分页代码
优质
小牛编辑
141浏览
2023-12-01
用多页分页组件,可以为你的网站或者应用提供分页链接,或者简单分页。
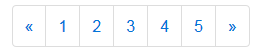
默认分页
简单的分页灵感来自Rdio,对应用和搜索结果来说特别棒。大的块很难漏掉、容易缩放,提供大的点击区域。
<nav>
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
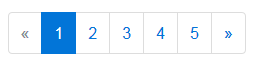
</nav>禁用的和激活的状态
为不同的需要,可以自定义链接。使用.disabled以禁止点击链接,使用.active以指示当前页。
<nav>
<ul class="pagination">
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="active">
<a href="#">1 <span class="sr-only">(current)</span></a>
</li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>你可以视情况用<span>替换活动或者禁用的锚,或者干脆在前/后页箭头中忽略掉这个锚,移除点击功能的同时保留其样式。
<nav>
<ul class="pagination">
<li class="disabled">
<span aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</span>
</li>
<li class="active"><span>1 <span class="sr-only">(current)</span></span></li>
</ul>
</nav>尺寸
想要更大或更小的分页吗?添加.pagination-lg或.pagination-sm取得额外的尺寸。
<nav>
<ul class="pagination pagination-lg">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav><nav>
<ul class="pagination pagination-sm">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>简单分页
创建快速的上一页/下一页链接,使用亮的标记和样式。它对博客之类的简单站点或杂志来说很棒。
默认示例
默认地,简单分页链接居中。
<nav>
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>对齐链接
或者,你可以将链接设置为向两侧对齐:
<nav>
<ul class="pager">
<li class="pager-prev"><a href="#">Older</a></li>
<li class="pager-next"><a href="#">Newer</a></li>
</ul>
</nav>可选的禁用状态
简单分页同样可以使用.disabled类。
<nav>
<ul class="pager">
<li class="pager-prev disabled"><a href="#">Older</a></li>
<li class="pager-next"><a href="#">Newer</a></li>
</ul>
</nav>