3D 模型
A-Frame提供了加载glTF, OBJ, COLLADA模型的组件。我们推荐尽可能使用glTF,因为glTF被采纳为通过web传输3d模型的标准。我们可以编写任何three.js支持的文件格式的加载组件:three.js loader。我们也可以在社区中尝试查找组件,找到用来处理其他的格式(比如,PLY, FBX, JSON)的现成组件。
纯文本文件格式的模型包含顶点,UVs,纹理、材质和动画数据。它们还带有纹理图像的路径信息以及相应的图像文件。three. js加载器解析这些文件并渲染为场景中的网孔对象。A-Frame模型(model)组件封装了这些three.js的加载器(loader)。
模型动画
我们可以使用animation-mixer 组件来播放模型内置的动画。动画通常通过建模工具构建在模型中或者通过应用层来制作,而不是由A-Frame这个框架层级来提供。这个动画混合器(animation-mixer)组件以后可能会合并到A-Frame框架中。
有关创建动画的素材,请参见:
- Blender Tutorial - Creating and Editing Actions for Re-use in Animations and Games
- Workflow: Animation from Blender to three.js by Arturo Paracuellos
到哪里找模型
查找3D模型的地方包括:
如何创建模型
创建模型的工具包括:
发布模型
您可以把模型发布在3D模型频道中。
常见问题
看不到模型
这可能有2个原因,一个是程序错误,请检查console输出。还有就是模型的缩放比例不合适,太小(看不见)或太大(相机在模型里面了),你可以尝试调整模型比例。
<a-entity gltf-model="#tree" scale="0.01 0.01 0.01"></a-entity> |
如果上面的代码不工作,按下ctrl + alt + i打开Inspector,并缩放来检查模型是否在那儿。
看不到纹理
这通常是因为纹理图像路径不对引起的,工具导出时可能会使用绝对路径,而这在web服务器上不工作:
- 用普通的文本编辑器打开模型文件(如果是OBJ,则打开相应的.mtl文件)
- 查找纹理名称(比如,
texture.jpg) - 将路径设置为相对的,而不是绝对的。
没有动画
animation-mixer组件,作为aframe-extras的一部分,提供播放three.js(.json)和glTF(.gltf)模型动画的控制功能。
模型歪曲了
模型的一个常见问题是法线方向不正确。如果你的几何体上有一些透明面或者有洞,你就会知道法线有问题。
- 导入模型到Blender中
- 在属性面板的shading部分打开背面剔除(backface culling) (按
n键),以更好地了解哪些面是不正确的 - 选择一个对象
- 进入编辑模式(按
<tab>键) - 按A选择所有面
- 按
<ctrl> + n来使得所有法线一致。如果看起来和你想要的相反,通过工具栏(按t键)来翻转它。
模型性能
我们可能注意到,当我们导入一个大文件或复杂模型时,浏览器将出现卡顿乃至不能加载。面向高保真渲染器设计的复杂模型并不适合实时应用。不过,我们还是可以采取一些措施,来在保持外观的同时获取更好的性能。
性能测试
要了解我们的场景性能如何,可以启用stats组件:
<a-scene stats> |
测试我们的场景,同时关注stats帧频数据,最好在不同的硬件上进行测试。桌面电脑肯定比智能手机要表现得更好。如果我们注意到没有达到60fps,尝试删除场景中的不同元素直到我们找到根源。如果导致性能问题的实体是一个三维模型,我们可以尝试用下面的方法来优化它。
优化复杂模型
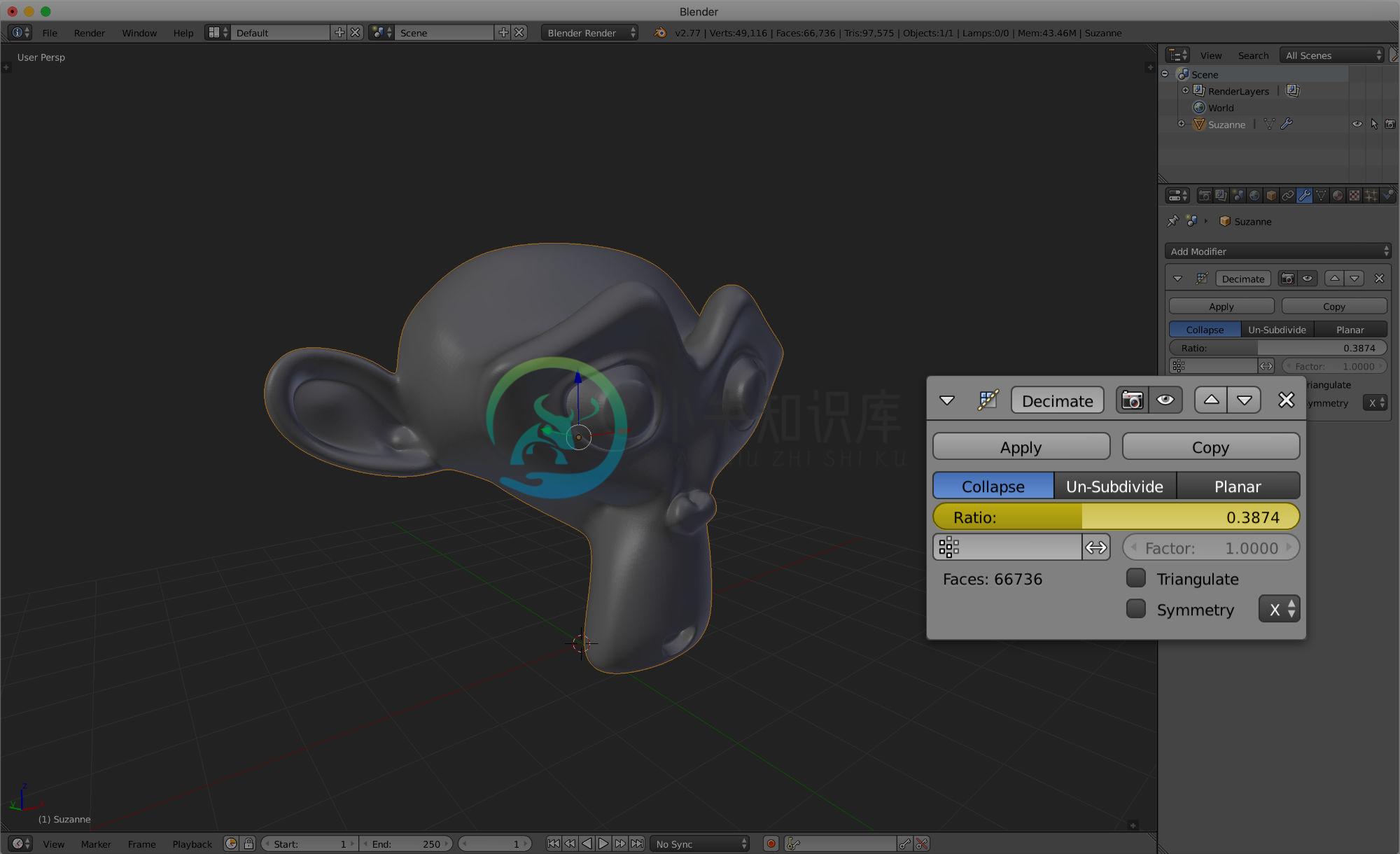
<p场景优化的最大因素之一是模型复杂度和面数。几何形状越少越好。当然首先需要一个很好的建模,好的建模能够在使用更少的几何面的情况下表达更为准确。除此之外,在blender工具里有一个快速的用来减少模型面数的方法是使用精简(decimate)修改器。这个修改器减少几何面数并保持模型的UV坐标。修改器的设置将高度依赖于模型以及我们希望删除多少细节。

调整比率(突出显示的地方)以减少面数。
最后,我们可能需要手动修复一些几何面,以使得模型更为贴切。导出模型并再次测试优化效果。

