MvcPager分页控件 适用于Bootstrap
软件开发分页效果必不可少,对于Asp.Net MVC 而言,MvcPager 是个不错的选择。
请访问http://www.webdiyer.com/mvcpager/
由于自带的分页样式不能和项目整体风格兼容,所以我们准备改写源代码,使其能够使用Bootstrap 的分页样式。
先来查看两种分页的html代码
Bootstrap 样式:
<ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> ... </ul>
一个ul标签,li 下面有一个a 标签.
MvcPager 样式:
<!--MvcPager v2.0 for ASP.NET MVC 4.0+ © 2009-2013 Webdiyer (http://www.webdiyer.com)--> <div data-maxpages="5" data-mvcpager="true" data-pageparameter="id" data-urlformat="/mvcpager/demo/basic/__id__/"><a disabled="disabled">首页</a> <a disabled="disabled">上一页</a> 1 <a href="/mvcpager/demo/basic/2/">2</a> <a href="/mvcpager/demo/basic/3/">3</a> <a href="/mvcpager/demo/basic/4/">4</a> <a href="/mvcpager/demo/basic/5/">5</a> <a href="/mvcpager/demo/basic/2/">下一页</a> <a href="/mvcpager/demo/basic/5/">尾页</a> <select data-pageindexbox="true" data-autosubmit="true"><option value="1" selected="selected">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option></select></div> <!--MvcPager v2.0 for ASP.NET MVC 4.0+ © 2009-2013 Webdiyer (http://www.webdiyer.com)-->
这里就比较简单了,一个div 下只有a 标签.
那么问题来了,我们该怎么修改源码来达到Bootstrap 分页效果呢?
1、到官网下载MvcPager 源代码
2、开始研究html 生成规则.
这两步笔者已经帮你做了,下面跟我一起来做修改.
通过代码调试跟踪和查看源码注释,我们知道了最终的HTML 呈现是在PagerBuilder.cs 下的RenderPager() 方法.
var sb = new StringBuilder();
if (_ajaxPagingEnabled)
{
foreach (PagerItem item in pagerItems)
{
//修改前
//sb.Append( GenerateAjaxPagerElement(item) );
//修改后
sb.Append("<li>" + GenerateAjaxPagerElement(item) + "</li>");
}
}
else
{
foreach (PagerItem item in pagerItems)
{
//修改前
//sb.Append( GeneratePagerElement(item) );
//修改后
sb.Append("<li>" + GeneratePagerElement(item) + "</li>");
}
}
修改以上代码以获得li标签。由于ul标签是最后加上去的所以我们在这里修改:
if (_pagerOptions.ShowPageIndexBox) { if (!_ajaxPagingEnabled) { var attrs = new Dictionary<string, object>(); AddDataAttributes(attrs); tb.MergeAttributes(attrs, true); } sb.Append(BuildGoToPageSection()); } else sb.Length -= _pagerOptions.PagerItemsSeperator.Length; //修改前 // tb.InnerHtml = sb.ToString() ; //修改后,为ul加上class='pagination'以获得boostrap 分页样式 tb.InnerHtml = "<ul class='pagination'>" + sb.ToString() + "</ul>";
有了以上还不行,还需要为当前页增加样式,
修改后的GenerateAjaxAnchor(PagerItem item) 方法为:
private string GenerateAjaxAnchor(PagerItem item)
{
string url = GenerateUrl(item.PageIndex);
if (string.IsNullOrWhiteSpace(url))
//这里直接假的行内样式,可以使用class替换掉
return "<a style='z-index:2;color:#fff; cursor: default; border-color: #428bca;' disabled='disabled'>" + item.Text + "</a>";
//return HttpUtility.HtmlEncode(item.Text);
var tag = new TagBuilder("a") { InnerHtml = item.Text };
tag.MergeAttribute("href", url);
tag.MergeAttribute("data-pageindex", item.PageIndex.ToString(CultureInfo.InvariantCulture));
//修改后,添加了li标签
return "<li>" + tag.ToString(TagRenderMode.Normal) + "</li>";
}
对源代码的修改就是这么多了,我们一起看看效果.
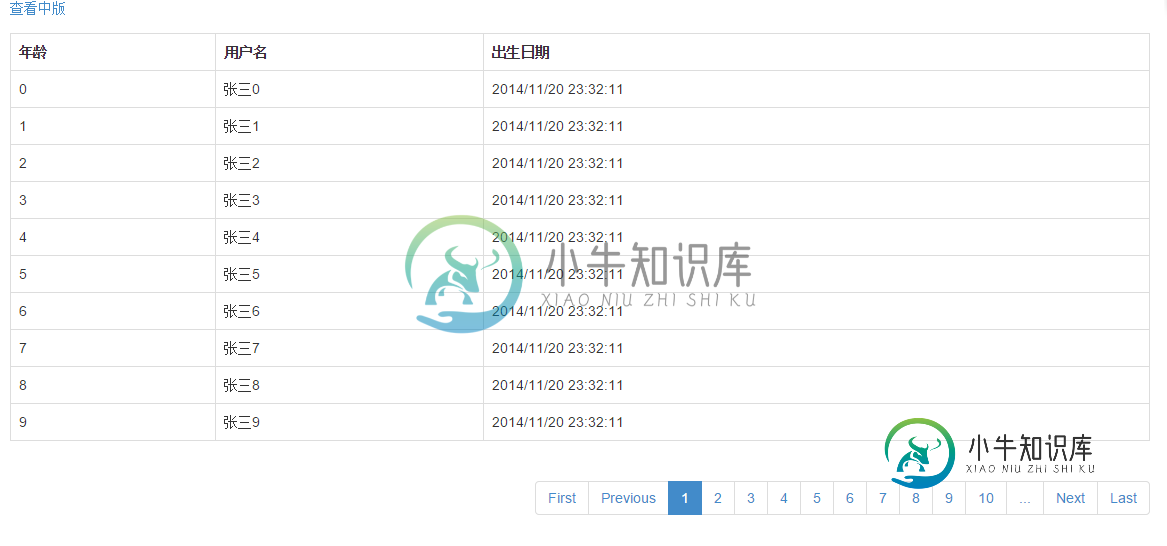
中文版效果:

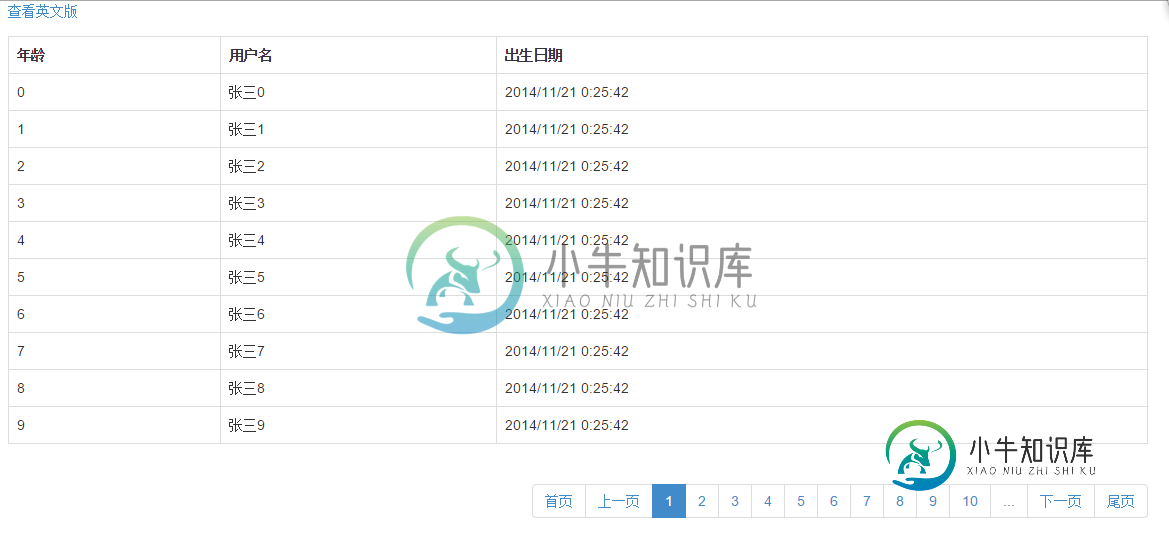
英文版效果(同样是修改源码,增加了对英文的支持):

源码下载:MvcPager分页控件
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍MvcPager分页控件使用注意事项,包括了MvcPager分页控件使用注意事项的使用技巧和注意事项,需要的朋友参考一下 初学MVC,做了个单页面应用,需要显示多个分页,并无刷新更新。 找到了MvcPager控件,非常好用,在使用ajax过程中遇到很多问题。慢慢调试和杨老师(MvcPaegr作者)请教,总于都解决了。 首先NuGet包添加上。搜索MvcPager可以找到。 控制器端必
-
本文向大家介绍ASP.NET同步分页MvcPager使用详解,包括了ASP.NET同步分页MvcPager使用详解的使用技巧和注意事项,需要的朋友参考一下 最近接触了一下MvcPager,来做个笔记吧 其实,我喜欢前后端分离,分页这种东西前端负责的地方,后端不用顾问,这里的MvcPager有点让我想起服务器控件,毕竟用到了HtmlHelper。 但是挺方便的。。以前我们写分页,后端会封装一Page
-
问题内容: 我通过AJAX和WordPress分页加载了一些帖子,并使用以下函数来计算分页: 问题是通过AJAX创建了分页,因此使此链接看起来像: 但是,我想要达到的实际URL就是为此: 有没有办法在AJAX上使用此功能,并且仍然获得正确的分页URL? 问题答案: 我可以为您想到三个选择: 编写自己的版本将允许您指定基本URL 在调用时覆盖变量 要调用该函数,请返回整个分页的HTML,然后使用JS
-
本文向大家介绍BootStrap mvcpager分页样式(get请求,刷新页面),包括了BootStrap mvcpager分页样式(get请求,刷新页面)的使用技巧和注意事项,需要的朋友参考一下 使用方法: 先把mvcpager.dll引用加入mvc项目中。 前台代码 前台: 后台代码 样式更改:class为pager或pagination 如图: 样式文件: 以上所述是小编给大家介绍的Boo
-
我编写了自己的用户控件,其中包含一个列表视图,并且其 ItemsSource 是设置运行时。我想从用户控件 xaml 设置我自己的 ListViewItem 样式,但我无法让它工作,无论如何,从 App.xaml 设置它完美无缺,所以我想知道为什么? 用户控件 xaml 如下所示: 我想应用的样式是这样的: 我知道当从用户控件本身执行样式时,不会应用该样式,因为在输出窗口中,我看到添加的每个Lis
-
似乎Laravel分页DEO与group by子句不能正常工作。例如: 产生 请注意,查询上没有子句。 如果查询中没有group by子句,则工作罚款: 产生了以下查询: 有人知道我该怎么解决这个问题吗?

