,这是一个位图字体打包工具。参见指南。 我们也可以使用基于Web的MSDF工具来生成MSDF字体,或者使用命令行工具msdfgen 或 msdf-bmfont。 Non-ASCII字符要使用非ascii字符,需要创建自己的自定义字体。最简单的方法是使用基于Web的MSDF。选择所需的字符集并生成自己的自定义msdf字体zip文件。 下载自定义msdf字体zip文件后,将其解压缩并重命名 最后,应该使用
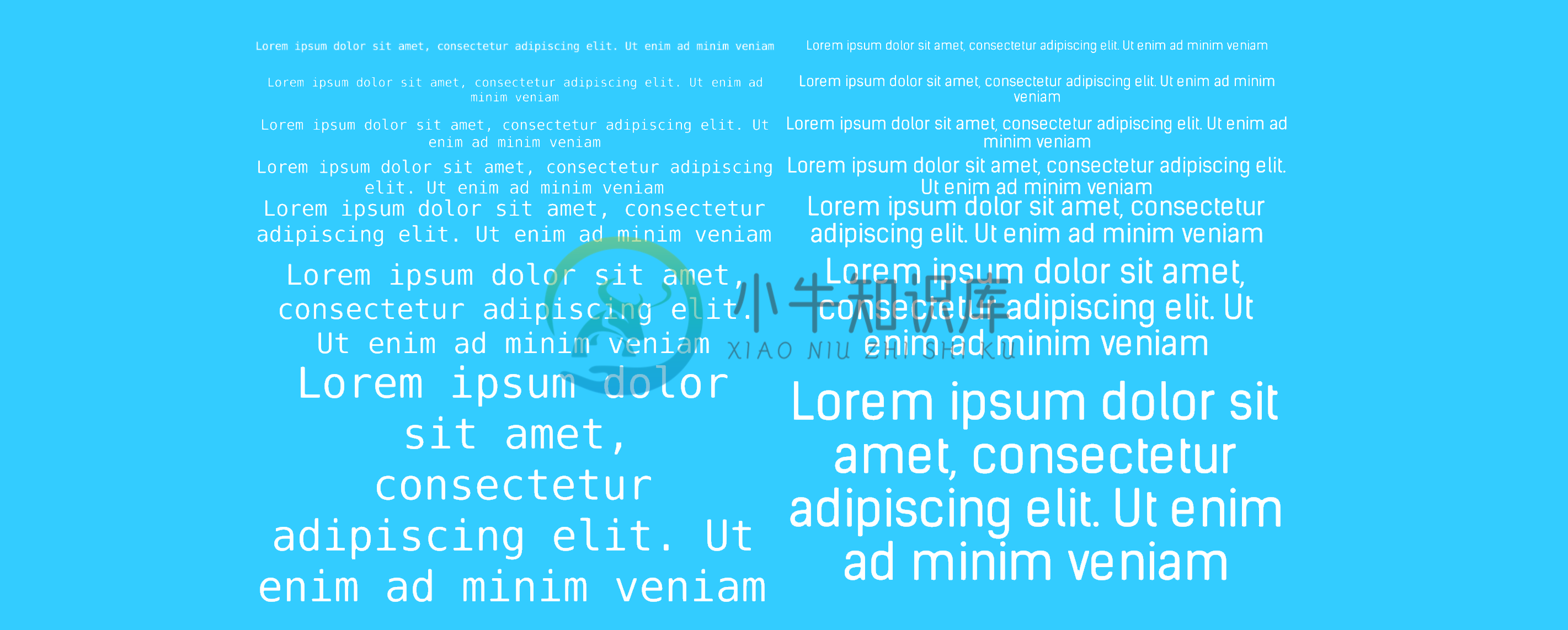
尺寸(Sizing)要更改文本大小,我们可以:
文本可以通过指定A-Frame单元的宽度进行换行。 如果我们需要定制布局或者需要知道文本的边界,文本的输出长度可以动态地预先计算,比如:
自动缩放(Auto-Scaling)当文本和几何体一起匹配使用,对于一些二维友好的几何体(如,
缩放文本以适应几何体要使文本组件的
缩放几何体以适应文本要使几何图形与文本自动缩放,请设置几何体组件的
注意,如果
限制文本组件没有利用 SDF字体渲染倾向于生成平滑的锐边。 生成的文本不适用于raycaster交叉测试。对于光线投射器或光标检测,可以将几何体组件与文本组件一起使用。 更多阅读下面是一些文本渲染相关的背景阅读链接: |