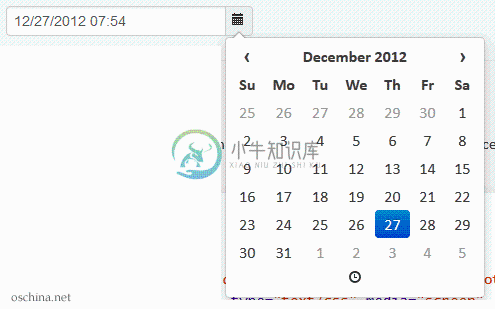
bootstrap-datetimepicker 是一个 Bootstrap 风格的日期选择器。

-
概述,用来bootstrap-datatimepicker 的日期控件,现在想要获取控件的值,去官网找API,发现居然没有更新文档,只能去stackflow找到了。 直接贴代码吧 <li id="startTime" class="input-append date form_datetime">开始时间: <input size="20" type="text" value=""
-
使用了bootstrap-datetimepicker日历,发现在需求只需要年份和月份,而直接使用这个插件是显示了年月日和时分秒,结合官网上的介绍和查阅大神们的博客,特记此。。。 html代码如下: <div class='input-group date form_date' > <input name="startTm" id="datetimepicker" type='text
-
1,初始化控件 $("#datetimeStart").datetimepicker({ format: "yyyy-mm-dd hh:00:00", startDate: new Date(), autoclose: true, todayBtn: true, language: 'zh-CN',
-
近日,在使用 bootstrap datetimepicker 插件的时候发现,点击后是从1899年12月开始的,而要调整到2017年的日期,需要经过多次点击才能实现,非常麻烦。查找资料发现,可以在初始化 datetime 选项的时候增加startDate设置: $(".form_datetime").datetimepicker({ autoclose: true,
-
【参考文档】http://bootstrap-datepicker.readthedocs.org/en/latest/ datepicker插件默认是时间格式为mm/dd/yyyy,如何更改时间的格式呢? 1、设置 data-date-format 属性 <input class="datepicker" data-date-format="yyyy-mm-dd"> 2、在初始化的时候修改dat
-
datetimepicker是bootstrap中的一款日期和时间选择器,其使用和配置方法较为简单 首先需要引入和其相关的js和css文件: <script type="text/javascript" src="/static/lib/js/bootstrap.min.js"></script> <script type="text/javascript" src="/static/lib/js
-
使用bootstrap datetimepicker时,想让日期,星期,时间,年份等用中文显示,一共有两种方法。 第一种 引用bootstrap-datetimepicker.zh-CN.js,并在language配置zh-CN(中文) $('.form_date').datetimepicker({ language: 'zh-CN', //日期 weekSt
-
接上一篇文章,写引用不同的js的时间选择器,参考连接:https://github.com/uxsolutions/bootstrap-datepicker 引入连接为: <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="https://c
-
直接上代码: //选择年月日的 startView: 2, minView: 2, format: 'yyyymmdd', $('#datetimepicker').datetimepicker({ format: 'yyyymmdd', weekStart: 1, autoclose: true, startView: 2,
-
Bootstrap 是快速开发 Web 应用程序的前端工具包。它是一个 CSS,HTML 和 JS 的集合,它使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式,表单,buttons,表格,网格系统等等。 在线文档、演示、教学:http://tool.oschina.net/apidocs/apidoc?api=bootstrap 快速开始 提供了几种快速入门选项: 下载最新版本 克隆仓
-
Angular 8+ bootstrap date & time picker Native Angular (8+) datetime picker component styled by Twitter Bootstrap 4. Documentation Demo Page Github Read this in other languages: Spanish On Angular 7.x
-
主要内容:Bootstrap,HTML 代码,指令解析,Bootstrap 类解析,JavaScript 代码,myUsers.js,JavaScript 代码解析AngularJS 的首选样式表是 Twitter Bootstrap, Twitter Bootstrap 是目前最受欢迎的前端框架。 查看 Bootstrap教程。 Bootstrap 你可以在你的 AngularJS 应用中加入 Twitter Bootstrap,你可以在你的 <head>元素中添加如下代码: <link re
-
主要内容:实例,尺寸大小,实例Well 是一种会引起内容凹陷显示或插图效果的容器 <div>。为了创建 Well,只需要简单地把内容放在带有 class .well 的 <div> 中即可。下面的实例演示了一个默认的 Well: 实例 <div class="well">您好,我在 Well 中!</div> 结果如下所示: 尺寸大小 您可以使用可选类 well-lg 或 well-sm 来改变 Well 的尺寸大小。这两个类
-
使用 Bootstrap 来做服务初始化 Vanilla 使用 Bootstrap 来做应用初始化的工作,用户可以在此对应用做一些配置(比如所使用的路由协议,使用何种视图引擎),对配置做一些初始化加载,初始化 WAF,初始化 Plugins 等操作,Vanilla 运行在 OpenResty content_by_lua\这个 Phrase,使用 Bootstrap 可以很好的实现对请求的细粒度控
-
Using TinyMCE in a Bootstrap dialog You need to override the built-in block on focusin in Bootstrap dialogs when using TinyMCE inside it. See this fiddle for a working example. Bootstrap blocks all fo

